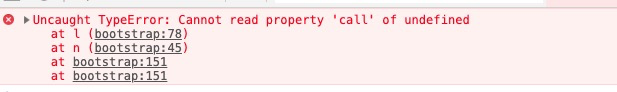
webpack: Uncaught TypeError: Cannot read property 'call' of undefined
Bug report
What is the current behavior? In webpack production mode, bundled file has error when running in the browser.
If the current behavior is a bug, please provide the steps to reproduce.
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'production',
entry: './index.js',
output: {
filename: '[name].[hash:5].js',
path: path.resolve(__dirname, 'public'),
publicPath: '/'
},
devtool: 'source-map',
module: {
rules: [
{
test: /\.jsx?$/,
use: 'babel-loader'
}
]
},
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
react: {
test: /\/node_modules\/react/,
name: 'react',
priority: 1
},
vendors: {
name: 'vendors',
}
},
},
},
devServer: {
contentBase: path.resolve(__dirname, 'public'),
hot: true
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: './index.html'
})
]
}
.babelrc
{
"presets": [[
"@babel/env",
{
"targets": {
"esmodules": true
},
"modules": false
}
],"@babel/react"],
"plugins": [
"@babel/plugin-syntax-dynamic-import"
]
}
index.js
import React from 'react';
import { BrowserRouter } from 'react-router-dom';
import { render } from 'react-dom';
import App from './App';
render((
<BrowserRouter>
<App />
</BrowserRouter>
), document.getElementById('root'));
App.js
import React from 'react';
const App = () => (
<div>
</div>
);
export default App
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>todo app</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
and here is the react and react-router version
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-router": "^5.0.0",
"react-router-dom": "^5.0.0",
After bundled these file, open this in browser, got error like following

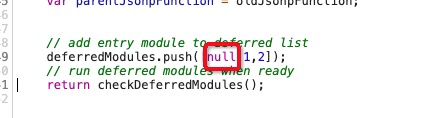
I found some moduleId is null in bootstrap.js

but in mode: 'development', everything is ok!
What is the expected behavior? no any error
Other relevant information: webpack version: v4.29.6 Node.js version: v8.11.3 Operating System: Macos mojave v10.14 (18A391) Additional tools: none
About this issue
- Original URL
- State: closed
- Created 5 years ago
- Comments: 32 (8 by maintainers)
Links to this issue
Commits related to this issue
- fixes #8996 — committed to xwchris/webpack by deleted user 5 years ago
I’ve resolved this by adding chunk name for each dynamic import
import(/* webpackChunkName: 'Filename' */ '../filename')add also adding this in webpack configoptimization: { namedModules: true, namedChunks: true, splitChunks: { cacheGroups: { default: false } } }@lingxiaoguang best practices for problem solving:
@evilebottnawi I think I have found the reason of the problem.
With the webpack’s config above, SplitChunksPlugin extracts the
entryModuleof chunkmainand add it to the chunkvendors, butmainstill has reference ofentryModule. Then ModuleConcatenationPlugin concatenate modules invendorswhich include theentryModuleand form a new concated module. So modules list have notentryModuleany more and can’t assign id to it.I don’t know wether I expressed myself correctly. I try to send a PR which avoid bundle
entryModuleto common chunks, but the logic maybe not right and can’t pass all tests.I want to know what’s the right logic and I can help to fix it.
Can you fix this bug as soon as possible? Much lib is influence, such as “@material-ui/core” “^4.2.1”, it cost me one day to figure out this
It is not released yet
I’m experiencing the same issue. The error only appears in production mode on webpack@
4.32.1.@baiyuze
concatenateModules:false@xwchris when it will be released? Can we test on an unreleased version? I’m having the same problem thanks
@baiyuze The issue has been fixed, but not release.