react-native: [0.57][ANDROID] Signed release do not show local assets images.
Environment
System
React Native Environment Info:
System:
OS: macOS High Sierra 10.13.6
CPU: x64 Intel(R) Core(TM) i9-8950HK CPU @ 2.90GHz
Memory: 422.77 MB / 16.00 GB
Shell: 3.2.57 - /bin/bash
Binaries:
Node: 10.11.0 - /usr/local/bin/node
Yarn: 1.9.4 - /usr/local/bin/yarn
npm: 6.4.1 - /usr/local/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
SDKs:
iOS SDK:
Platforms: iOS 12.0, macOS 10.14, tvOS 12.0, watchOS 5.0
Android SDK:
Build Tools: 23.0.1, 26.0.3, 27.0.0, 27.0.3, 28.0.2
API Levels: 23, 26, 27, 28
IDEs:
Android Studio: 3.1 AI-173.4907809
Xcode: 10.0/10A255 - /usr/bin/xcodebuild
npmPackages:
react: 16.5.0 => 16.5.0
react-native: 0.57.1 => 0.57.1
npmGlobalPackages:
react-native-cli: 2.0.1
react-native-rename: 2.2.2
Description
Debug is all alright. After build release apk version can’t see local images.
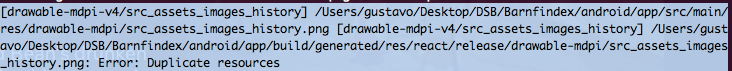
Tried the #20358 workaround but get this error:
 on al my resources of all my images. Any ideas? Maybe could be the bundle?
on al my resources of all my images. Any ideas? Maybe could be the bundle?
Reproducible Demo
Just release build android signed release. Gradle 4.4.1
About this issue
- Original URL
- State: closed
- Created 6 years ago
- Reactions: 19
- Comments: 39 (1 by maintainers)
I have the same issue for more than 2 years! why nobody can find a solution!!!? none of the provided solutions is working permanently! react native 0.59.6 gradle 4.4 android 27,28 none working
I am using the 0.59 version but I am still facing this issue
Set
shrinkResourcestofalsewill work in this case. shrinkResource compress the local assets and hence it does not appear in the release build.I found right way for Android.
android/app/srs/main/assets/. You may do this manually or with a help of gradle tasks.<Image source={Platform.OS === 'android' ? {uri: "asset:/image.png"} : require('./image.png')} />For iOS it is a bit simplier, you just copy assets and use
require.I think, issue may be closed.
EDIT. Example of my task plased in
android/app/build.gradle:And requiring that image:
I am using the 0.59.6 and I am have this issue
Dirty fix: Transform images to base64 and import them as js files
I was able to solve the problem by manually running
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/resHowever, why was copying images to their respective asset folders not required before?
Unfortunately problem still exists in react-native 0.57.7 How other fellow React-Native/Android developers are working around this issue? It seems major that local images are missing in the release build…
@shinriyo That is a completely separate issue, in order to update to 0.57 you need to first run
yarn add metro-react-native-babel-presetThen, change
.babelrcpreset toHello there 👋 this issue has been reported for an old version of React Native. Ideally we’d like everyone to be using 0.59 (see the awesome changes it brought) but we know updating can be a pain. We are going to close this issue because it’s from a version before 0.57, which is really old.
But please, if it’s actually still an issue with 0.59 please comment below and we can reopen it 😊
somehow I fixed the issue and I don’t remember how a few months back when I upgraded to .59.1 then slowly the project fine till 0.59.8. Yesterday, I upgraded to 0.59.9 and this issue came up. 😦 … look like this could be linked to gradle properties.
0.59.8 still same issue…
change build.grandle buildTypes:{ // shrinkResources true }
Manually create a bundle(react-native bundle command) and comment this line “…/…/node_modules/react-native/react.gradle” from android/app/build.gradle file. If you face any issue like index.js/index.android.js not found give, the absolute path(for linux - /home/{user}/project-dir) of index.js file and output file.
I’ve upgraded my react native to 57.7 react to 16.3.2 build tools gradle to 3.2.0 gradle to 4.6
rm -rf android/app/src/main/res/drawable-*from gradle.properties remove android.enableAapt2=false
#use the following command to bundle assets:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/build/intermediates/res/merged/release/now generate release apk using following command.
cd android && ./gradlew assembleRelease && cd ..I can’t, after execute that command i get the duplicated assets error, and if i don’t remove the assets moved to the res folder the application won’t run 😕 Probably will just need to downgrade just to make the signed APK.