react-native: [0.57.4-0.57.8/0.58.6] using textTransform causes text to disappear on Android, but works on iOS
- Review the documentation: https://facebook.github.io/react-native
- Search for existing issues: https://github.com/facebook/react-native/issues
- Use the latest React Native release: https://github.com/facebook/react-native/releases
Environment
React Native Environment Info:
System:
OS: macOS High Sierra 10.13.6
CPU: x64 Intel(R) Core(TM) i7-7567U CPU @ 3.50GHz
Memory: 1.51 GB / 16.00 GB
Shell: 2.7.1 - /usr/local/bin/fish
Binaries:
Node: 8.11.4 - /usr/local/bin/node
Yarn: 1.9.4 - /usr/local/bin/yarn
npm: 6.4.0 - /usr/local/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
SDKs:
iOS SDK:
Platforms: iOS 12.0, macOS 10.14, tvOS 12.0, watchOS 5.0
Android SDK:
Build Tools: 23.0.1, 23.0.3, 25.0.1, 25.0.2, 25.0.3, 26.0.0, 26.0.1, 26.0.2, 26.0.3, 27.0.3, 28.0.0
API Levels: 17, 18, 19, 21, 22, 23, 25, 26, 27
IDEs:
Android Studio: 3.1 AI-173.4670197
Xcode: 10.0/10A255 - /usr/bin/xcodebuild
npmPackages:
react: 16.6.0-alpha.8af6728 => 16.6.0-alpha.8af6728
react-native: 0.57.4 => 0.57.4
Description
React Native 0.57.4 brings support for using textTransform style property on Android. When setting textTransform value to uppercase, lowercase or capitalize the text is not shown at all on Android, but is shown correctly on iOS.
If the textTransform property is removed, then the text renders normally.
This can be easily reproduced by creating a new React Native project and setting the textTransform property to one of the texts inside App.js.
Screenshots:
iOS simulator (iPhone 8 / iOS 12):

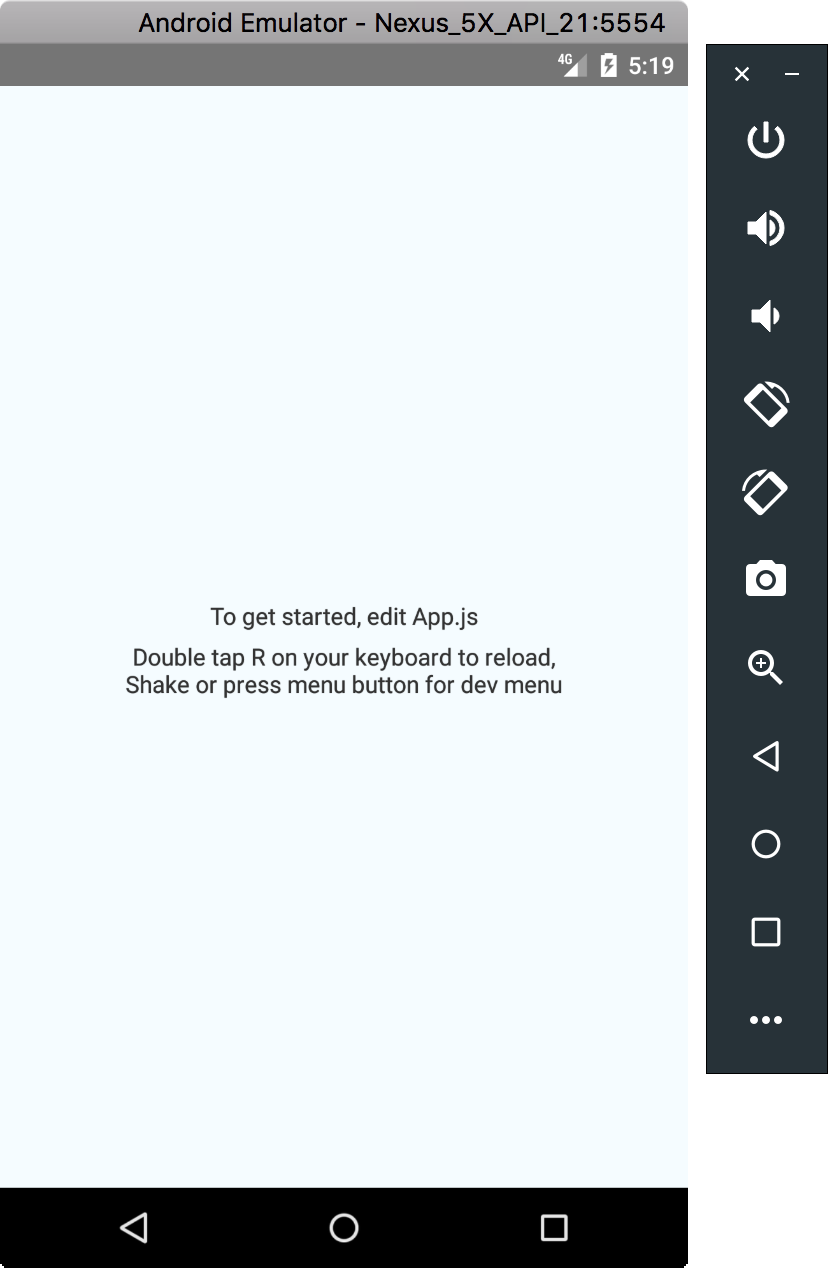
Android emulator (Nexus 5X / Android 5.0):

Android emulator (Nexus 5X / Android 8.0):

Reproducible Demo
Have a look at the demo that is a new 0.57.4 project with textTransform added to the welcome text.
https://github.com/kristerkari/react-native-text-transform-issue/blob/master/App.js#L43
About this issue
- Original URL
- State: closed
- Created 6 years ago
- Reactions: 45
- Comments: 39 (3 by maintainers)
Commits related to this issue
- #400: Profile view: 'Events' and 'Requests' titles are not displayed facebook/react-native#21966 textTransform doesn’t work properly on the latest React Native version. — committed to SoftwareCountry/arcadian-assistant by DesmanLead 6 years ago
- fix(md/button) comment out textTransform: uppercase to wait an android bug to be fixed. it seems it's fixed already but not released yet, should be released soon. issue: https://github.com/facebook/re... — committed to reflex-ui/reflex-ui by flsilva 5 years ago
I noticed something weird: If the text has some (any) emoji, the text appears.
Still reproducible with v0.58.1
Boss: Why is there emoji? Me: Ho that? it’s a bug fix.
I created a fresh 0.59.0 project, added some styling, and it seems to me that the bug is now fixed:
Still reproducible with v0.58.3
Looks like this is finally fixed in React Native 0.59.0-rc.0 and the fix is most likely going to be part of the 0.59.0 release.
There is a pull request that should fix the bug: #22670
Can reproduce this on react-native 0.57.7 as well
User
upperCasefrom Lodash insteadStill reproducible with v0.58.0
I tested with React Native 0.57.5, and the bug is still reproducible.
I’m using this function as a workraound, perhaps it could be useful to somebody
reproducible on react-native 0.58-rc.0
Confirming. Still happens on 0.58.5
Is this reproducible on master?
What I found is
textTransform: "uppercase"will WORK.textTransform: 'uppercase'will NOT work.textTransform: "capitalize"is working too:Reproducible on 0.58.5… I’m using string.toUpperCase() as workaround
Still reproducible with v0.58.4
Will f6f8b092f9dac03e81cb01a73e748f3df85ea519 be part of the next RC, would be great to get a version with the fix.
Seems like this issue was introduced in https://github.com/facebook/react-native/commit/22cf5dc5660f19b16de3592ccae4c42cc16ace69 (#20572)