webpack: Unexpected code after tree-shake
Do you want to request a feature or report a bug? Either a bug or unclear docs.
What is the current behavior?
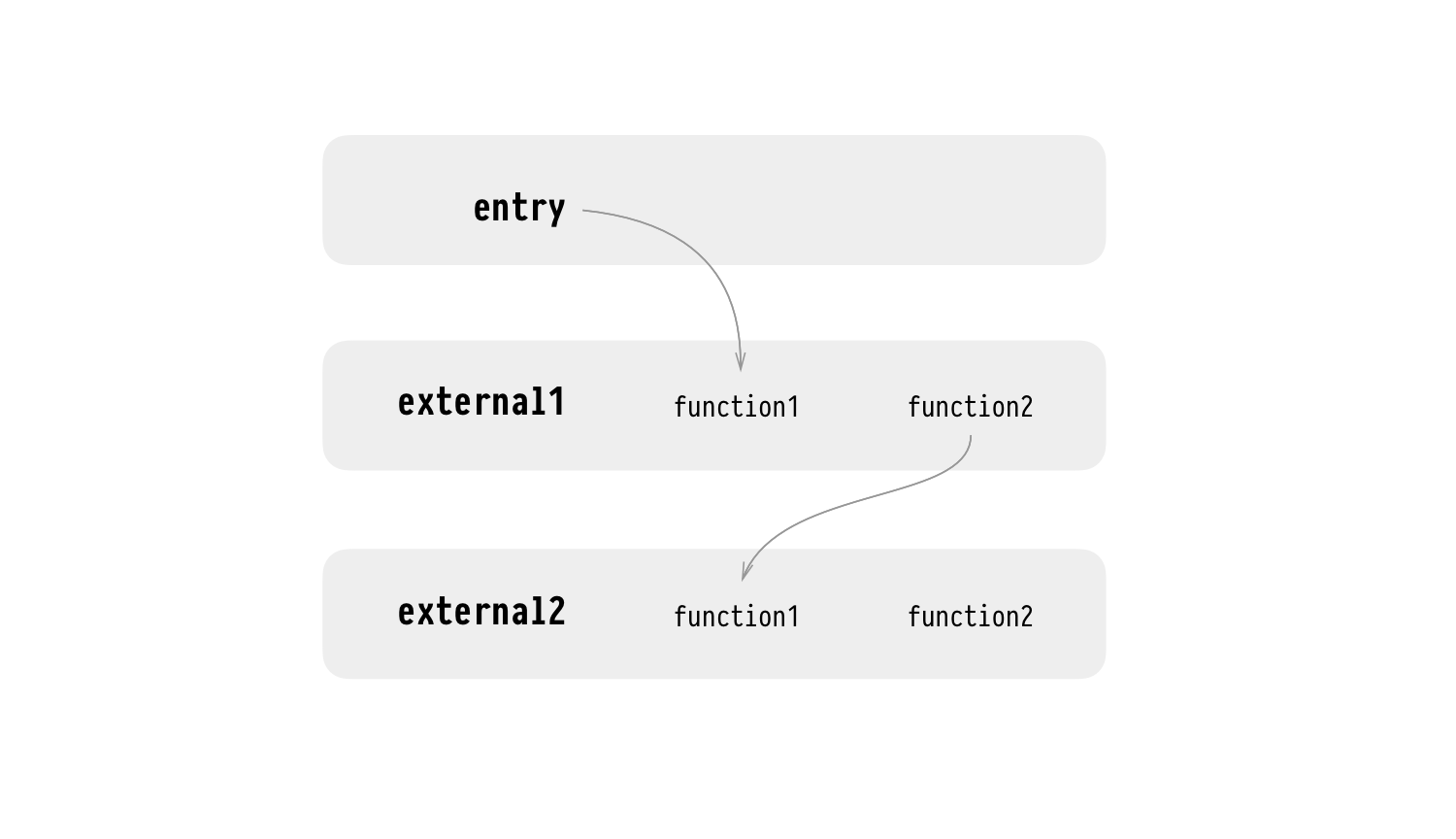
Given entry is the entry module:

It just uses function1 from external1 module.
I expected that external1.function2 and the whole external2 module would be eliminated.
However, my output includes external2.function1. Just… why?
Here’s a repo of the whole thing.
About this issue
- Original URL
- State: closed
- Created 6 years ago
- Reactions: 9
- Comments: 25 (7 by maintainers)
Hi, everyone. I am implementing this feature. Here’s my repo:
https://github.com/vincentdchan/webpack-deep-scope-analysis-plugin
And demo, you can experience the analysis:
https://vincentdchan.github.io/webpack-deep-scope-demo/
If things go well, we can use it very soon. It will come faster if anyone can add more tests or edge cases to my repo. Thank you!
Don’t you dare.
Work done in
webpack@5. Provided example works with latest beta (webpack@5.0.0-beta.14).I think this issue could be closed @evilebottnawi
Good boy
Did anything ever come of this? Any plans to integrate @vincentdchan 's work?
This doesn’t work yet. We don’t do this kind of scope analysis yet, but this is prepared in some places and could be added.
@dmwyatt Thanks for following. My plugin has been released for a while, and I rarely receive bugs report. I don’t know if it’s really tested by the community even though I have a lot of unit tests. Because shaking wrong modules would make production code crash. I am worried.
@sokra Maybe I could submit a PR for integrating the plugin as an optional parameter, people can choose to use it.
@Birowsky have you had a chance to look into the work @vincentdchan has been providing in this case? Hoping to get some feedback for him as this may directly assist with your issue.
By using
ModuleConcatenationPlugin, webpack does eliminateexternal2stuff correctly.Here’s output from webpack 4 with
ModuleConcatenationPluginandUglifyJSPlugin: gist link.I think this bug report captured the scope analysis you were looking for, for not including code that will not be used. Yes, it can be removed via dead code elimination (
#PUREetc), but we can get even smaller bundles ala rollup by implementing strict live code inclusion.