vetur: Default FAQ js(ts)config for webpack aliases doesn't work.
Info
- Platform: macOS 10.13.6
- Vetur version: 0.12.6
- VS Code version: 1.26.1
Problem
When using the default provided js(ts)config.json file in the FAQ for webpack alias support, it doesn’t work.
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
}
}
jsconfig.json is located in my root project directory (I have tried moving it around but with the same result)
Information about my setup:
- Not using TypeScript (hence the jsconfig), but as far as I’m aware they are the same thing except for “allowJs”.
- Using project generated with Vue CLI 3.
- Project is basically the initial project but with 1 small component added for the sole purpose of testing this.
- No error messages produced.
- Tried restarting VSCode, PC, etc… No luck.
Reproducible Case
- Generate a project with Vue CLI 3.
- Use the default config provided in the faq (or above).
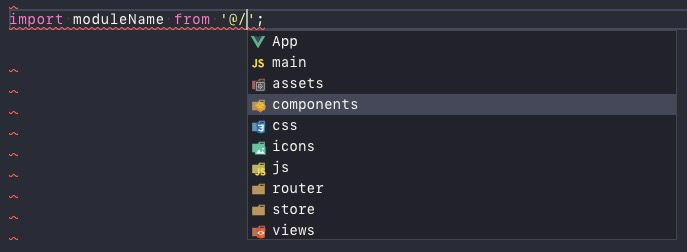
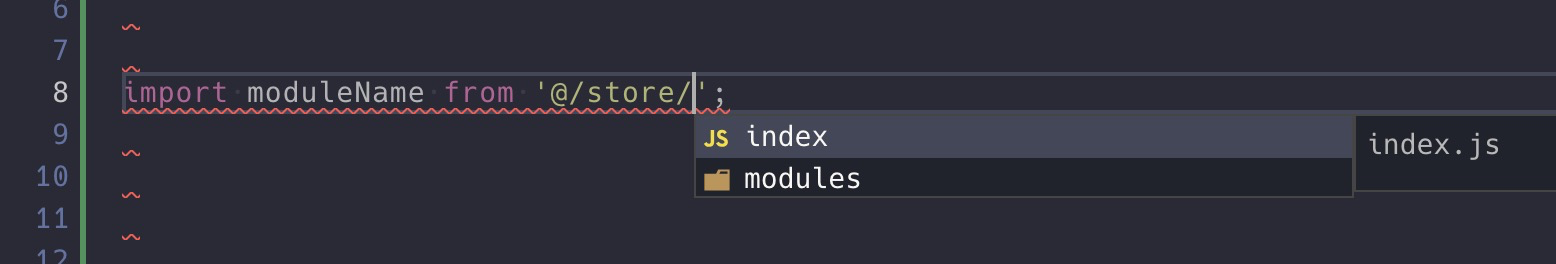
- Try importing a component with the
@alias and you won’t get any suggestions.
About this issue
- Original URL
- State: closed
- Created 6 years ago
- Reactions: 30
- Comments: 43 (9 by maintainers)
Hey guys, it loos like I have found a (maybe not perfect ) workaround , inspired by the former suggestions
Lets make it clear, we now face two problems:
path intelligenceplugin provided by Microsoft.veturtool that we discussed.And u need pay attention of the difference between a pure front-end project and a complete full-stack project (e.g. koa2+vue)
If you need a workaround for a pure front-end project, I mean like only one source code folder in a project , u can resolve the two problems above perfectly:
.vscode/settings.json,addpath-intellisense.mappingslike :jsconfig.jsonortsconfig.jsonlike this.jsor in.vueHowever, if u are facing a more complicate project like me, u should consider putting the
.vscode/settings.jsonandjsconfig.json/tsconfig.jsonunder the root path, not the child folder. My project structure is like:.vscode/settings.jsonto tell path intelligence :./jsconfig.jsonor./tsconfig.jsonlike :And I want to point out that u do remember to restart the window every time u change the
.vscode/settings.jsonorjsconfig.json, cause the change may not be applied on time by vscode.I wish my experience would help any of u
Not sure if you all have figured this one out, but I ran into this same issue and downloaded the vetur source code to see how it was retrieving the jsconfig.json file to ingest its settings. After looking at the code I discovered that it seems the jsconfig.json file has to be in your root workspace. It’s important to note that the reference to workspace is super important here, because its the vscode workspace, not necessarily your project’s location.
Turns out, in my particular setup, I had a separate workspace folder in which I was “adding project folders to”, so therefore it was actually looking for the jsconfig.json within that workspace folder, even though I had the jsconfig.json file in the projects themselves. So the 2 solutions I tried are either:
put a jsconfig.json in the root of the workspace folder that you’re using to load up other project folders. Configure the baseUrl and paths accordingly. This method is kind of wonky though because if you have several projects, things may get kind of weird trying to setup this config to behave correctly with all the projects.
(What I’m doing now) don’t use a separate workspace and just open your project folder directly as the workspace. So basically just go to: File > Open… > your project folder root, and just make sure that jsconfig.js is in that same folder. And of course you’ll still need to make sure you have baseUrl and paths configured accordingly.
VSCode itself doesn’t seem to have this issue as you all indicated with the .js files, because VScode actually searches for jsconfig.json no matter how deep it is in your project folders, and also knows to search through project folder paths added to a separate workspace you may have created. Maybe this is a potential improvement that can be made to Vetur so that it searches for the jsconfig.json file in the same way VSCode does.
Closing since this is fixed in 0.21.0
@octref Would be interesting if you could take a look at this. Can provide more info since the original post.
It would appear
jsconfig.jsononly gets applied to JS files specifically. For example, this is mymain.jsfile, and as you can see it works fine;EXCEPT if I go to a folder that contains a
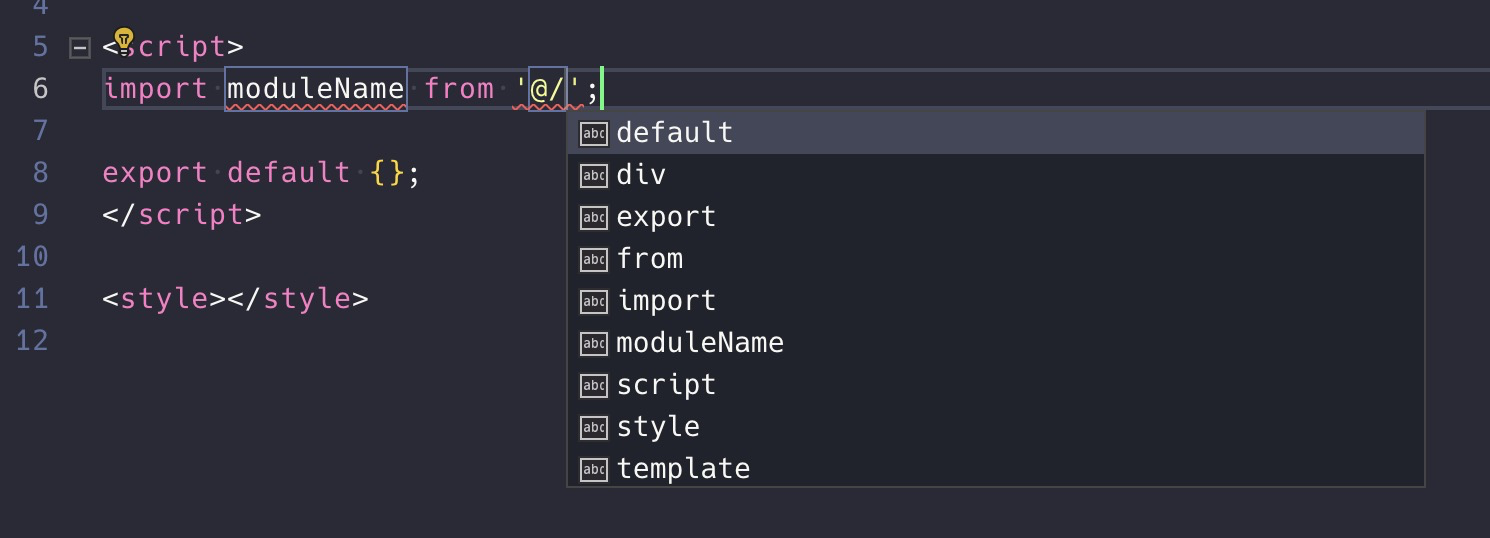
.vuefile, then it completely breaks as you can see below;However, if you are inside an actual
.vuefile, then this whole thing just doesn’t work at all.If you use relative paths though, then it works fine;
Hopefully this can be fixed as it’s a little annoying have to constantly reference my file-explorer whenever I’m trying to find a specific component, and it can be even more annoying if you have a huge project where you have to open a bunch of folders to find that component.
I encounter this problem too, I also follow the instruction of FAQ
Having a
jsconfig.jsonin root folder:then I use this
aliasimport in aApp.vuefile, but it didn’t show any autocompletes info:It seems that Vetur didn’t recognize components imported using webpack’s alias, even though I did exactly what
FAQsugggested.However, it works for normal js import in
.jsfile:But VSCode itself doesn’t handle the
.vueextension:Any solutions ?
still not work
I have reinstalled vscode and installed just this extension to see if it was finally working. Sadly, it wasn’t. To be fair, it does… if you open just a single folder and it happens to be the root of the project. Far from optimal if you ask me. So the bug seems to be “No intellisense for alias imports, in vue files, if workspace contains several projects (workspaceRoot != projectRoot)” The solution of @AndyBoat will never be a thing for me. My workspaces typically contain several backend and frontend projects, and I won’t spend my time modifying which one matches the alias in a vscode settings file… I hope I’m not alone. This issue needs be reopened.
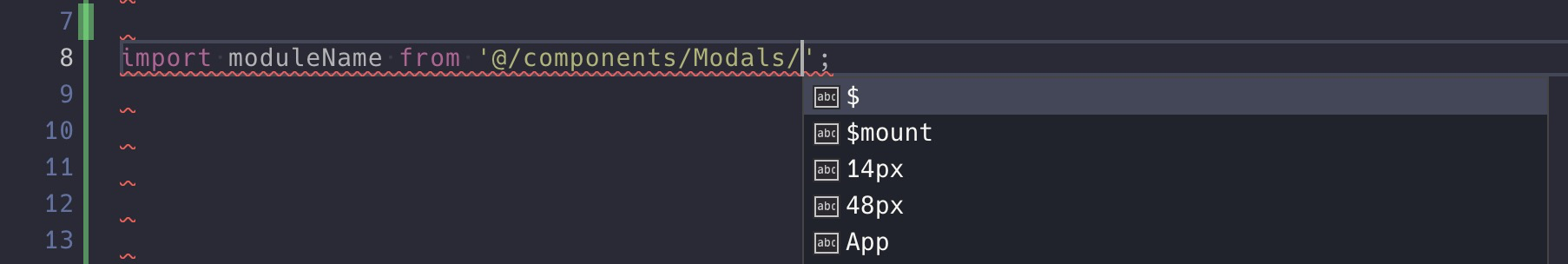
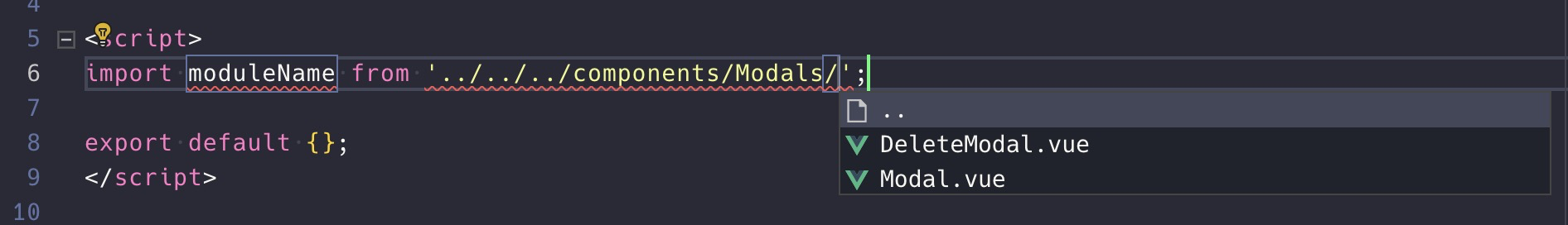
Same problem, using vs code, having followed both the FAQ, and examples from other users. I get no intellisense for the path after
@/but especially no intellisence on what I imported.For example:
Still does not work in
.vuefiles. It works well in.jsfiles.VSCode version:
1.38.1Vetur version:0.22.3@octref I think this issue should be reopened. Do you need help reproducing the problem?
I use .js and .vue extensions but have the same issue. No suggestion in paths and can’t go to file by clicking with ctrl. 😭 I using the newest Vetur on Ubuntu.
Update: I check and fix one more jsconfig.json and actually, suggestion and linking are working only in .js files. Vue extensions don’t work but when I add .vue extension to path linking start working. 🤔
I have still same issue.
be sure to exclude any large folders as they’ll slow down the intellisense
This project don’t support workspace now. Please open project root and keep package.json and tsconfig in root. Please follow #2377
Yep can confirm this doesn’t work. It has everything to do with the workspace. When I open the folder without the workspace the import works. Anyone find a fix for this?
Moving jsconfig.json to my root directory and adding the “path-intellisense.mappings” setting to settings.json (even though VS Code tells me it’s an unrecognized setting) fixed the issue for me. Thanks all for the help!
With all due respect, it’s usually the maintainers’ job to link related issues to one that is closed if they are choosing to track items in a different way
You should follow other issues, not asking to reopen this dead issue:
Not working on .vue files 😦
@octref You are able to close this now I believe. Your latest release has fixed this and it appears to be working perfectly!