storybook: addon withInfo propTablesExclude does not exclude
Bug or support request summary
I am trying to exclude components from being shown in Prop Tables section like mentioned herer: docs https://github.com/storybooks/storybook/tree/master/addons/info#options-and-defaults
{
/**
* Exclude Components from being shown in Prop Tables section
* Accepts an array of component classes or functions
* @default []
*/
propTablesExclude: Array<React.ComponentType>,
}
However it does not seem to work and I am getting Prop Tables even for excluded components.
Steps to reproduce
Here is small sample code to test propTablesExclude:
// @flow
import React from 'react';
import { storiesOf } from '@storybook/react';
import { withInfo } from '@storybook/addon-info';
/* eslint-disable react/no-unused-prop-types,react/require-default-props */
type PropsType = {
label: string,
onClick?: Function,
disabled?: boolean,
};
const Button = ({ label, onClick, disabled }: PropsType) => (
<button onClick={onClick} disabled={disabled}>
{label}
</button>
);
Button.defaultProps = {
disabled: false,
onClick: () => {},
};
storiesOf('Test', module).add(
'Exclude component from prop tables',
withInfo({
text: 'This can exclude extraneous components from being displayed in prop tables.',
propTablesExclude: [Button],
})(() => (
<div>
<Button label="Button" />
</div>
))
);
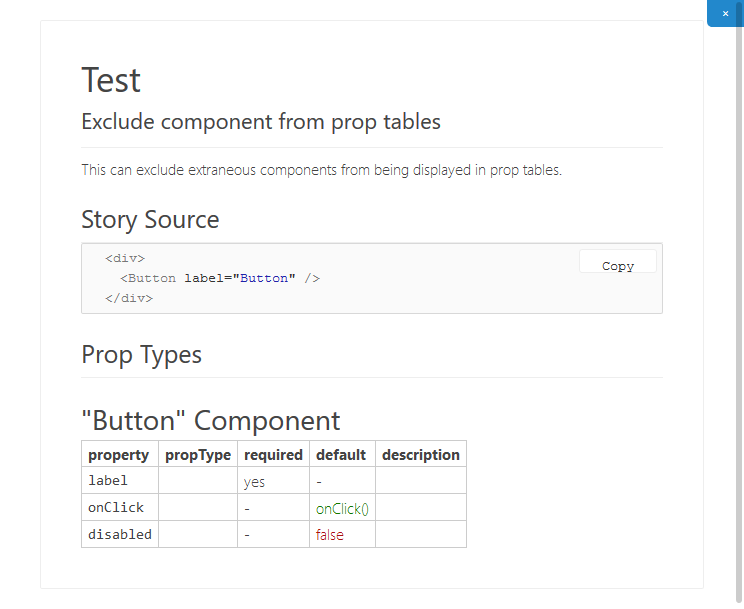
Here is screenshot of Prop Tables for Button being not excluded:

Please specify which version of Storybook and optionally any affected addons that you’re running
"@storybook/addon-info": "4.0.0-alpha.9",
"@storybook/react": "4.0.0-alpha.9",
Where to start
My humble guess is that something goes wrong somewhere here: https://github.com/storybooks/storybook/blob/master/addons/info/src/components/Story.js#L314-L324
if (
typeof children === 'string' ||
typeof children.type === 'string' ||
(Array.isArray(this.props.propTablesExclude) && // also ignore excluded types
~this.props.propTablesExclude.indexOf(children.type)) // eslint-disable-line no-bitwise
) {
return;
}
if (children.type && !types.has(children.type)) {
types.set(children.type, true);
}
When I have changed this code a bit into something like this:
if (
typeof children === 'string' ||
typeof children.type === 'string' ||
~this.props.propTablesExclude.toString().indexOf(children.type) // eslint-disable-line no-bitwise
) {
return;
} else if (!types.has(children.type)) {
types.set(children.type, true);
}
it seemed to fix the issue. But I am not sure if this is the correct/safe way. It would be cool if someone could investigate this.
Thanks
About this issue
- Original URL
- State: closed
- Created 6 years ago
- Comments: 21 (10 by maintainers)
Commits related to this issue
- fix(addons-info): Component type check under hot loader See #3758 — committed to crimx/storybook by crimx 5 years ago
Still not working as of v5.0.5.
As above, same issue. propTablesExclude does not work. Also using TypeScript.
For me
propTablesExcludedoesn’t work (other parameters work correctly)#8777 is related to Typescript setup and
propTablesnot working. I’m just holding the draft of my release email because of this @shilman. Certainly not a good thing to know towards the end of development. I did have a look at options and assumed it will work for me if I need it. Now, that’s not working. Is there a workaround for this at least? FYI, I’m using 5.2.3 and it’s not working.Can we reopen this issue? It doesn’t look like it’s been solved. I am using JSS in my React app and the option (
propTablesExclude) does not exclude the JSS component propTable (which is wrapped in an HOC)