react-native-screens: Memory leak while moving from one screen to another in the same stack
Description
One can observe retained memory while moving across different screens in the application. Even if you have one single stack with 3 different pages, you can observer a memory leak there. I have created a sample project to reproduce this issue. The link is given below
https://github.com/abhaynpai/rn-screens-leak
Screenshots
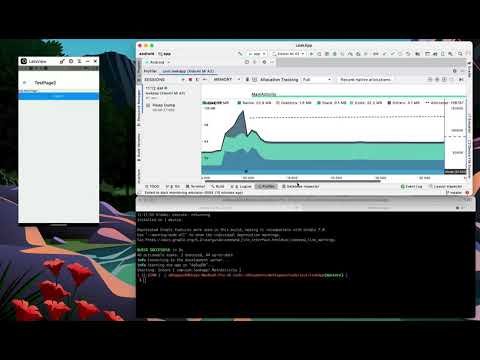
This is a YouTube video showcasing the leak in the project.
Steps To Reproduce
The steps are given in this GitHub link - https://github.com/abhaynpai/rn-screens-leak
Expected behavior
No memory leak should be displayed while moving across page.
Actual behavior
While moving between pages you can observe multiple memory leaks.
Snack or minimal code example
// App.js
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {StatusBar} from 'react-native';
import {enableScreens} from 'react-native-screens';
import TestStack from './src/TestStack';
enableScreens();
const App: () => React$Node = () => {
return (
<NavigationContainer>
<StatusBar barStyle="dark-content" />
{TestStack()}
</NavigationContainer>
);
};
export default App;
// ________________________
// TestStack.js
import React from 'react';
import {createNativeStackNavigator} from 'react-native-screens/native-stack';
import TestPage1 from './TestPage1';
import TestPage2 from './TestPage2';
import TestPage3 from './TestPage3';
const Stack = createNativeStackNavigator();
const TestStack = () => {
return (
<Stack.Navigator>
<Stack.Screen name="TestPage1" component={TestPage1} />
<Stack.Screen name="TestPage2" component={TestPage2} />
<Stack.Screen name="TestPage3" component={TestPage3} />
</Stack.Navigator>
);
};
export default TestStack;
Package versions
- React: 16.13.1
- React Native: 0.63.4
- React Native Screens: 2.18.1
About this issue
- Original URL
- State: closed
- Created 3 years ago
- Reactions: 5
- Comments: 16 (5 by maintainers)

The behavior described by the tools as a leak is the consequence of keeping the
ScreenFragments in the memory. It is done like this because, inreact-native, we cannot destroy and then make new views by restoring the state of theFragment, since each view has itsreactTagetc. The behavior is shown as a leak due to heuristics of the leak detector tools, which say that ifonDestroywas called on aFragment, then the reference to it should not be kept anywhere, but, as mentioned above, it is not applicable toreact-nativeapps, since we do not recreate the views of theFragment, but rather callremoveon the them when they become invisible and thenaddthem back on theScreenbecoming visible with the sameScreenattached to it.I hope this resolves the issue, so I will close it since I don’t think we can do much more about it. If you have any questions or can propose other solutions, please write here and I can reopen it.
@omaryoussef - I think the it is somewhat related but not exactly. This issue highlights the actual issue with native navigation + screens.
If you disable
enableScreensand run the exact same test then you will not be able to see the memory leak.I’ve profiled the Navigation router and it doesn’t show any memory leaks. The Navigation router uses Android’s native back stack to manage the scenes. Android doesn’t call
onDestroyon aFragmentin the back stack until it’s popped and the pop animation has completed.Same issue, not sure if it’s a good idea to upgrade to 3.0.0 with this still happening (as the latest release enables screens by default)
@WoLewicki A couple of benefits that spring to mind