react-native-gesture-handler: null is not an object ( evaluating 'RNGestureHandlerModule.Direction')
Hi,
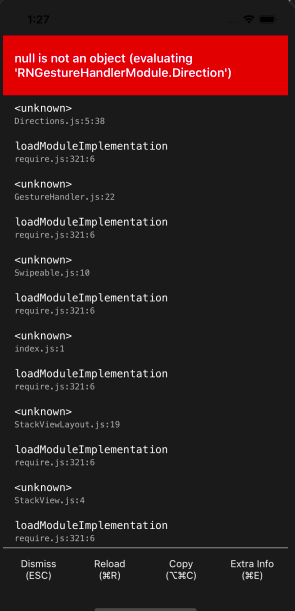
I’m using react-native-gesture-handler within react-navigation and getting this error
null is not an object ( evaluating ‘RNGestureHandlerModule.Direction’)

my project is just simple and using the latest release of react-native-gesture-handle
... "dependencies": { "react": "16.6.3", "react-native": "0.58.6", "react-native-gesture-handler": "^1.1.0", "react-navigation": "^3.3.2" }, ...
Seem it’s related to Direction.js fix web compatibility #406
Any suggestion for me to fix this?
About this issue
- Original URL
- State: closed
- Created 5 years ago
- Reactions: 123
- Comments: 132 (8 by maintainers)
Commits related to this issue
- Update Android Tools gralde version Updating this was necessary to fix https://github.com/software-mansion/react-native-gesture-handler/issues/494 — committed to someonewithpc/masked-view by someonewithpc 3 years ago
- Update Android Tools gralde version This was necessary to fix https://github.com/software-mansion/react-native-gesture-handler/issues/494 — committed to someonewithpc/react-native-reanimated by someonewithpc 3 years ago
- Update Android Tools gradle version This was necessary to fix https://github.com/software-mansion/react-native-gesture-handler/issues/494 — committed to someonewithpc/react-native-safe-area-context by someonewithpc 3 years ago
- Update Android Tools gralde version This was necessary to fix https://github.com/software-mansion/react-native-gesture-handler/issues/494 — committed to someonewithpc/react-native-screens by someonewithpc 3 years ago
- Update Android Tools gradle version (#173) This was necessary to fix https://github.com/software-mansion/react-native-gesture-handler/issues/494 — committed to th3rdwave/react-native-safe-area-context by someonewithpc 3 years ago
- Update Android Tools gralde version (#1666) ## Description This was necessary to fix https://github.com/software-mansion/react-native-gesture-handler/issues/494 ## Changes Update Android T... — committed to software-mansion/react-native-reanimated by someonewithpc 3 years ago
- Update Android Tools gralde version (#101) Updating this was necessary to fix https://github.com/software-mansion/react-native-gesture-handler/issues/494 — committed to react-native-masked-view/masked-view by someonewithpc 3 years ago
Have you tried this? This solved my problem
ok, in my case solved by adding:
to
android/app/src/main/java/com/projectname/MainApplication.javaI ended up just giving up and building my own navigation component, haha.
I am getting the same error.
Finally I did the same with new project and it worked for me.
So we need to manual linking
react-native-gesture-handlerwith this new versionThank you all.
in android、I resolved it by
react-native start --reset-cacheLooks like this is to do with the new autolinking feature in RN 0.60. To fix for now just add the following podspec for RNGesureHandler to ios/Podfile
Then in the ios directory run pod install to install it.
@amrita6 you can link automatically in Android. But you need to manual link in iOS project. After install package, try this:
react-native link react-native-gesture-handlerHope this helps.
npm install --save react-native-gesture-handlerreact-native link react-native-gesture-handlercd /iospod installAlso works for me on MacOS with versions:
react-native-cli: 2.0.1; react-native: 0.60.0I’m running into this error in each new project.in react-native 0.60.+ you will have to install pod.
cd ios && pod install && cd ../I had this issue with iOS when trying to get it running. After following the installation instructions and linking with
react-native link react-native-gesture-handlerI then had to run
pod installMaybe the instructions need to be updated to reflect this if you are using pods?
Thank me later:
yarn add react-native-gesture-handlerreact-native link react-native-gesture-handlerreact-native run-iosNo need for silly manual steps as above. You’re welcome!On Android for this I used : react-native link react-native-gesture-handler after installed react-native-gesture-handler and I solve the problem.
谢谢!我在向现有app中引入了RN,在执行离线包的时候遇到了这个问题,
react-native link操作后一定要执行pod install,我的问题很好的解决了。None of the above solutions of adding to the library and build phases worked for me. Following is what worked for me:
Original credits here.
I looked in
GestureHandler.jsand its says import Directions from./Directions;, but no such objectDirectionsexists inDirections.js.It sets NativeModules from react-native toRNGestureHandlerModulewith method.Direction(which doesn’t exist). Produces errornull is not and object (evaluating 'RNGestureModule.Direction')For other people, rebuilding and deploying from XCode solved this issue for me. I didn’t realise that once you link, you need to re-build and deploy (which makes total sense now that I understand what linking is!)
In react-native v0.60.0 RC 0 i had to run pod install in the ios directory and it worked fine. I was getting the same error with just react-native link.
IOS Steps that worked for me
react-native link react-native-gesture-handlerpod install --repo-updatereact-native run-iosFor me just running react-native link command worked for me after re installing some libraries like react navigation
This thing worked for me: Go to
node_modules/react-native-gesture-handler/GestureHandler.jsAnd commit this line//export { default as Directions } from './Directions';for ios:
if it is not working:
go into ./project_folder/ios_folder/
This worked for me today… but actually the instructions on the website were working for me on my regular workstation. Software is so temperamental. ehehehehehhe…
Thanks, this works for me
pod installfixed my issue for iOS. Android was working fine after following the instructions at https://reactnavigation.org/docs/en/getting-started.html.Here is what I saw:
After I followed the steps here
https://reactnavigation.org/docs/en/getting-started.html, I got the same issue and I solved it as follows: 1- Manually linking RNGestureHandler in Xcode (Apply @ajboxjr solution with the steps mentioned herehttps://facebook.github.io/react-native/docs/linking-libraries-ios) 2- Uninstall the app 3- Rebuild and rerun the app using Xcode@blackpencil8994 thanks but I needed Android only. I have found the reason already: in /android/settings.gradle there was string: project(‘:react-native-gesture-handler’).projectDir = new File(rootProject.projectDir, ‘…\node_modules\react-native-gesture-handler\android’)
I’ve changed this to: project(‘:react-native-gesture-handler’).projectDir = new File(rootProject.projectDir, ‘…\\node_modules\\react-native-gesture-handler\\android’)
and this helped me. Strange that it has happened so.
I did like this:
There seems to be a distinct differences when using react-native 0.60.0 (current release) vs 0.59.9.
I was not able to get it to work at all in the 0.60.0 version, but the same code and install commands work perfectly for 0.59.9.
Posting as it may save someone some trouble.
run in terminal
react-native link react-native-gesture-handlerif not work check this guide https://reactnavigation.org/docs/en/getting-started.htmlUmm… In my case I forgot to install pods 😃 just do
cd iospod installthen tryreact-native run-iosॐI was getting this error in iOS build. I ran
pod installinside my ios folder and it worked.I will run my project in iOS and Android, because of this I followed all steps in installation documentation, including the modification of MainActivity.java.
So AFAIK it’s just a matter of restarting and rebuilding.
which libraries you are talking about?
Thanks @ajboxjr for your help,
I did follow your step and successfully run by XCode.
But it’s still not working with
react-native run-iosnpx pod-install ios solved my issue https://reactnavigation.org/docs/getting-started
https://pt.stackoverflow.com/questions/345084/undefined-is-not-an-object-evaluating-rngesturehandlermodule-state
Funcionou para mim no android! It worked for me on Android!
I am getting the same error in android
Also worked for me… Thx
I was facing the same error in android. solved this by linking manually. after installing dependencies 1: run : react-native link react-native-gesture-handler 2: rebuild the project react-native run android after build 3:react-native start You are good to go… thanks
Still happening to me in Android… Unlinking and relinking, cleaning gradle, executing on physical device or emulator, cleaning node_modules, starting with an empty react native project… None of that works
Right solution
Thank you. If you comment out the line above it works.
@joshverd wise decision,I almost want to buy another new mbp to try solve this issue .🤷♀️
Thanks, dude!!
I fixed it by editing the
MainApplication.java.Add this:
And this:
I may have the answer to this!!!
I was in some of my ES6 constants file… and I added a TouchableOpacity by accident, instead of the usual TouchableHighlight in some JSX.
My editor (Visual Studio Code) seemed to have added:
import { TouchableOpacity } from 'react-native-gesture-handler';at the top of my file!!! WIthout my asking for it!Go see if this was put into your code by accident, got the same error as all of you! Nothing to do with some of these comments!
It also puts an erronous console import as well when i use console for the first time in a file!
Anyway, had the error, noticed the bad import at the top and now all ok!!!
Facing the same issue.
run cd android && ./gradlew clean before react-native run-android 😃
HI can you please explain the first method, sorry i’m new into React Native
For the ones who are still having this issue, reactnavigation.org released a troubleshooting topic for this specific error, here is the link; https://reactnavigation.org/docs/troubleshooting
I hope this will help you!
This should fix your issue
rm -rf ios/Pods && rm -rf ios/build && cd ios && pod install && cd …/
rm -rf node_modules && rm yarn.lock && yarn install
I am using “react-native”: “0.61.5” I am working on ubuntu 18.04 I fixed the issue on my android emulator by following the steps mentioned below
Make sure you follow steps for the version you are using (React Native 0.61.5 and lower in my case)
Delete/Remove your node_modules directory
rm -rf node_modulesInstall your dependencies again If you are using Yarn
$ yarnornpm installif you are using npmClean your Gradle I followed below steps for that:
cd android./gradlew cleancd ..react-native run-androidGood Luck, These steps worked for me
What is that Libraries? I can’t understand the step 1. Also where to add the libRNGestureHandler.a In the Xcode project I can’t add the libRNGestureHandler.a file in the Target Dependencies. Only the libRNGestureHandler-tvOS.a file is available to add in the Target Dependencies.
Help me out.
It works for me. Thanks.
I fixed it by:
I think I need to do the same, but I am trying to integrate RN in an existing project using this guideline and though I implement ReactApplication in my custom Application class and link the RNGH library through various gradle files, the getReactNativeHost() method of the ReactApplication interface never gets triggered, any ideas here ?
I have been successfully able to integrate it into my existing iOS App, any guidance on integrating in an existing Native Android app would be much helpful.
Where do you do this? In XCode?