react-native-gesture-handler: Importing react-native-gesture-handler crashes within jest
I just upgraded to react-navigation@3.0 which now makes me a consumer of react-native-gesture-handler! Wooo!
Unfortunately, when I run our jest snapshot tests, the global scope of react-native-gesture-handler expects certain native modules to exist!
This means that jest then crashes in any tests that import react-navigation which imports react-native-gesture-handler.
Workaround:
NativeModules.UIManager = NativeModules.UIManager || {};
NativeModules.UIManager.RCTView = NativeModules.UIManager.RCTView || {};
NativeModules.RNGestureHandlerModule = NativeModules.RNGestureHandlerModule || {
State: { BEGAN: "BEGAN", FAILED: "FAILED", ACTIVE: "ACTIVE", END: "END" },
};
I embedded the above code near the top of file in my node_modules/react-native-gesture-handler/GestureHandler.js, and the problem went away. – For the medium term, I’ll put the following snippet in my jest beforeAll.js:
import { NativeModules as RNNativeModules } from "react-native";
RNNativeModules.UIManager = RNNativeModules.UIManager || {};
RNNativeModules.UIManager.RCTView = RNNativeModules.UIManager.RCTView || {};
RNNativeModules.RNGestureHandlerModule = RNNativeModules.RNGestureHandlerModule || {
State: { BEGAN: "BEGAN", FAILED: "FAILED", ACTIVE: "ACTIVE", END: "END" },
};
I’m happy to help contribute to this repo, but I don’t know what strategy you want to take when solving this.
About this issue
- Original URL
- State: closed
- Created 6 years ago
- Reactions: 18
- Comments: 74 (7 by maintainers)
Commits related to this issue
- Workaround for gesture handle bug https://github.com/kmagiera/react-native-gesture-handler/issues/344. Fix required for running build tests. — committed to helsingborg-stad/app-mitt-helsingborg by zilaei 5 years ago
- Fixed gesture handler mock Related https://github.com/software-mansion/react-native-gesture-handler/issues/344 — committed to dooboolab-community/dooboo-native-ts by hyochan 3 years ago
- [0.63.0] Atomic design removed (#165) Removed `atomic design` presented in #164. We'd rather use this pattern with more freedom. * Android targetApi to 29 * Fixed gesture handler mock - ... — committed to dooboolab-community/dooboo-native-ts by hyochan 3 years ago
I managed to fix this issue for me by creating a setup file called
jestSetup.jswith the following content:Which is a combination of the workaround posted by others in this issue.
I then added
to the jest configuration section in
package.json.Still have to use thejest.setup.jsposted by @AndreasEK above on newest RNGH 1.2.1 for jest to work. GettingTypeError: Cannot read property 'Direction' of undefinedotherwise. The one liner by @voxspox above, by itself, didn’t work in my case.Actually, the following works:
Pretty hidden in the documentation, found it by looking at the commits. See https://kmagiera.github.io/react-native-gesture-handler/docs/getting-started.html#testing
I was able to solve this with the right combination of the suggested fixes in this thread … below is what worked for me:
Adding
@react-navigation/.*totransformIgnorePatternsinpackage.jsonjestconfig…Mocking
react-native-gesture-handler,react-native-reanimatedandreact-native-tab-viewin ajest-setup.jsfileHope that helps anyone still looking for a solution!
@Kida007 @osdnk
Hey everyone, I added this to
transformIgnorePatternsand finally my test passed:@react-navigation/.*jsetinpackage.json:Hi guys, this was what worked for me and most likely work for you…
After installing jest
npm install --save-dev jestnpm install --save-dev babel-jest regenerator-runtimeThen go to your package.json file, under your
include this
The end result will be
Then run
npm test🙂🙂If someone is still facing this, I solved with this:
package.jsonjest.setup.jstaken from here expo/jest-expo
I’m not sure if it’s good or not but I made this running with:
Tried all the solutions above, but still getting this error
To add on, mocking
react-native-gesture-handlerdoesn’t work either.Here’s how it looks like.
To add to this, I was able to get it to work with a pretty simple Mock.
In a file in
__mocks__/react-native-gesture-handler.jsI can confirm that issue still exists
Update to @dsznajder workaround:
RCTView actually should return an empty object else you’ll run into
TypeError: Cannot read property 'directEventTypes' of undefinedNext issue you’ll run into isInvariant Violation: Native module cannot be null.. Add theKeyboardObservermock to work around that one.That leaves us with this patch work:
Confirm this is fixed from 1.2.1 onwards.
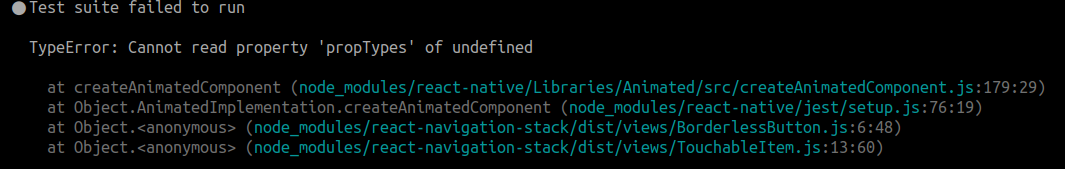
Any updates on this issue? These workarounds didn’t work for me. After mocking I get similar error: Cannot read property propTypes of undefined.
It turned out that our apps’ jest-setup.js wasn’t including react-native’s, which includes all these mocks. Added this line to the top of our jest setup, and it fixed our issues:
I think the problem with mocking NativeModules is that EVERY native module is mocked! Thus after the tests pass a RNGH related line it will fail at the next line related to another native module p.ex. Keyboard, AsyncStorage, UIManager, … This is maybe not what you want to archive.
Instead replace single modules like suggested by @fbartho:
Alternatively you can mock all components of react-native-gesture-handle like @matheushf suggested
I put this stuff into my jest setup file like @Lythenas
Fixed by using React Native ScrollView instead of react-native-gesture-handler’s
I get
Test suite failed to run
@osdnk You were Right ! after removing
React-Navigationand mocking Directions and forceTouchAvailable , the Swipeable Errors Went away. Great Deduction.Edit: Created a Branch for this . https://github.com/Kida007/RnghTesting/tree/v2
Hilarious… I managed to mock it without changing a setup file.
Folder structure:
react-native-gesture-handler.js is empty!
Swipeable.js
package.json
@codeflowee You can mock
forceTouchAvailableas rest ofnativeModulesafter mocking a new error ocurred
this gives me smth like
Here is the file structure
To prevent the errors (such as
TypeError: Cannot read property 'createGestureHandler' of undefined…react-native-gesture-handler module was not found), I had to follow the gesture-handler config for Testing:Add following to your jest config in package.json:
"setupFiles": ["./node_modules/react-native-gesture-handler/jestSetup.js"]Example:
this worked for us. In setup.ts:
jest.mock('react-native-gesture-handler', () => { return {} })Take a look at the newest changes in the new release,
My workaround below is only needed, if you’re on a version prior to 1.2.1. That version ships with it’s own jestSetup.js that can be used.
Instead of duplicating most of what was already defined in the jest setup for react-native itself, my working solution now looks like this – thanks to @robaca for helping me to come to that solution:
package.json
Note: You probably need to adjust the transformIgnorePatterns to the list of libraries that you have in your project, which still need to be processed by Babel.
jest.setup.js
Since react-native itself is already mocking the
NativeModules, this setup just adds the mocks for the gesture handler.the expo jest preset might be useful for people to reference here:
hey @kmagiera , I also created a repo . not sure if the errors are exactly same with @mehranabi . https://github.com/Kida007/RnghTesting Thanks
Hi @kmagiera . I have a similar error to others. I created a simple repo on GitHub: https://github.com/mehranabi/rn-gh-error , when I try to run the test in that project, I get an error (Not the same as my main project but a similar one). Check it out!
How about this one?
Update: Nevermind, above solutions works right. Here is what I’ve done.
This worked for me. You might need to add TouchableOpacity depending on your usage
Are you solve it? I’ve faced the same issue :\
Awesome,. that worked.
@AndreasEK – we’re on 1.2.1 according to our yarn.lock, and unfortunately our
jest.mock(workaround is still necessary. Do you have any pointers on the correct configuration here?@matthargett – when I comment out our workaround
jest.mock("react-native", () => {…and just includeimport 'react-native/jest/setup';many of my tests start failing, so that doesn’t work for us 😦I also added the NativeModules mock to jest.setup.js
Modified the package.json jest section in this way
And also had to create a temporary jest/preprocessor.js https://github.com/facebook/react-native/issues/22175#issuecomment-477138096
The workarounds above didn’t solve my problem for components where I’m using react-navigation’s own FlatList component (strongly recommend it). As a temporary solution I also added
jest.mock('react-native/Libraries/Lists/FlatList', () => 'FlatList');to these components to use the default RN FlatList component instead to make the tests pass.
@linux08 I don’t know why you get that error. I’m also quite new to react-native. Maybe someone else can help.
For reference here is the jest section of my package.json:
Thank you for the fix @dsznajder 😃
@larchapp I have the same issue, have you been able to solve it?
I still get:
with RNGH 1.2.1
I can fix this by including the following in my test setup:
After all the suggested mocking, I still ran into this error.
Thank you @brentvatne for sharing useful links with me in https://github.com/react-navigation/react-navigation/issues/5662 and https://github.com/kmagiera/react-native-gesture-handler/issues/344#issuecomment-470306357 , that helped me solve my problem… And now, my repo https://github.com/mehranabi/rn-gh-error is working … 😃
Yes, it works. Built our example app without
react-navigationwithswipeablescreen instead ofApp.jsand it works 🤷♂️ .@osdnk have you used Swipeable component of RNGH after removing react-navigation ?
I think that
is no longer needed. Also I faced bug like @mehranabi, but after removing react-navigation it was no longer present, so I don’t know whether it’s because of RNGH. / @brentvatne
Hi all. This seems like a very important problem for us to solve. I saw many people reporting here, would any of you have time to prepare a minimal repo on github that’d illustrate the problem. It would help us a ton and allow for a much quicker resolution of this issue
I tried all the solutions , and keep getting one error after other.
at starting i got:
After trying @jeffmwells I got @rsmelo92 's error as above.
After trying @Lythenas i got :
Its been hours . Is there a way to get jest working with react-native-gesture-handler.