hydrogen: React version mismatch when creating new projects
EDIT: See current workaround in https://github.com/Shopify/hydrogen/issues/2040#issuecomment-2084636795
What is the location of your example repository?
New
Which package or tool is having this issue?
Hydrogen
What version of that package or tool are you using?
2024.4.1
What version of Remix are you using?
2.9.1
Steps to Reproduce
Background:
macOS Sonoma 14.2.1 (23C71) Node v20.12.2
Steps to reproduce
- Run
npm create @shopify/hydrogen@latest - Enter
yto install
Expected Behavior
Create a Hydrogen app
Actual Behavior
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
ERROR Cannot read properties of null (reading 'useState')
/Users/richard.homewood/.npm/_npx/e1eac94ad41cc36f/node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21
1619: }
1620: function useState(initialState) {
1621: var dispatcher = resolveDispatcher();
1622: return dispatcher.useState(initialState);
1623: }
1624: function useReducer(reducer, initialArg, init) {
1625: var dispatcher = resolveDispatcher();
About this issue
- Original URL
- State: closed
- Created 2 months ago
- Reactions: 16
- Comments: 34 (14 by maintainers)
You are not doing something wrong, we need to wait until Monday to get it fixed.
The fix is now released and
npm create @shopify/hydrogen@latestcan be use to create new project.🗒️ that you will see
Warning: Could not find ts-nodewhile running the project locally. This is to a known issue and can be safety ignore.cc HeisUser
HI folks, just ensuring that this issue have the attention of the team and we are working on re-producing and coming up with solution. Thank you all for your patience.
After some research, it looks like this is something that needs to be fixed properly in
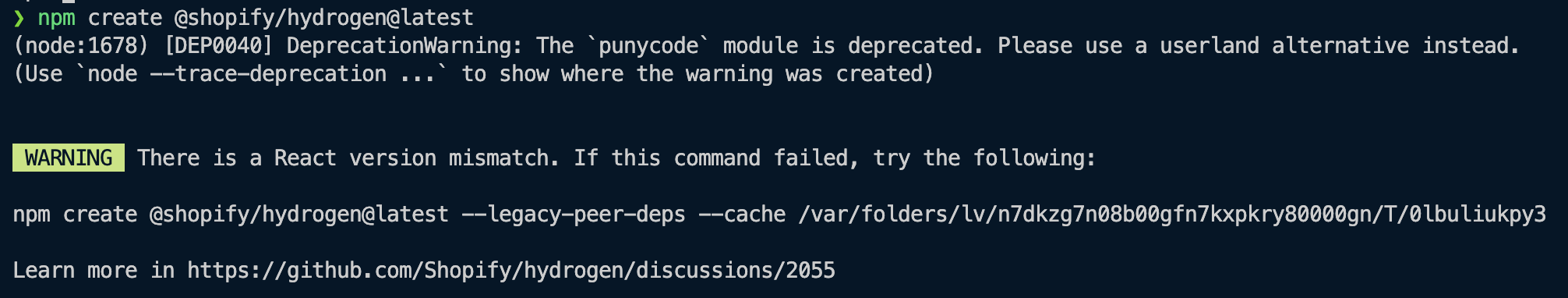
@shopify/cli-kit.For the time being, we’ve added a better error when this happens:
The current workaround is to run
npm create @shopify/hydrogen@latest --legacy-peer-depsto avoid the React mismatch during project creation. However, you might have already a wrong version installed in cache so, if that still doesn’t work, trynpm cache clean --forcefirst. Or simply copy paste the new command shown in the warning (it should give you a random cache directory to bypass cache).I don’t know where this is heading 😕. Has anyone taken any action to resolve this issue? I need to sort this out, so any progress update would be much appreciated. Thanks, everyone 😀.
An upstream dependency mismatch is found in @shopify/cli-kit and had been reported to appropriate team.
Looks like this issue might have something to do with having multiple versions of react. Looks to me that hydrogen-react is using 18.0.0 while all the other packages involved with hydrogen are using 18.2.0. I managed to force hydrogen-react to use react and react-dom 18.2.0 and it seems to all be working as intended. Had to fork the repo and install it that way but it looks to now be working.
Working great, thanks all!
This issue still happening while updated to the latest version of dependencies with the commands as follows : $ npm install -g npm-check-updates --verbose $ ncu $ ncu -u --verbose $ npm install --legacy-peer-deps $ npm update --save $ npm run dev
But this issue has solved and no problems without update latest version of dependencies and just run the command as follow : $ npm create @shopify/hydrogen@latest --legacy-peer-deps $ npm run dev
Anyways, this issue of React version mismatched still happening with I’d updated with commands as follows : $ npm install react@latest react-dom@latest $ npm run dev
Version Details as follow : Current Shopify CLI version: 3.59.2 Node v22.0.0 npm 10.6.0 MacOS 14.4.1 (23E224) @Intel-besed
Here is the errors on my system as follow: $ npm run dev `hydro-storefront@1.0.9 dev shopify hydrogen dev --codegen
Port 3000 is in use, trying another one…
Environment variables injected into MiniOxygen:
SESSION_SECRET from local .env PUBLIC_STORE_DOMAIN from local .env
➜ Local: http://localhost:3001/ ➜ Network: use --host to expose ➜ press h + enter to show help
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
You might have mismatching versions of React and the renderer (such as React DOM)
You might be breaking the Rules of Hooks
You might have more than one copy of React in the same app See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem. The above error occurred in the <BoxWithBorder> component:
at BoxWithBorder (file:///usr/local/var/www/gitHub/hydro-storefront/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:23:26) at Banner (file:///usr/local/var/www/gitHub/hydro-storefront/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:61:19) at Alert (file:///usr/local/var/www/gitHub/hydro-storefront/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Alert.js:7:18) at App (file:///usr/local/var/www/gitHub/hydro-storefront/node_modules/ink/build/components/App.js:19:9)
React will try to recreate this component tree from scratch using the error boundary you provided, InternalApp.
ERROR Cannot read properties of null (reading ‘useState’)
node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21
1619: } 1620: function useState(initialState) { 1621: var dispatcher = resolveDispatcher(); 1622: return dispatcher.useState(initialState); 1623: } 1624: function useReducer(reducer, initialArg, init) { 1625: var dispatcher = resolveDispatcher();
› Warning: Could not find ts-node at /usr/local/var/www/gitHub/hydro-storefront/node_modules/@shopify/cli/dist/index-e6f8190d.js. Please › ensure that ts-node is a devDependency. Falling back to compiled source.`
Anyone getting this warning after starting dev?
I tried running
h2 codegen --watchbut I get this error even though i have the latest version of@shopify/hydrogeninstalled:Codegen is just not working for some reason.