vscode: Debugger console broken, freezes and becomes unusable until reload
Issue Type: Bug
As of 1.64, built-in debug console in VSCode freezes after a short while and becomes completely unusable.
I had filed an issue a while back (#142292) when the problem appeared, but it mysteriously went away after some changes were made to the project. I self-closed the issue as it went away, stating I’d file a new issue if it came back, so here we are.
Long story short: when using "console": "internalConsole" (or just not specifying it), the debug console cannot switch between processes, does not take input from the console, and does not put out any messages from whatever process happens to be selected. Interestingly, however, collapsable messages (i.e. those with the click-able caret that shows more info) still work, but always display nothing. The problems dissappear when using "console": "integratedTerminal", but many features are then lost.
The Log (Window) Output is flooded with the following error:
Stack Trace
[2022-03-24 18:38:17.416] [renderer3] [error] TreeError [DebugRepl] Tree element not found: [object Object]: Error: TreeError [DebugRepl] Tree element not found: [object Object]
at A.getElementLocation (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:73:20311)
at A.isCollapsed (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:73:19448)
at I.isCollapsed (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:215:676)
at G.setChildren (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:215:21876)
at G.doRefreshNode (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:215:20958)
at async G.doRefreshSubTree (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:215:20450)
at async G.refreshAndRenderNode (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:215:20002)
at async G._updateChildren (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:215:17099)
at async G.setInput (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:215:16542)
at async Qn.selectSession (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:2263:1074)
at async Qn.onDidFocusSession (vscode-file://vscode-app/c:/Users/User/AppData/Local/Programs/Microsoft%20VS%20Code/resources/app/out/vs/workbench/workbench.desktop.main.js:2255:6099)
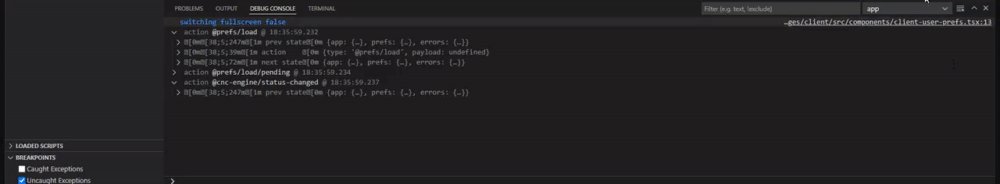
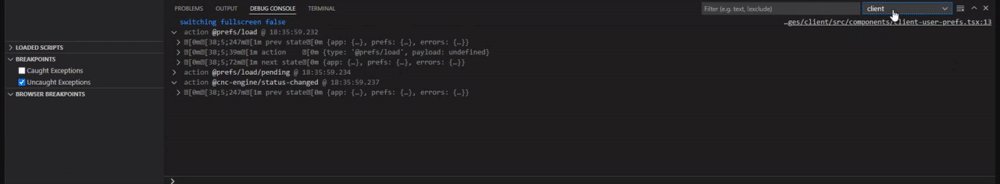
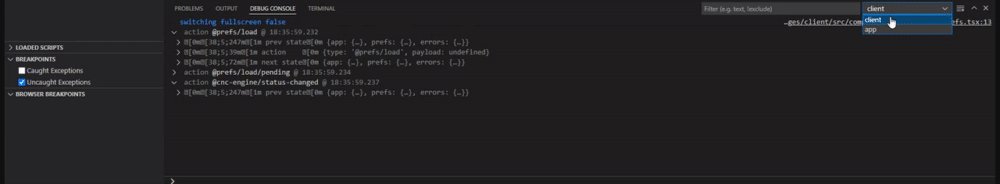
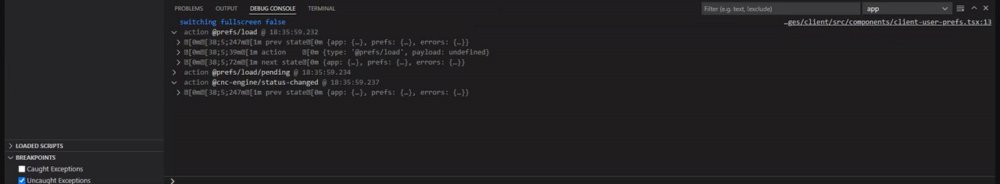
As requested in the other issue, here’s a short clip of the console being frozen:
 Observe the left sidebar still correctly switching (as one is
Observe the left sidebar still correctly switching (as one is chrome and one is node).
The output that is visible here is actually old from a previous debugging session, and not even all of it: it appears to have stopped abruptly when trying to log an action. Clearing the console doesn’t work either.
For reference, here’s the launch.json I’ve got for those two processes:
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "app",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}/packages/app",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"env": {
"DEBUG": "horizon:*"
},
"outFiles": ["${workspaceFolder}/packages/app/lib/**/*.js"],
"autoAttachChildProcesses": true,
"sourceMaps": true,
"runtimeArgs": ["--remote-debugging-port=9333"],
"args": ["./lib/main.js", "--enableDevTools", "--profile", "Debug"],
"presentation": {
"hidden": false,
"group": "proc",
"order": 1
}
},
{
"name": "client",
"type": "chrome",
"request": "attach",
"port": 9333,
"timeout": 60000,
"webRoot": "${workspaceFolder}",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///./~/*": "${workspaceFolder}/node_modules",
"webpack:///./*": "${workspaceFolder}/*",
"webpack:///*": "*"
},
"presentation": {
"hidden": false,
"group": "proc",
"order": 2
}
}
]
}
Happy to provide any other details as needed.
Edit: Fixed the image
VS Code version: Code 1.65.2 (c722ca6c7eed3d7987c0d5c3df5c45f6b15e77d1, 2022-03-10T14:33:55.248Z) OS version: Windows_NT x64 10.0.22000 Restricted Mode: No
System Info
| Item | Value |
|---|---|
| CPUs | 11th Gen Intel® Core™ i7-11370H @ 3.30GHz (8 x 3302) |
| GPU Status | 2d_canvas: enabled gpu_compositing: enabled multiple_raster_threads: enabled_on oop_rasterization: enabled opengl: enabled_on rasterization: enabled skia_renderer: enabled_on video_decode: enabled vulkan: disabled_off webgl: enabled webgl2: enabled |
| Load (avg) | undefined |
| Memory (System) | 15.79GB (4.54GB free) |
| Process Argv | –crash-reporter-id 4e827929-147b-4b09-b497-92eb6ff064f6 |
| Screen Reader | no |
| VM | 0% |
A/B Experiments
vsliv368:30146709
vsreu685:30147344
python383cf:30185419
vspor879:30202332
vspor708:30202333
vspor363:30204092
vstes627cf:30244335
pythonvspyl392:30443607
pythontb:30283811
pythonptprofiler:30281270
vshan820:30294714
vstes263cf:30335440
vscoreces:30445986
pythondataviewer:30285071
vscod805cf:30301675
pythonvspyt200:30340761
binariesv615:30325510
bridge0708:30335490
bridge0723:30353136
vsaa593:30376534
vsc1dst:30438360
pythonvs932:30410667
wslgetstarted:30449410
vsclayoutctrt:30451275
dsvsc009:30452663
pythonvsnew555:30457759
vscscmwlcmc:30438804
vscgsvid2:30447481
cppdebug:30451566
vscaat:30438848
pynewfile477:30450038
About this issue
- Original URL
- State: closed
- Created 2 years ago
- Reactions: 4
- Comments: 26 (17 by maintainers)
Commits related to this issue
- debug: fix repl breaking due to mysterious spooky error Fixes #146002 — committed to microsoft/vscode by connor4312 8 months ago
- debug: fix repl breaking due to mysterious spooky error Fixes #146002 — committed to microsoft/vscode by connor4312 8 months ago
- debug: fix repl breaking due to mysterious spooky error (#197418) Fixes #146002 — committed to microsoft/vscode by connor4312 8 months ago
I cannot reproduce this, with the above code or in OSS debugging. My initial idea is that it could be an issue with non-unique or unstable IDs for tree elements, but all elements in the debug REPL use either UUID or are assigned by counters.
The most smelly thing I found was the possibility of work happening between
doRefreshNode()andrender(), at which point thechildrencould have nodes that aren’t yet in the tree. Specifically, any two calls todoRefreshNodefor the same node not separated by arender()call would lead to this error. In my unit tests, the concurrency guards insubTreeRefreshPromises/node.refreshPromisekeep things in order, but their usage is pretty complex and not something I can confidently say I validated fully. Regardless of the soundness of the locking insidesetChildren, the call torenderoutside the async ‘lock’ does allow work to happen between the calls, if two microtasks are unlucky enough to be scheduled in such a way.https://github.com/microsoft/vscode/blob/96b17815bbe440d6689d7039feeb1bdf4e31566e/src/vs/base/browser/ui/tree/asyncDataTree.ts#L784-L787
Seeing how rare this issue is, at least for most people, makes the possibility of such sneaky races possible in my mind.
The easy fix would be to simply check whether
this.tree.hasElement(child)before checking the collapsed state. As I haven’t been very successful in getting a repro, this is attractive to me as a certain fix.The project is unfortunately not open-source (a large internal private project), but I will try to see if I can get a minimal repro I can share working.
ahhhhhhh - I’m not seeing it repro right now either. But it does get slower and slower to where it almost stops updating entirely. I can take another pass on looking at this next week.
apparently configuring the logger to collapse everything make the thing work,
const logger = createLogger({ collapsed: true })