layer5: Dark-mode: Unable to see text highlight on selection of text
Description
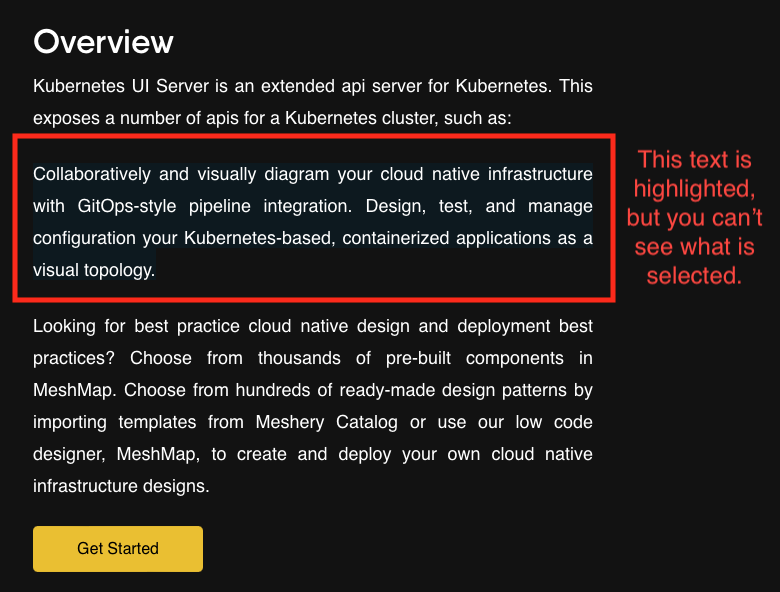
Site visitors using dark-mode can’t see what text they have highlighted with their mouse (when they highlight to copy and paste text on any of the pages).
Expected Behavior
The selection highlight color should have higher contrast with dark mode.
Screenshots

Environment:
- Host OS:
- Browser: Safari
Contributor Resources and Handbook
The layer5.io website uses Gatsby, React, and GitHub Pages. Site content is found under the master branch.
- 📚 See contributing instructions.
- 🎨 Wireframes and designs for Layer5 site in Figma.
- 🙋🏾🙋🏼 Questions: Discussion Forum and Community Slack.
 Join the Layer5 Community by submitting your community member form.
Join the Layer5 Community by submitting your community member form.
About this issue
- Original URL
- State: closed
- Created a year ago
- Comments: 22 (13 by maintainers)
Commits related to this issue
- Merge pull request #4296 from randychilau/citrix-svg Fixes for issues #3286, #3663, Partner Page SVG Transitions, and Catalog Page Transitions — committed to layer5io/layer5 by Shivam-AfA a year ago

hey @leecalcote can i work on this issue?
Thanks @randychilau for mentioning it in the issue 🙌 Completed via #4296
Hi All,
Thanks for everyone’s comments and contributions on this.
This issue has been resolved in #4296, merged by @Shivam-AfA, and can be closed by Community Managers.
documentation of resolved issue taken from PR#4296
PR 3663 Dark-mode: Unable to see text highlight on selection of textFix is credited to this post
before:
safari_selection.webm
with fix:
text_selected_safari.webm
Cheers, Randy