vscode-jest: env: node: No such file or directory
I installed the plugin in a create-react-app-ts (https://github.com/wmonk/create-react-app-typescript) generated product; at first, nothing happened, there was a checkmark in the bottom row but the output was empty. Restarting VS Code and manuallly starting the Jest test runner (using the command runner) caused the error to appear in the output terminal.
I had NVM installed with a version set to the LTS version. Then I tried installing the latest version of Node via nvm, also setting as default. Then I installed the latest version of Node globally, using the installer, and restarting VS Code every time. All no luck.
About this issue
- Original URL
- State: closed
- Created 7 years ago
- Comments: 30 (3 by maintainers)
If you have installed
nodeusingnvm, it won’t be in the place this extension expects it to be (/usr/bin/env).Workaround
You can make sure it is in the relative path by launching vscode in the root directory of your project:
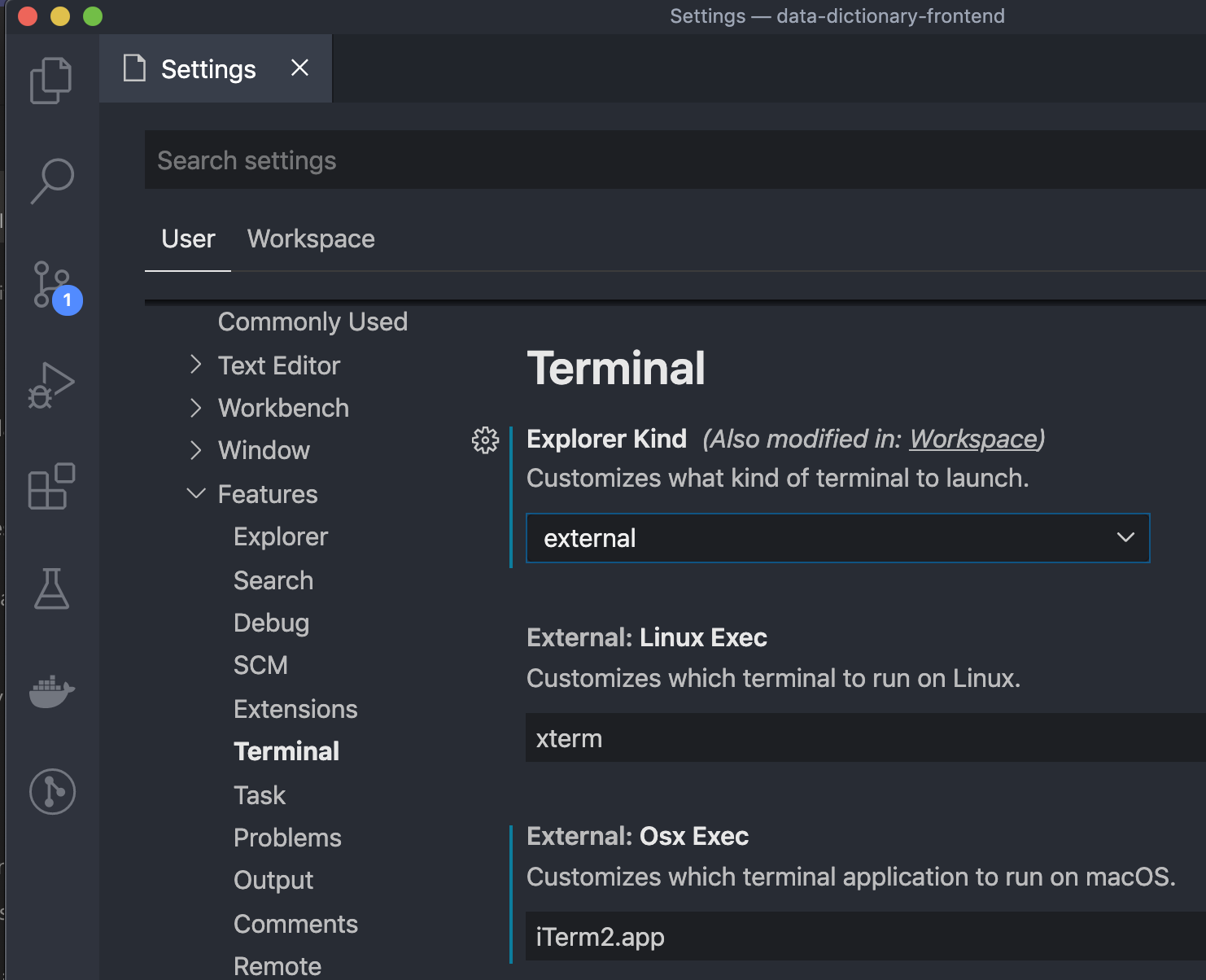
If this is happening to you on a Mac, with iTerm and Zsh. I had to set the Explorer Kind (terminal application to use) in VSCode to external
Also, make sure this is not overridden at the Workspace level settings.
The plugin was just updated to 2.2.0 and the issue seems to have been resolved! Thanks ❤️
I’m using VSCode with WSL and also struggled this issue.
If there is anyone like me, here is the solution:
Put
~/.vscode-server/server-env-setupor~/.vscode-server/server-env-setupin your WSL. see: https://code.visualstudio.com/docs/remote/wsl#_advanced-environment-setup-scriptWrite below in the
server-env-setupfile:these lines are copied from my
~/.bashrc.FWIW, for
nvmusersthis workaround https://github.com/jest-community/vscode-jest/issues/105#issuecomment-469971991 (quoted below) works well, provided that you don’t have any kind of lazy loading mechanism in place for
nvm.👉 lazy loading
nvmis not recommended by its authors (see this 2016 comment https://github.com/nvm-sh/nvm/issues/730#issuecomment-226949107)Lazy loading examples
Via
zsh-nvmThis might be the case if you’ve installed
nvmvia thezsh-nvmplugin and then, for perf. reasons decided to opt in for lazy loading (exporting theNVM_LAZY_LOADenvironment variable). For more info, see : https://github.com/lukechilds/zsh-nvm#lazy-loadingExample of a manual setup
src: https://gist.github.com/fl0w/07ce79bd44788f647deab307c94d6922
Workaround https://github.com/jest-community/vscode-jest/issues/105#issuecomment-469971991
@kevin-lindsay-1 this might be the reason why, regarding your setup, you didn’t manage to find a working solution.
placing these nvm in profile/zshrc solves it for me…
Same issue, this should be reopened
I am commenting here because I just got this error and this page was the first one to pop up on my search.
I use nvm on macOS and sometimes got this error, what did worked for me was to change the node version via nvm. Just change it to some other version and then change it back to the version you wanted.
close vscode (really close it, not reload or click on the X, quit it complete) and open it gain.
No sure the reason, but I guess should be related about things already said: lazy loading, OS update that erase some settings or shell did not load node in time.
Fixed this issue by set the vscode config: Terminal>Integrated: Inherit Env. to true.
I’m getting the same error, strangely this extension has been working perfectly for the last months. I recently added a create-react-app app inside my project, with its own package.json file and everything. Whenever I open VSCode from there
code /react-app/.Jest suddenly stops working.I installed node with Homebrew:
But this doesn’t seem to be an issue when opening VSCode from the “parent” folder…
Oh, very cool, I bet this is because CRA-TS would have different defaults than CRA wrt the Jest
testRegex- once this is using Jest version 20, it should work with the newest release I think