react-native: xcode 11.4 build fatal error: module map file xxx/Build/Products/Debug-iphoneos/YogaKit/YogaKit.modulemap' not found
Please provide all the information requested. Issues that do not follow this format are likely to stall.
Description
fatal error: module map file ‘/Users/miaohao/Library/Developer/Xcode/DerivedData/apex_baojia2-cdczyhhwbgshmtbdymitajpzamao/Build/Products/Debug-iphoneos/YogaKit/YogaKit.modulemap’ not found
React Native version:
Run react-native info in your terminal and copy the results here.
System:
OS: macOS 10.15.3
CPU: (4) x64 Intel® Core™ i5-7360U CPU @ 2.30GHz
Memory: 219.52 MB / 8.00 GB
Shell: 5.7.1 - /bin/zsh
Binaries:
Node: 12.16.1 - /usr/local/bin/node
Yarn: 1.22.0 - /usr/local/bin/yarn
npm: 6.13.4 - /usr/local/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
Managers:
CocoaPods: 1.8.4 - /usr/local/bin/pod
SDKs:
iOS SDK:
Platforms: iOS 13.4, DriverKit 19.0, macOS 10.15, tvOS 13.4, watchOS 6.2
Android SDK:
API Levels: 23, 24, 25, 26, 27, 28, 29
Build Tools: 26.0.2, 28.0.3
System Images: android-23 | Android TV Intel x86 Atom, android-23 | Google APIs Intel x86 Atom, android-28 | Google APIs Intel x86 Atom, android-29 | Google Play Intel x86 Atom
Android NDK: Not Found
IDEs:
Android Studio: 3.6 AI-192.7142.36.36.6241897
Xcode: 11.4/11E146 - /usr/bin/xcodebuild
Languages:
Python: 2.7.16 - /usr/local/bin/python
npmPackages:
@react-native-community/cli: Not Found
react: 16.11.0 => 16.11.0
react-native: 0.62.0 => 0.62.0
npmGlobalPackages:
react-native: Not Found
Steps To Reproduce
Provide a detailed list of steps that reproduce the issue.
1.react-native init XXX 2.cd ios && pod install 3. xcode Product/build
Expected Results
Describe what you expected to happen.
Snack, code example, screenshot, or link to a repository:
Please provide a Snack (https://snack.expo.io/), a link to a repository on GitHub, or provide a minimal code example that reproduces the problem.
You may provide a screenshot of the application if you think it is relevant to your bug report.
Here are some tips for providing a minimal example: https://stackoverflow.com/help/mcve


About this issue
- Original URL
- State: open
- Created 4 years ago
- Reactions: 190
- Comments: 160 (9 by maintainers)
I had this issue too, I’m not very familiar with XCode, but I opened the
.xcodeworkspacefile and then clicked build, which was successful!I managed to resolve the issue in my app. I had a mismatch between the ios version in Xcode and Podfile.
Podfile
Xcode
I changed my Podfile to
platform :ios, '9.0'and ranpod installagain. That did the trick.use .xcodeworkspace is ok
Finally, I found a fix finally i resolved the problem you have to give xcode full disk access all toy have to do 1- open system preference 2- open security & privacy 3- click on full disk access 4- click on the light yellow padlock in order to add xcode to the list 5-click on + button to add new app and choose xcode 6- dropdown will open then click on Applications 7- Double click on Xcode 8-click on yellow padlock to lock the folders back 9- close xcode 10 -go to your project run below code Go to your project ios folder then click on .xcworkspace extension file to open your project with xcode click on Project tab then click click on clean project Now click on build project or the play button
not sure why the many thumbs up? is this working for people? The above problem happens also when running .xcodeworkspace in xcode.
I’m not 100% sure if the first line did the trick, or if it was just a terminal restart, but this worked for me:
sudo xcode-select --switch /Applications/Xcode.apprestart terminal (important)
cd ios && pod installI have this issue too. And it’s not a mismatch between versions.
People who are saying this is caused by not using the workspace aren’t really being helpful. Thats not the cause of this specific bug, most people who use Pods would know to use the workspace, not the project.
Same issue. React Native -> 0.62 Xcode -> 11.4 After you create the app. it shows that: It asks you to use .xcodeworkspace file to run, but I just want to know why I have this error in the .xcodeproj flie.
It asks you to use .xcodeworkspace file to run, but I just want to know why I have this error in the .xcodeproj flie.
Hi there,
The only way for me to fix this was to switch Target from 9.0 to 11.00 Hopefully, it helps someone.
my solution is to add the library MANUALLY: Then, it just works!
Then, it just works!
Hi,
I tried ALL of the above solutions, they did not work for me. What did work for me was
I followed the step from below link, it worked.
http://helpinterview.com/?q=content/fatal-error-module-map-file-not-found-xcode
If I can help you, I solved with a reboot. I mean, I did just a reboot of osx, opened the .xcworkspace file and it worked.
Hello,
Here my solution :
expo init ProjectNamecd ProjectNameexpo-cli login(type email & password)expo eject --no-installnpm installcd ios/pod installcd ..react-native run-iosEnjoy !
I’m facing the same issue. but only in the release mode. the debug build works fine.
This solved my issue. Instead of changing the Podfile version I:
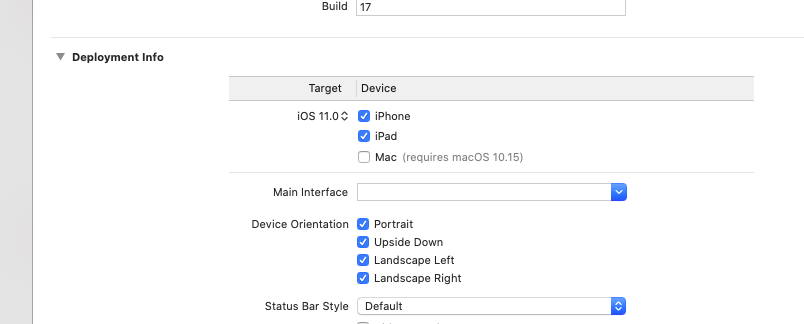
GeneraltabDeployment InfoiOS 9.0toiOS 11.0I am also facing the same issue. Not sure what to do from here.
Perhaps you guys opened up .xcodeproj and not the .xcworkspace
I had the same problem after updating to the latest version of xcode. The problem solved itself by restarting the mac.
I solved this issue by adding 3 liner code in PodFile on my m1 macbook.
Full Example below
Here’s intel or m1 / apple silicon mac working in debug and release on react-native 0.65 with hermes and flipper. It’s a mess!
Disclaimer: I’ve M1 mac setup. The above methodologies were not working for me. However this worked: Run XCode in Rosetta.
Xcode in applications folder -> Get Info -> set Open with Rosetta to trueMore info https://developer.apple.com/forums/thread/670006
After trying every solution on the internet, this worked for me.
cd ios && pod install && cd ..thennpx react-native linkoryarn react-native linkExcluded architectures in pod file get removed on pod install sometimes.
That fixes it. (Mac M1)
open xxx.xcworkspace rather than xxx.xcodeproj make success
Crazy how you just saved me from insanity. This should be pinned on the home page of GitHub and SO for every M1 user so they can avoid losing DAYS. Xcode is now under Rosetta forever, Hyper as well.
Described solution will work 100% on Apple silicon and while running Xcode without rosetta.
Please try necessary steps only but if still not work than Please try everything including necessary and unnecessary steps.
1 - Not important(Package.json)
2 - necessary
OR
3 - Add
arm64under Architectures->Excluded ArchitecturesFacing sporatically in debug as well
已收到,我会尽快回复的了!
remove Podfile.lock, next
use_flipper!({ 'Flipper' => '0.91.1' })andpod installI have tried many suggestions. None of them work for me
The issue I was facing when I received this error was, I had opened the wrong file in Xcode. Instead of opening the
*.xcworkspacefile, I opened the*.xcodeprojfile.The solution to this issue is to open the
*.xcworkspacefile in Xcode instead of the*.xcodeprojfile.已收到,我会尽快回复的了!
I was facing the same problem. What fixed for me was going to Edit Scheme… -> Run -> Change Build Configuration to Release.
I was banging my head trying every answer here with no luck.
I had no problem running the project from Xcode, but I stubbornly really wanted the ability to run the project via
react-native run-iosfrom the command line using iTerm.In an effort to debug, I run the same command from my VSCode terminal, and it worked! Why? Why… I yelled inside.
So I restarted my iTerm, and it began working. I’m not sure what’s happening under the hood with iTerm, but a simple restart fixed my issue.
Man you totally saved my life. I found out that in Podfile I set the target to 11.0 but in XCode setting it was still 9.0, setting them both to the same version did the trick, thank you so much!
已收到,我会尽快回复的了!
已收到,我会尽快回复的了!
Thank you, confirming this worked for me. Resolving this issue on M1 without having to use x86_64.
I run npx react-native run-ios on Vs code and work fine. Then I opened the . xcworkspace file on XCode and it worked too
If I run my project from project workspace then this error deosn’t show up. And whenever you are using pods. You should always run your project from workspace
Solved: 1) open terminal and run “npx react-native run-ios” and await end load 2) open xcode and run app on simulator or run archive app that ALL! Welcome!
Got the same error on Xcode 12. None of the above solutions worked. This error only happens when using a emulator instead of a real device.
Xcode 12. React Native: 0.63.2, +1
@apostopher this matches what I observed in Circle CI when I verified our iOS tests on Xcode 11.4.0 - no issues at all on debug mode.
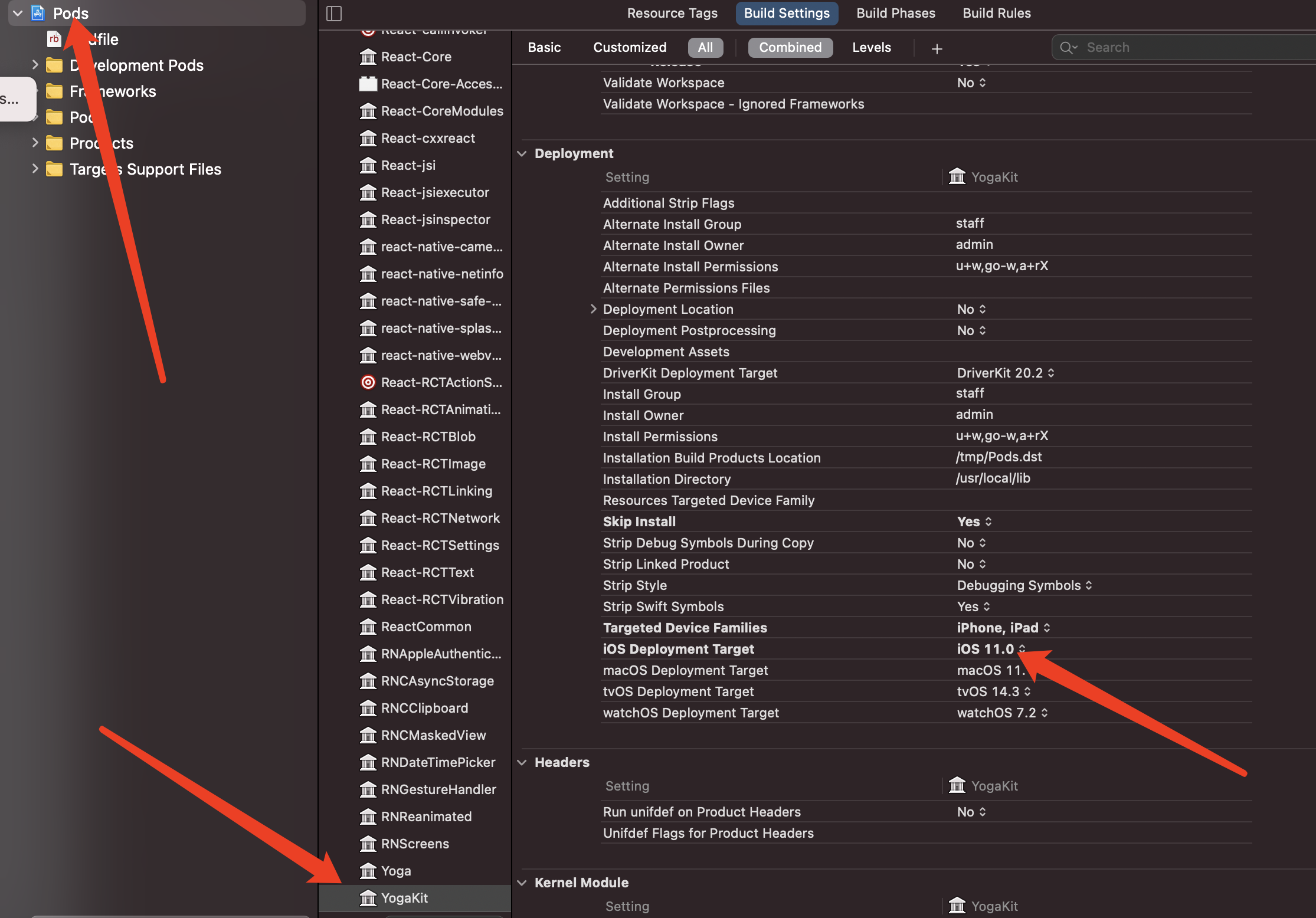
make sure the Yogakit iOS deployment target match, This worked for me!!!
Guys I have the same problem on Macbook M1, Xcode 12.4, react-native: 0.63.4, React Native project from scratch, worked just a few days, I did not make any IOS changes, and after build failed:
I tried a lot of ways from this tread, but nothing works for me. Any new decisions? Please 🙏🙏🙏
Tried everything, what worked was to delete the whole
DerivedDatafolder, when runningreact-native run-iosagain it just worked. Located in:/Users/YOUR-USER/Library/Developer/Xcode/DerivedData/Just
rm -rf /Users/YOUR-USER/Library/Developer/Xcode/DerivedData/Still facing this issue
Xcode12 still not working. I tried all of those solutions and none of them work for me. Need help urgently
it doesn’t work when I run a blank RN project from Xcode, but it does work from terminal. Could this react native shit be more tricky???
Sure. I demonstrate exactly what you want with this full-featured template: https://github.com/invertase/react-native-firebase-authentication-example - I help maintain react-native-fbsdk-next, react-native-google-signin, react-native-firebase, and have worked on the patches that make react-native itself work on the M1. It all works, or should work. Please be careful with the word “shady” when used in conjunction with hack. Some hacks are beautiful. Some are ugly, but none really deserve a moral label applied to them. Think in terms of “understandable”, “localized”, “functional”, “temporary” as criteria. The M1 “hack” required for react-native is understandable, localized, functional and temporary, and as such if you wanted to get moral with it, is a beautiful thing.
Curious to hear if that template, used in conjunction with Xcode 13.2.1 and cocoapods 11.2 has any issues for you while running native / no rosetta on M1. It should work.
Everything magically worked again after restarting the Terminal
This solved the issue for me. I had
platform :ios, '11.0'in my Podfile, but 10.0 as the iOS version in Xcode. I changed the iOS version to 11.0 in Xcode and was afterwards able to generate the archive. Thank you!M1 mac - setup:
plus I added in Podfile:
After remove
Podfile.lockandPodsand re-runpod installthis works for me, could there be any impact?
None of the answers above fixed my problem. I was already using
.xcodeworkspaceand platform target was the same in Xcode and in Podfile.I fixed this issue by adding this line to Podfile:
This example shows where to write the line above:
Asking people to remove features is not an acceptable fix to a problem.
If you are on an M1 Mac, you may need to use `arch --x86_64’ when building from command line or run Xcode through Rosetta. Often times after a successful deploy you can switch back to Apple Silicon, but not always.
Otherwise, there is a larger issue at hand that seems to be unrelated to React Native but should still be solved, especially as this issue seems to occur more when whenever Apple updates Xcode. The error is correct - if you check the folder
Debug-iphoneosit won’t contain any folders aside your app’s build, something is causing the build process to not generate module maps at all.this helped. fml 🤦
For projects that use pods ( which it did for me because I’m using RN63 ) I found that I had to set the version of
IPHONEOS_DEPLOYMENT_TARGETfor all the pods installed in the app, the version had to be consistent with what the version specified inplatform :iosand with the version specified in Xcode. Making the version consistent across the whole project solved the issue.To set
IPHONEOS_DEPLOYMENT_TARGETfor all the pods you need to add:and then run
pod installterminate Xcode and run again. Worked for me
I didnt work for me, get the error !
In my User-Defined section of Build Settings I have VALID_ARCHS defined as arm64 arm64e armv7s because some of my libraries do not support older architectures. I need this to build on device and for release but it seems that it breaks the simulator for Xcode 12. By removing VALID_ARCHS from my build settings my simulators will build but I have to put the setting back for devices or releases. Hope this helps somebody!
My specific issue was that running
react-native run-iosfailed. But in Xcode (of course, opening the.xcworkspace) worked like a charm. Surprisingly… After trying everything in here, the reboot worked for me 😨 After the reboot thereact-native run-iosalso worked…In my case I resolved by enabling the rossetta in xcode 14.3 link
Well I tried very very hard to get everything working properly for too many days using RN and my M1, unfortunately besides some really basic apps it was a nightmare, if you have solutions to make M1 + RN + Flipper + FB SDK + Google SDK work properly natively without shady hacks natively I am more than welcome to know.
I also am a man of maintainability wherever I can and that would ease my mind a great deal, and everyone could benefit from this.
@quanghoahcm Have you try opening your project with the .workspace file in the ios folder
Change your iOS version to match with what you have on your podfile
I tried everything This is what worked for me.
problem is with flipper in podfile.
Before podFile : use_flipper!
After : use_flipper!({ ‘Flipper’ => ‘0.74.0’ })
then:
pod install
In my case, if your xcode’s version is above 12
After fighting for a while, we can run the app on real device and emulators on xcode 12.2 and ios 14.2, here is how we fix the modulemap issue:
our workspace uses NEW BUILD SYSTEM (under file->workspace settings menu) as Apple recommends.
Hope it helps 😃
I had this issue on a real device, the OS version installed on the phone was incompatible with Xcode
It’s worked for me
I fixed this problem for me, when i set arm64 to exluded arch
you are a hero my friend. some heros does not wear capes.
ANY Solution ???
Error: The following build commands failed: CompileC /Users/apple/Library/Developer/Xcode/DerivedData/CCMS-fstgkackpdifrgfsclbkhczdgkkb/Build/Intermediates.noindex/Pods.build/Debug-iphonesimulator/React-jsi.build/Objects-normal/x86_64/JSIDynamic.o /Users/apple/Bircube/QR-Scanner/node_modules/react-native/ReactCommon/jsi/jsi/JSIDynamic.cpp normal x86_64 c++ com.apple.compilers.llvm.clang.1_0.compiler (in target ‘React-jsi’ from project ‘Pods’) (1 failure)
In my case M1, I have proven the suggestion above. If anyone can run via opening *.xcworkspace but cannot run via terminal app or terminal in vscode. You just re-open the terminal or vscode first and try to run again. Now it works without any errors.
Linking that way, as opposed to the automatic way, is only recommended and useful for older versions of React Native. Doing that with the most recent version of RN should either be a no-op or cause the project to be broken from a misconfiguration.
For the uninitiated, linking packages, which is what
yarn react-native linkdoes, is different than linking to apps such as a browser.Thanks, this worked for me ❤️
I was able to solve my problem by synchronizing the xcode development target and pod target version.
Eu tbm com
macOS version: Big Sur 11.2 Xcode version: 12.4 (12D4e)
Mesmo problema
Alem disso não consigo abrir o projeto através do workspace. Da um erro no xcode que pede para ser reiniciado. Neste cenário só estou conseguindo abrir o projeto através do arquivo projeto.xcodeproj que da o erro reportado
I have the same problem. I tried everything but couldn’t figure it out.
My problem is all about getting the archive.
Even when I try to create and archive a project with react-native-init, I get this error.
Help.
macOS version: Big Sur 11.1 Xcode version: 12.4
Let me show you. delete all the pod files Leave this alone.
config = use_native_modules! use_react_native! (: path => config ["reactNativePath"])pod install again and it will work well.This is how it worked for me
Close Xcode
rm -Rf ~/Library/Developer/Xcode/DerivedDataOn your Podfile, update platform :ios to
platform :ios, '11.0'yarn && cd ios/ && pod installRun XCode (open .xcworkspace) again then you will see a warning to upgrade to swift 5, Click the warning then update (This will take some time)
After that run the build again, then the app will run.
If that didn’t work out for you, clean your repo and remove all the untracked files
git clean -fdxthen do the steps again. Note thatgit clean -fdxwill remove all the untracked files so it’s better to have a backup of all your working changes.Restarting my computer solved this problem for me
same here on device it works. I am able to build for generic and adhoc but not for simulators
Tried every single solution as well. Nothing worked. Updated everything, cleaned project, restarted mac/iterm/xcode, ran from iTerm and from Xcode and nothing yet.
I was getting this error when using
xcodebuildto automate the build process. I found out my failing build command:was missing
-workspace <AppName>.xcworkspaceto specify that I was trying to build the workspace and not the project. The complete command that was working for me is below.The cause for me was that the new scheme I had created was not setup in my Podfile, I needed to add a line:
Change the Schema Settings and Product>Scheme>Edit Scheme> Find Implicit Dependencied should be checked. This worked for me…
None of the above worked for me. I had added some new configurations and deleted the default ‘Debug’ configuration from xcode.
So I had to change the following line in Podfile :configuration => ‘Debug’
to :configurations => [‘DevDebug’, ‘QADebug’, ‘StageDebug’, ‘ProdDebug’]
Yesterday I run some clean up on my computer. Xcode cache was wiped out, as well as some simulators data etc.
Not quite sure - but today I had similar issue, telling me
YogaKit.modulemapis not found in DeriveredData. It was working from xcode, but not from terminal (I’m using fastlane).The above “solution” did the job but I’m thinking it’s more a workaround than actually fix.
thank you. I solved it by turning off this stupid icloud backup. First of all - its rly slows down everything, and second - its just start copying some files from my project, and i belive simply corrupt one of the files during the process.
XCode:11.4 React Native:0.62.2 For me, changing the Build System from “Legacy Build System” to “New Build System” fixed this problem.