react-native: TypeError: global.nativeTraceBeginSection is not a function (Systrace)
Is this a bug report?
Yes
Have you read the Bugs section of the Contributing to React Native Guide?
Yes
Environment
react-native -v: react-native-cli: 2.0.1, react-native: 0.46.1node -v: v7.10.0npm -v: 4.6.1yarn --version(if you use Yarn): Not used in this bug
Then, specify:
-
Target Platform: iOS
-
Development Operating System: macOS Sierra v 10.12
-
Build tools: Xcode Version 8.3.3 (8E3004b)
I’m running react-native run-ios deploying to iOS emulator Version 10.0 (SimulatorApp-745.10), running iOS 10.3 in an iphone 6.
Steps to Reproduce
(Write your steps here:)
- Run
react-native run-ioswith Systrace enabled

-
Reload your app (manually or with live/hot reload)
-
Check the logs
Expected Behavior
The app should reload normally.
Actual Behavior
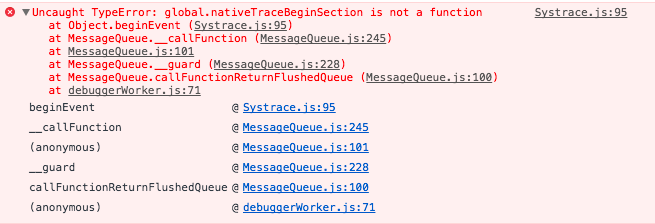
The error TypeError:global.nativeTraceBeginSection gets launched into the console:

And in the UI:

After that, the whole emulator crashes and the only way to restore it is running react-native run-ios again.
One temporary workaround to get rid of this error is disabling Systrace in the DevMenu, but this is less than ideal.
Reproducible Demo
https://snack.expo.io/ryCtYZHrZ
Observation: Even though I included a snack, I’m afraid you can’t fully reproduce this problem without a Mac and an iOS emulator, the reason being that the Systrace is not an Expo function.
About this issue
- Original URL
- State: open
- Created 7 years ago
- Reactions: 46
- Comments: 72 (31 by maintainers)
Links to this issue
Commits related to this issue
- [Performance.md] Fix details about Chrome Javascript Profiling Selecting the thread inside `Sources` tab is not necessary. https://github.com/facebook/react-native/issues/15003#issuecomment-3515042... — committed to brunolemos/react-native-website by brunolemos 7 years ago
- [Performance.md] Fix details about Chrome Javascript Profiling (#63) Selecting the thread inside `Sources` tab is not necessary. https://github.com/facebook/react-native/issues/15003#issuecomment-3... — committed to facebook/react-native-website by brunolemos 7 years ago
- [Performance.md] Fix details about Chrome Javascript Profiling (#63) Selecting the thread inside `Sources` tab is not necessary. https://github.com/facebook/react-native/issues/15003#issuecomment-3... — committed to risenforward/proactive-web by brunolemos 7 years ago
- [Performance.md] Fix details about Chrome Javascript Profiling (#63) Selecting the thread inside `Sources` tab is not necessary. https://github.com/facebook/react-native/issues/15003#issuecomment-3... — committed to JackWillie/react-native-website by JackWillie 7 years ago
Following steps help me:
Cmd+D(orshake the device)to show the Dev menu.Stop Systraceoption.I’ve brought it up internally, and there’s a person who planned to look into fixing this either in December on January. If it’s not fixed by the end of January please ping me in person (e.g. on Twitter DM) and I’ll try to see what’s the status on this.
Friendly ping, @gaearon.
It’s not even possible to hack Systrace into working anymore, since
RCTBatchedBridgewas fully removed in v0.54.0.This issue represents a major problem I have with React Native maintainership. Facebook contributors originally broke Systrace, but because Facebook has a working internal Systrace implementation, they don’t feel enough pain to fix this issue.
(One could argue that the external community should’ve fixed this problem by now, but I would bet a non-trivial sum of money that if a non-core contributor opened a PR that plumbed systrace hooks through a bunch of C++ code, it would not be given a serious review.)
@gaearon Just checking in now we’re post January and the issue’s still open! Any updates here? Thanks!
I just started learning React Native today and downloaded everything fresh. Getting the exact same error on a “hello, world” app:
global.nativeTraceBeginSection is not a functionHow is anyone using React Native to build apps if the simplest app won’t run?
Ok, here’s how to switch back to RCTBatchedBridge. First you need to make sure the bridge is being created with a delegate, I think this might be default for new projects but if you have an existing project you may need to change it. Here’s the code from my AppDelegate.m:
You then need the delegate method for getting the sourceURL and ALSO a new method called “shouldBridgeUseCxxBridge” to tell RN not to use the CxxBridge. Both of these should be added to AppDelegate:
At this point your project will crash when you start it. The files needed for the BatchedBridge aren’t included in the xcode project. So you’ll need to add them by right clicking on React.xcodeproj in xcode and selecting
Add files to "React.xcodeproj". You need the following files:You should now be able to start the project and use SysTrace again!
Of course you have to re-add those files every time you setup the code, those changes won’t be saved to git. I’m sure you could add a script to do it to package.json’s install section but I’m really hoping this gets fixed properly soon as I’m sure people outside Facebook also need to write React Native apps that don’t suck (and I don’t see how to do that without SysTrace to make them fast).
Sorry, when I said “in person” I didn’t mean on GH 😦. I don’t subscribe to GH issues, there is too much noise. So I missed all of these comments. I meant to use something like Twitter.
I’ll ask again.
If there was an update, it would be on this issue.
As I mentioned above:
I’m aware of this issue. We currently don’t have these methods on the C++ bridge since the C++ implementation depends on fbsystrace, which is not open-source. As a workaround, you can revert back to RCTBatchedBridge (ReactLegacy), we’ll try to find a solution for this soon.
@gaearon is correct that we have one version of the profile internally which is what we use for profiling our apps.
I am looking to see the parts that are missing and see how we can make the profiler work on android. For iOS, looks like the C++ implementation is missing. If anyone in the community wants to take a stab at it, let me know and I can give you a very old PR that attempts to fix this. You could use this as a starting point to see how this can be fixed.
I came here with the same question – running 0.57 and I can’t seem to find a way to profile the RN portions. Trying to enable Systrace (to use custom markers) results in the same error as reported above, and trying to use Start/Stop Sampling Profiler ends with the same issue in https://github.com/facebook/react-native/issues/18044
ReactNative 0.55.4 here, and I’m unable to get sys trace to work… (no remote debug activated, no live reload, clean install of app from terminal or Xcode => I get the error screen in any case…)
I uninstalled the app from ios simulator, run it from xcode and it’s works
@gaearon In some parts of the world its March now! Friendly ping to get an update on the much needed systrace 😃)
@gaearon ping again! It is now middle february and still no update on the systrace fix
I am getting this error in RN 0.59. Any ideas?
This works! After a few attempts, I just had to change the thread to
debuggerWorker.json the Chrome’sSourcestab 🙌🙌 (edit: check comment bellow, it’s not Source it’s Bottom Up tab) Thanks.~This isn’t specified in the docs so created this PR: https://github.com/facebook/react-native-website/pull/54~
Does anyone have any workarounds for this? Or any hints about how to revert to RCTBatchedBridge. Seems like this was a pretty vital part of the RN development process, how on earth does one fix performance issues without being able to see where they are?
@javache what would be the process to “revert to RCTBatchedBridge”? Do you mean just using and older RN release?
As explained in #15371, without systrace and without proper JS remote debugging, with the current release of RN is quite hard to debug any performance problem, so any guidance on how to do this would be more than appreciated! Thanks!
This is still an issue. 3 years and counting, can we at least get systrace removed from the docs since it hasn’t worked for 3 years?
It looks like the folks over at microsoft/react-native-windows have their own implementation of fbsystrace.h thats been mentioned earlier in this thread - fbsystrace.h.
My C++ knowledge is lacking/non-existent but would this mean the C++ bridge could be recompiled with proper systrace support if this was included?
For those curious, I got systrace working on Android. I also got a ton of other metrics that you can use. More details - http://blog.nparashuram.com/2018/11/react-native-performance-playbook-part-i.html.
While this is for Android only for now, i will work on iOS next.
Using React Native 48.4 and React 16.0.0-alpha.12 I cannot use the fix provided by @almost
These files do not exist ./node_modules/react-native/React/Profiler/RCTJSCProfiler.h ./node_modules/react-native/React/Profiler/RCTJSCProfiler.m
Are there any updates on the topic? Systrace seems to be crucial tool for production-level Android apps…
2.5 years later, this is still broken and systrace is still in the official docs as a debugging tool. Here’s another related issue: https://github.com/facebook/react-native/issues/26032
Has anybody found alternative methods of profiling performance on Android? Chrome devtools don’t give accurate results, react-devtools profiler appears to be broken… It seems there are no options left for perf debugging on Android.
The Facebook team are soliciting feedback about debugging react native apps over in the “discussions and proposals” repository. I posted a summary about this Systrace issue to bring it to their attention. Feel free to leave a 👍 over there if this issue is affecting you:
https://github.com/react-native-community/discussions-and-proposals/issues/69#issuecomment-446115060
@gaearon, just checking in again to see if this issue was ever addressed in a more comprehensive way. I’m running 0.54 and at the moment it looks like there’s no good way to profile the RN portions of our app. Is that correct?
perf measurements using chrome debugging are not very useful for tuning the app in a real world context, since its using the chrome js engine. this is quite a gaping hole in this whole react-native thing.
Same problem on
v0.47, I was hoping for this commit by @gaearon to fix systrace, but it seems for some reason it still doesn’t work ¯\_(ツ)_/¯@janicduplessis any idea when a fix for this will be pushed? This is causing serious development time problems for me.
After some digging, it looks like JSCTracing.cpp, which previously provided the
global.nativeTrace*methods in js, were removed with RN 0.58.0.edit: github was hiding a bunch of comments, I now see that the batched bridge was also removed before the tracing methods were 😕
What are people using to debug JS-side performance issues in RN? Recording a session in the performance tab of dev tools doesn’t seem to provide any level of detail whatsoever - I just see
TaskandFunction Call, and things like that. 😕I am getting this error in RN 0.60.3 and Stop Systrace dos’nt work and any message from debug console
Great recap @matt-oakes, thank you! Let’s hope it gets some attention.
Ops, thanks for the clarification and sorry about the confusion! Let’s hope for that C++ bridge fix!