react-native: react-native run-ios can not find any simulator
Environment
React Native Environment Info: System: OS: macOS 10.14.2 CPU: (12) x64 Intel® Core™ i9-8950HK CPU @ 2.90GHz Memory: 6.76 GB / 32.00 GB Shell: 3.2.57 - /bin/bash Binaries: Node: 10.15.0 - /usr/local/bin/node Yarn: 1.13.0 - /usr/local/bin/yarn npm: 6.4.1 - /usr/local/bin/npm SDKs: iOS SDK: Platforms: iOS 12.1, macOS 10.14, tvOS 12.1, watchOS 5.1 IDEs: Android Studio: 3.1 AI-173.4819257 Xcode: 10.1/10B61 - /usr/bin/xcodebuild npmPackages: react: 16.6.3 => 16.6.3 react-native: 0.57.8 => 0.57.8 npmGlobalPackages: create-react-native-app: 1.0.0 react-native-cli: 2.0.1 react-native-git-upgrade: 0.2.7
Description
I have been facing an issue where ‘react-native run-ios’ can not start, regardless of the simulator I add to the --simulator argument. XCode has the correct location for the ‘command line tools’
I am always getting the error: Could not find iPhone X simulator
Error: Could not find iPhone X simulator
at resolve (/Users/eric/.../swim/node_modules/react-native/local-cli/runIOS/runIOS.js:149:13)
at new Promise (<anonymous>)
at runOnSimulator (/Users/eric/.../swim/node_modules/react-native/local-cli/runIOS/runIOS.js:134:10)
at Object.runIOS [as func] (/Users/eric/.../swim/node_modules/react-native/local-cli/runIOS/runIOS.js:106:12)
at Promise.resolve.then (/Users/eric/.../swim/node_modules/react-native/local-cli/cliEntry.js:117:22)
Reproducible Demo
Installed XCode from scratch. Brand new ‘react-native new app’
‘react-native run-ios’ always complain about not finding the simulator, regardless of the --simulator option.
My temporary fix is to change: /node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
line 42, to: if (!version.startsWith(‘**com.apple.CoreSimulator.SimRuntime.**iOS’) && !version.startsWith(‘tvOS’)) {
About this issue
- Original URL
- State: closed
- Created 5 years ago
- Reactions: 14
- Comments: 107 (6 by maintainers)
Links to this issue
Commits related to this issue
- Attempt to fix issue with simulator not being found Ref: https://github.com/facebook/react-native/issues/23282#issuecomment-534829309 — committed to appdevdesigns/adroit-mobile by grahammcculloch 5 years ago
It’s having issues doing the string search on the simulator version in
node_modules/react-native/local-cli/runIOS/findMatchingSimulator.json this line:if (!version.startsWith('iOS').I replaced it with
includesas such:if (!version.includes('iOS')which seems to have solved the problem for me.I have the same issue here as well. When I changed to if (!version.includes(‘iOS’) && !version.includes(‘tvOS’)) { continue; }
all is well, since the prefix “com.apple.CoreSimulator.SimRuntime.” is included in the device-list, the pure check for startsWith fails for all simulators.
For anyone that is unable to upgrade RN but it needing a more automated fix, you can use the following shell script in your postinstall:
This helped us to be able to execute our automation tests on our CI server.
Updated to xcode 11. couldn’t find device. problem is with interpreting the output of
xcrun simctl list --json devicesthat’s used by the script to find out installed devices. Went into the code of findMatchingSimulator. in the condition statingadded new form of isAvailable (Which is now a plain boolean):
this sorted things out.
react-native run-ios —device=“XXXXXX’easy fix…
Xcode -> preferences -> components install ios 12.2 sumulator
Today I’ve fixed that in
runIOS/findMatchingSimulator.js. 🎉 I changed the lineif (simulator.availability !== '(available)' && simulator.isAvailable !== 'YES') {toif (simulator.availability !== '(available)' && simulator.isAvailable !== true) {. It seems theisAvailableproperty returns normal boolean instead ofYES/NOin the devices list. By the way, I had this issue after installing Xcode 11 Beta.Another option that works for me.
Awesome. This works like a charm. Thanks man
Same error following a recent Xcode update which added new phone simulators AND removed some older ones:
Hope this helps someone…
@TchernyavskyDaniil You save my time. Tks so much! RN 0.58.3 Xcode 11 Having this issue. Fix this issue by follow below step:
code ./node_modules/react-native/local-cli/runIOS/findMatchingSimulator.jsreplace simulator.availability !== ‘(available)’ to simulator.availability !== ‘(available)’ && simulator.isAvailable !== ‘YES’ && simulator.isAvailable !== true 3. Run
react-native run-iosBy default react native will run simulator iPhone 11 Pro Max. See list current simulator:xcrun simctl list devicesYou can change simulator:react-native run-ios --configuration Debug --simulator='Your simulator' --scheme 'Your Scheme'Examplereact-native run-ios --configuration Debug --simulator='iPhone 11 Pro Max' --scheme 'HelloWorld'Hi All,
I found other solution without changing any source code in node_modules directory.
if you need any screenshots how to do that just let me know.
This is my first comment in github by the way so congrats me 😃
Thank you.
Is the iPhone X simulator no longer supported? I was running into this issue and fixed it by running
-simulator="iPhone 11 Pro"I think my issue might have to do with the fact that if you’re on XCode 10.2.1 (like I am), Apple renamed the iPhone XR simulator to iPhone Xʀ (notice the big “R” vs the little “ʀ”) so if you’re trying to target that newly renamed simulator, use
react-native run-ios --simulator="iPhone Xʀ". Thanks Apple…@topik96 Check here.
Note: The fixes above didn’t work for me. What I did:
xcrun simctl list devicesreact-native run-ios --simulator='iPad Pro (9.7-inch) (12.2). Notice the iOS version.Previously, I didn’t mention the iOS version in my run command.
This worked for me
This is working for me at 0.58.6; It looks like it was fixed in the commit 9a8c9596ebe41e27d37ba18d6bf09f1c931c1ff2 🙂
After upgrading to Xcode 11, I get an error “Could not find “iPhone X” simulator.”
@evanoralph If you got this issue today like me you can try to modify the
findMatchingSimulator.jsinnode_modules/react-native/local-cli/runIOS/findMatchingSimulator.js. First boot a Simulator then runxcrun simctl list --json devicesand search the one with"state" : "Booted",. Then add at the top in thefindMatchingSimulatorfunction:versionmight vary. But it is the parent key of the booted device object. But this is not a fix! It is a workaround.If you’re still experiencing the error after following @dmurchie’s steps above, you may need to also update your
@react-native-community/cli.You can follow the steps here to do so: https://github.com/react-native-community/cli#updating-the-cli
Am I the only one who does not have node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js ? There is only one thing inside the local-cli folder, which is the file cli.js - any ideas??
awesome thanks !!
I found this the simplest,
react-native run-ios --simulator "iPhone 11 Pro Max"THIS MIGHT ME HELPFUL FOR SOMEONE STILL USING
I have fixed this with following change.
Go to this path.
Change (line number was 30 for me)
if (version.indexOf('iOS') !== 0)To
if (version.indexOf('iOS') === -1)This worked to me! Thanks guy!
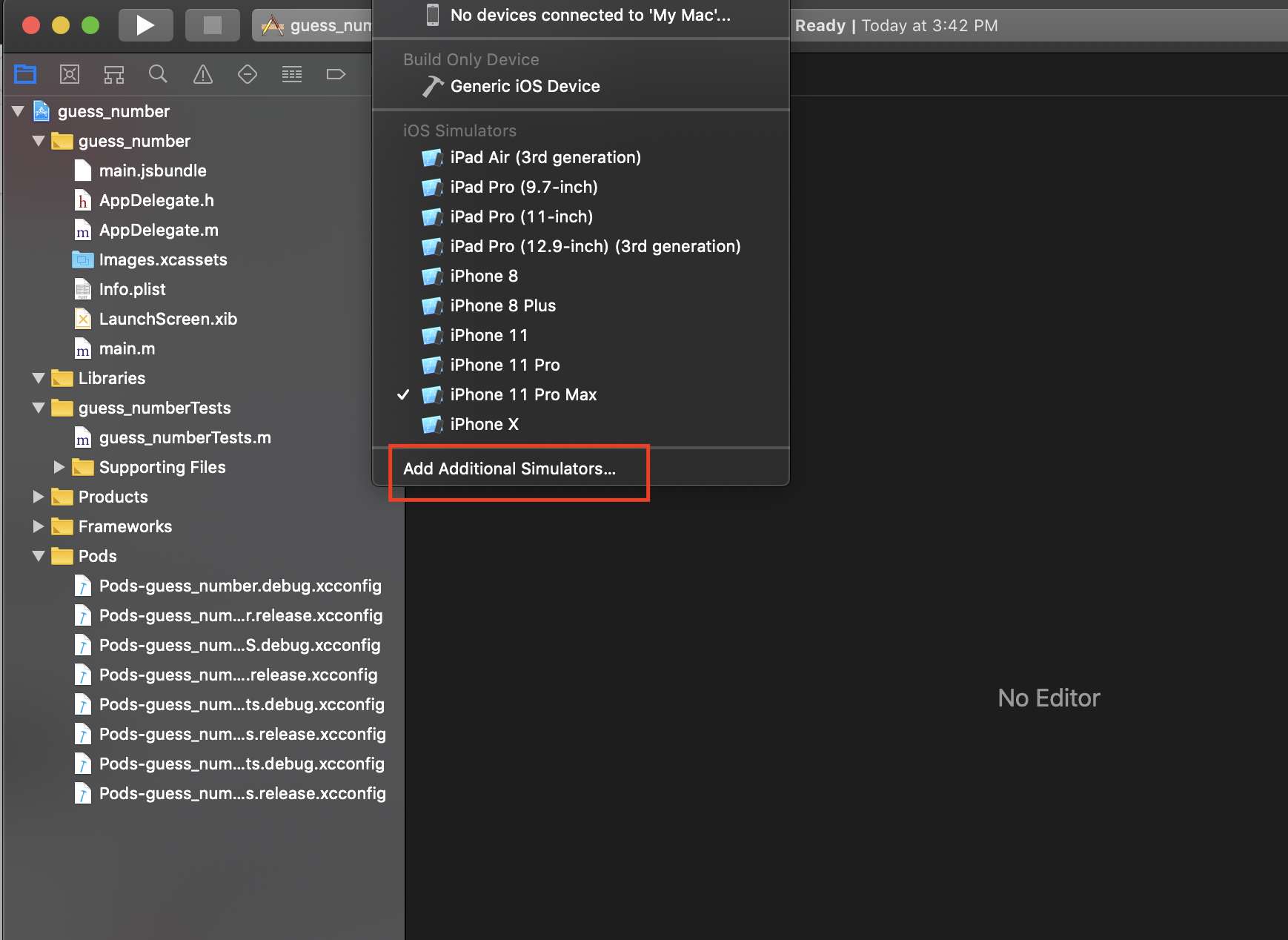
When you open .xcodeproj file in ios folder it will start Xcode IDE and there you will be able to choose particular simulator. See screenshots below.
You can choose device from this list.

But if you do not see iPhone X you can easily add it to your list of devices.



If you have any questions let me know. Thanks.
unbelievable,thanks
@Titozzz Any updates on when this will be fixed? The temporary fix isn’t a team and git friendly way. I am ready to contribute if someone were to tell me how to proceed.
If you just want to run any specific device. It might be missing in Simulators list. To add a device do the following steps:
Command+Shift+2it will open Devices & Simulators option.react-native-cli: 2.0.1 react-native: 0.59.9
Got the same error that cannot find simulator.
Cause: When running react-native run-ios, the default simulator name is iPhoneX, which is not existing at all. The name for iPhoneX is either iPhoneXs, iPhoneXs Max or iPhoneXR Solution: modify code in node_modules/@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.js
For anyone struggling with this because you’re trying to run an iPad Pro simulator, the issue is that
findMatchingSimulator.jsthinks anything inside parentheses is the iOS version of the simulator you’re trying to run. So it’s trying to open theiPad Prosimulator with iOS Version10.5-inch(or whatever simulator you’re trying to run). For obvious reasons this isn’t going to work.The easiest workaround for this until a permanent fix is implemented is to rename the simulator to something that doesn’t include parentheses. In Xcode, click Window>Devices and Simulators, click the Simulators tab, then right click the simulator you’re working with to rename it.
@lpfunding here:
node_modules/@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.jsIf doesn’t work after add iPhone X simulator in XCode
yarnornpm installIt’s work for me. Thanks man!
@galkahana Thanks. That worked. But modifying
node_modulesare deadly hacks which should be avoided. Should raise a PR for thatSpecifically for iPad Pro simulators (or any other simulator which includes something other than an iOS version in parentheses), this is still broken on the latest version of react-native.
Aside from that scenario it’s working fine.
This is working when you upgrade react-native to v59
ok, I will take a look tomorrow morning.
I have updated the description of the PR now to say a bit about when it startet happening and added some version information of XCode and xcrun
@kelvinlemus I have
And i want to change default simulator “iPhone X” I’m trying to run
react-native run-ios --simulator='iPhone XR'Or Others but in every time just iPhone X launched@danielcampo 's suggestion of upgrading the CLI fixed it for me.
I had to add this to my package.json:
"@react-native-community/cli": "@^1.12.0",as, for some reason, the lock wouldn’t upgrade paste 1.11.2 without it.Now it finds simulators without problem.
“Could not find “iPhone X” simulator.”
Nice 😃
couldn’t work out the issue and needed a solution quickly, so I hacked around a quick fix.
console.log the devices, and hacked a return
in
findMatchingSimulator.jsjust beforeif(match) {return match}I hardcoded a return
if you’re using the new cli on an updated version of React Native, it’s going to found here instead:
node_modules/@react-native-community/cli/build/commands/runIOS/findMatchingSimulator.jsWorked for me. Thx.
In case someone need to run in specified iOS version:
react-native run-ios --simulator="iPhone 8 (12-0)"It was(12.0)before but changed to12-0after I updated my xcode to10.2.1the workaround is work fine to me now, i dont know if i have to update my projects to .59.0
Awesome! Although temporary it’s working perfectly. Thanks!
Updated to macOS 10.14.4 and XCode updated to 10.2 and this issue started happening for me. Your solution has helped (even though this is only a temporary solution).
I really can’t comprehend how this situation even existed
@kelset yes, I believe the format of the list of devices has changed with the latest XCode.