react-native: Image component with local uri source (file://) does not render initially
Image components with local uri sources (file://) do not render initially. When a re-render of the component tree happens, the images get rendered.
Environment
Environment: OS: macOS High Sierra 10.13.1 Node: 8.9.1 Yarn: 1.3.2 npm: 5.5.1 Watchman: 4.9.0 Xcode: 9.1 (9B55) Android Studio: 3.0.1
Packages: (wanted => installed) react-native: 0.51.0 (@sraka1 reports this is still an issue in 0.58.4) react: 16.0.0
Target Platform: Android (5.0.0)
Steps to Reproduce
const image = {uri: 'http://my.bamps.online/cfs/files/images/D8Xg27puAiqjvKetD?store=normal'}
// image2 is cached version of image by react-native-cached-image
const image2 = {uri: 'file:///data/data/com.testcachedimage/cache/imagesCacheDir/my_bamps_online_e6d51c26611343fb5e8c3e493674423c3d3f3943/38baef384cbb5bcc5f6138ca0653884561f85fde.jpg'}
export default class App extends Component<{}> {
render() {
return (
<View style={{backgroundColor:'#777'}}>
<Image source={image2} style={{width: 100, height: 100}}/>
<Image source={image2} style={{width: 300, height: 100}}/>
<ImageBackground source={image2} style={{width: 100, height: 100}}/>
<ImageBackground source={image2} style={{width: 300, height: 100}}/>
<Image source={image} style={{width: 100, height: 100}}/>
<Image source={image} style={{width: 300, height: 100}}/>
</View>
);
}
}
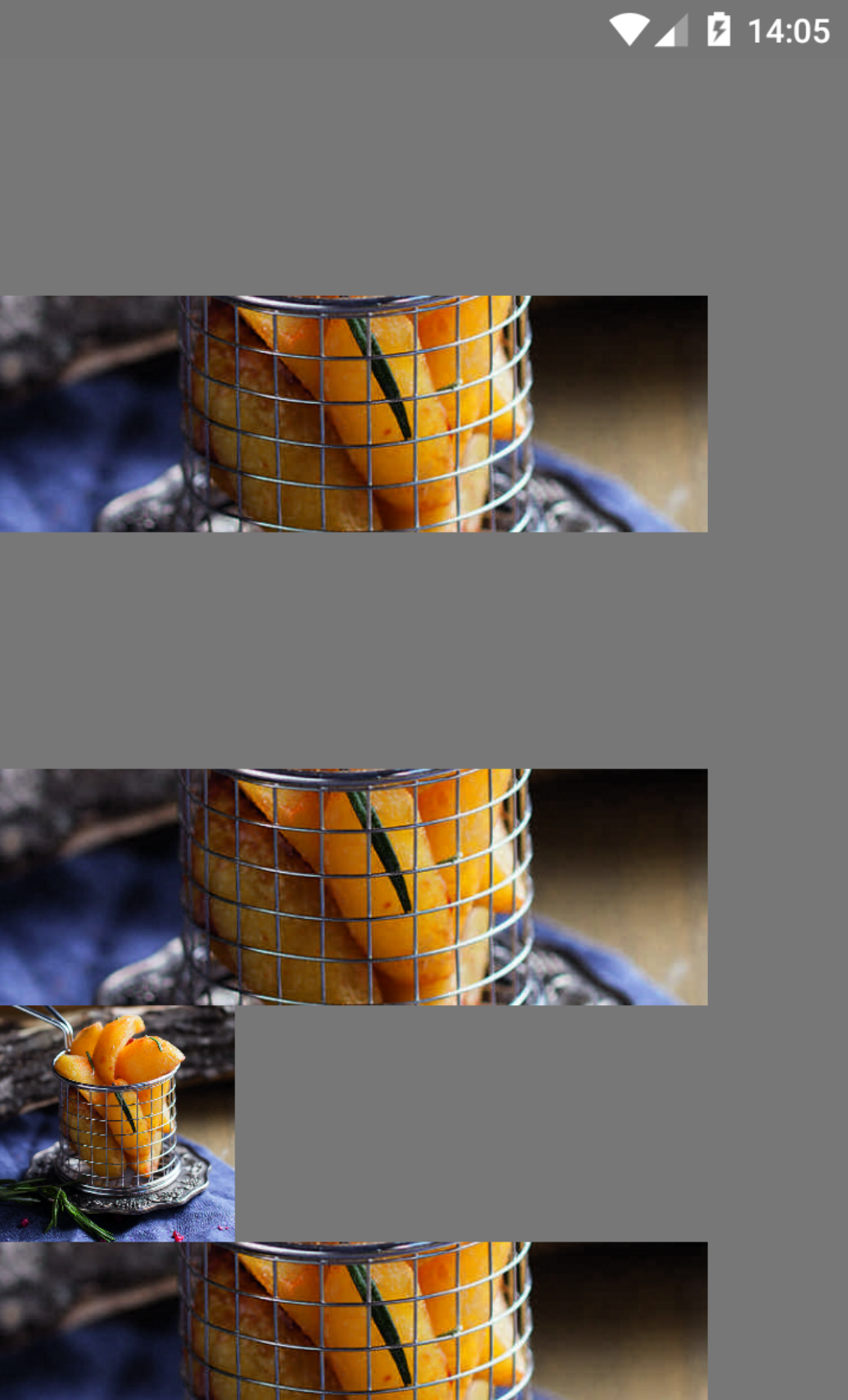
Actual Behavior

About this issue
- Original URL
- State: open
- Created 7 years ago
- Reactions: 3
- Comments: 32 (2 by maintainers)
My issue was in path.
react-native-fsreturns path like/storage/emulated/0/Android/data/com.blah/blah.jpegbutImagecomponent requires it to befile:///storage/emulated/0/Android/data/com.blah/blah.jpegRe-opened and made some edits. @sraka1 let me know if you have additional suggestions to get the description of the issue up to date.
My (initial) guess is it has something to do with the Fresco image cache…we might not even need it for local uris (if I’m not mistaken, currently all uri sourced images are loaded into the Fresco cache…). I’m planing to explore more tomorrow…
@react-native-bot @hramos Please re-open this. Still happens with 0.58.4 and I think it could be considered a critical issue. The Image component is one of the core ones every RN developer relies on.
Maybe renaming the issue as something like “Android: Image component with local uri source (file://) does not render initially” would make sense? There are several similar issues, all of them closed - a master one where progress on this is tracked should be open. When a re-render of the component tree happens, the images get rendered - same as reported by @michbil.