react-native: Could not connect to development server on android emulator and on real device
Is this a bug report?
Its an issue i am facing while running the normal Awesome Project on my system
Have you read the Contributing Guidelines?
Yes
Environment
react-native -v: 0.47.1node -v:8.2.1npm -v:4.1.2yarn --version:
Then, specify:
- Target Platform: Android
- Development Operating System: Windows 7
- Build tools:26.0.0-rc2
Steps to Reproduce
(Write your steps here:)
1.Open command prompt in Administrator Mode 2.run command: cd <directory where i want to create the project> 3.run command: react-native init <project name> 4.run command: cd <project name> 5.run command: react-native run-android this makes the package server run automatically on port 8081. But I am not able to access the package server from browser on the machine and the mobile. I tried using http://<system ip>:port/index.android.js http://localhost:port http://127.0.0.1:port
=> I was getting the red screen on both mobile and the emulator with following message: I tried running the project on real device and on emulator. On Both I got error: "Unable to load script from assets ‘index.android.bundle’ Make sure your bundle is packaged correctly or you’re running a package server’.



reloading i get the error: “Could not connect to development server.”
Then i set the host and port number on development setting on both and got the error “Could not connect to development server.”
Expected Behavior
The project is expected to run on emulator and phone without any error.
But instead i got the error and i have tried many times and i am getting the same error repeatedly and in same pattern.
Reproducible Demo
(Paste the link to an example project and exact instructions to reproduce the issue.)
About this issue
- Original URL
- State: closed
- Created 7 years ago
- Reactions: 87
- Comments: 139 (7 by maintainers)
Links to this issue
Commits related to this issue
- 模拟器显示could not connect to development server,解决方法:terminal中运行adb reverse tcp:8081 tcp:8081,然后重新运行工程。 解决网址:https://github.com/facebook/react-native/issues/15388 — committed to lichao2018/RNMapDemo by lichao2018 6 years ago
- React sync for revisions 8e25ed2...ec6691a Summary: This sync includes the following changes: - **[ec6691a68](https://github.com/facebook/react/commit/ec6691a68 )**: Event API: remove isTargetDirectl... — committed to facebook/react-native by mdvacca 5 years ago
- React sync for revisions 8e25ed2...ec6691a Summary: This sync includes the following changes: - **[ec6691a68](https://github.com/facebook/react/commit/ec6691a68 )**: Event API: remove isTargetDirectl... — committed to calebmer/react-native by mdvacca 5 years ago
Try to run:
adb reverse tcp:8081 tcp:8081on your command prompt and re-run your project after that.I added
android:usesCleartextTraffic="true"toAndroidManifest.xmlat the<application ...tag and rebuilt the app. After that, it started to load from dev server normally.Is the packager running? You should see it come up when you run
react-native run-android. You can also start it up by itself usingreact-native start. I would like to figure out if the issue here is that the packager is not starting up at all.Also note that as of Android 9 cleartext HTTP (non-HTTPS) transfers are prohibited by default. In order to enable connection to the development server from a device running your app, add this attribute to the
applicationelement in the AndroidManifest.xml file:More information on this Stackoverflow issue
You can test to see if your device can access your development server by typing URLs into the native web browser.
Unfortunately the react native development tools swallow the reason for the error, but it shows up if you attempt to make your own HTTP connection inside the target app where you’ll get a helpful stack trace.
Recommended
@delj That’s unfortunate the react native development tools swallow the reason for the error.
Tip: Use manifestPlaceholders to prevent making a release with android:usesCleartextTraffic=“true”
AndroidManifest.xml
android/app/build.gradle
buildTypes { debug { manifestPlaceholders = [isDebug:true] } release { manifestPlaceholders = [isDebug:false] minifyEnabled enableProguardInReleaseBuilds proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" signingConfig signingConfigs.release } } </pe>I am having seen the same issue, and that’s all because the android app don’t have this permission:
So make sure your android code is able to access remote url from your app.
If you are running an android 9 emulator, you have to add, as stated by @delj ,
android:usesCleartextTraffic="true"in you Application tag in manifest.xmlMy error was resolved by changing the inotify limits . This link helped https://github.com/guard/listen/wiki/Increasing-the-amount-of-inotify-watchers
I have the same issue. iOS simulator works fine, btw
Whenever I try to make a new project in RN, it is as if I’ve hit a wall of new bugs each time. Next try next month again, I guess…
Same issue here as well. Happens everytime I reopen my Mac after a short sleep time. Has anyone solved this?
adb reverse tcp:8081 tcp:8081- this doesn’t seem to work for meI can confirm @xlebenny’s solution of manually setting debug server host & port on device worked for me on a freshly ejected CRNA project.
Step by Step to eject and run a CRNA on Android
In terminal:
create-react-native-app myAppcd myAppyarn run eject(I used default options “regular React Native project”)react-native run-android(now the app should be compiled and installed on the phone)
On phone:
index.js” action in the Metro Bundler (that opened when runningreact-native run-android)Live Reload (when source files change) is still possible - just shake the phone and touch “Enable Live Reload”
For me running:
adb reverse tcp:8081 tcp:8081react-native start --reset-cachereact-native run-androiddid the trick
@ashafizullah: I have tried that too; but still no luck.
based on this http://facebook.github.io/react-native/docs/running-on-device.html
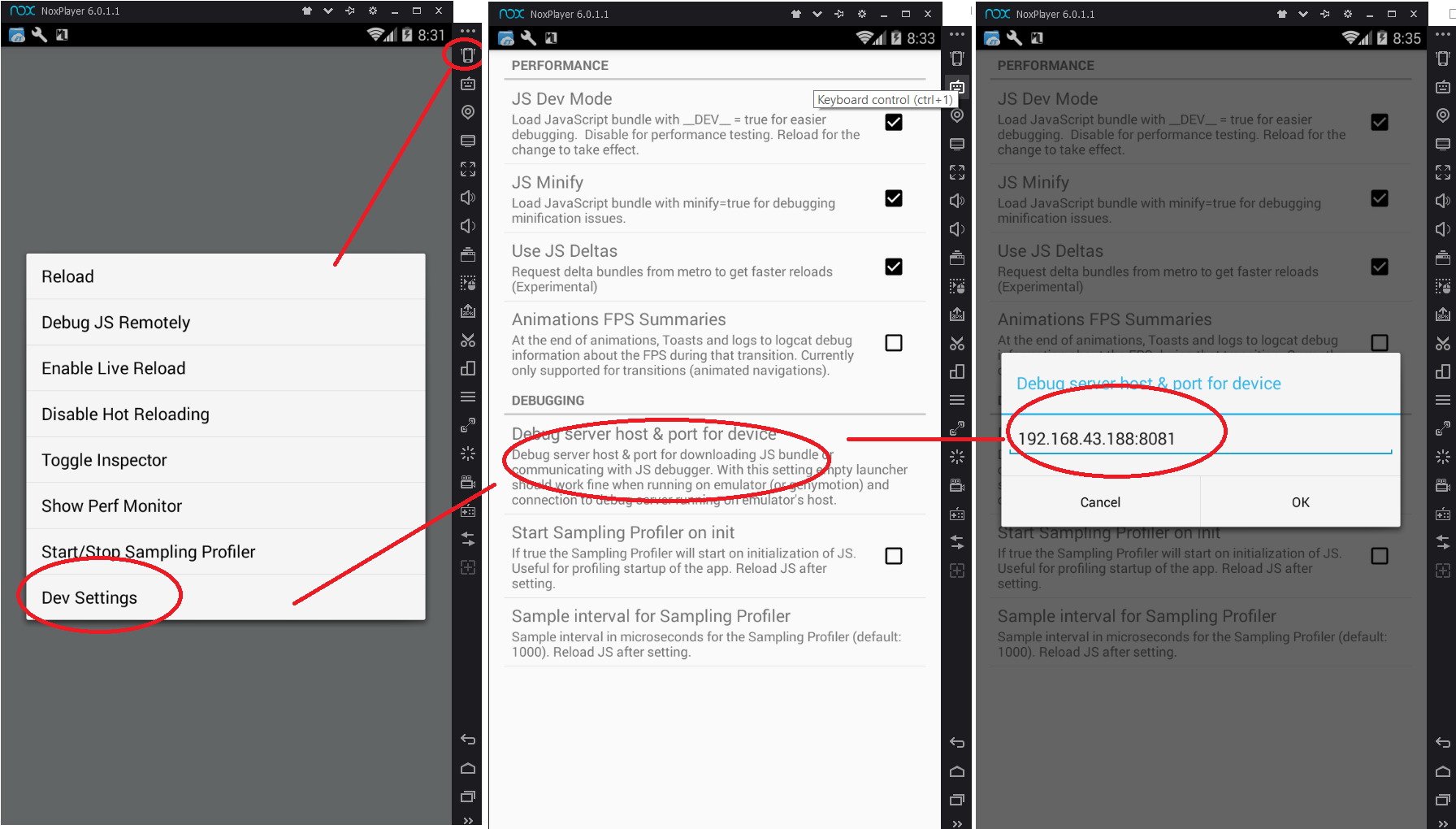
access your local ip address (ex: http://192.168.43.188:8081/) from your browser and make sure it shows
then access dev settings in your emulator:
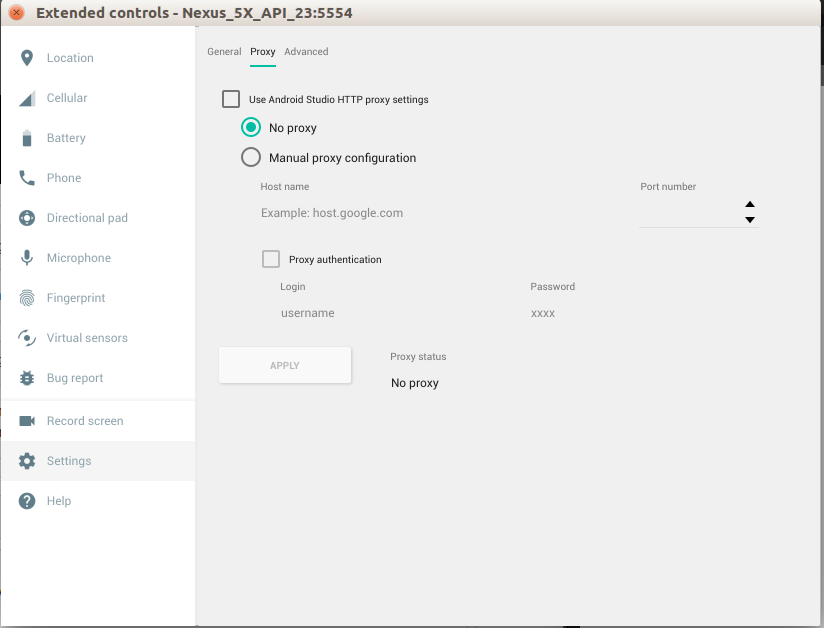
Thanks a lot @Alijaaan It was using Android Studio proxy setting. I unchecked “use Android studio proxy setting” and then I select “No proxy”. Everything is OK now.
I unchecked “use Android studio proxy setting” and then I select “No proxy”. Everything is OK now.
Happens on my device as well.
I have usb connected, adb reversed and packager running.
When open the following link on the device’s browser, it does load the bundle successfully:
So I suspect there is something wrong within the Java code itself.
Whether it is simulator or real device, for android, simply do as below:
What I have done: (working on emulator Android Pie 9)
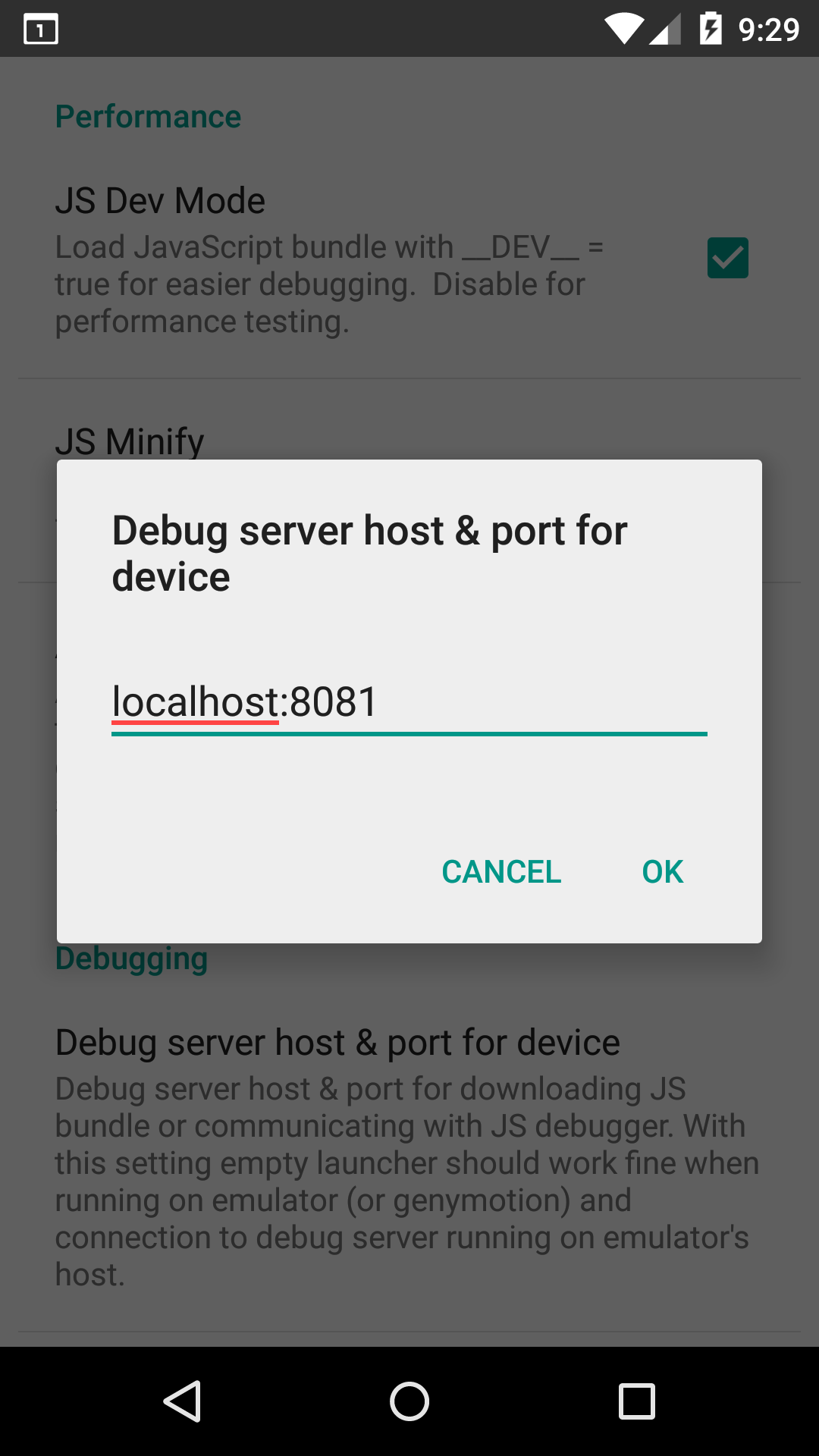
Debug server host & port for deviceby clickingCtrl+MandDev Settingin emulator. Make sure you set the host and port using Bundler’s host and port (default:localhost:8081) and make sure your port is not blocked by other processadb reverse tcp:8081 tcp:8081on home project directoryandroid:usesCleartextTraffic="true"to<application>node inAndroidManifest.xmlreact-native run-android,react-native start --port=8088I completely sympathise - we just spent an hour fixing this too.
This works for the simulator and I think the same approach should work for your device
There’s a few issues going on here, the most important of which is the plaintext setting. Before you do anything, update your app to the latest Android SDK or these settings won’t work. To test if you have this problem, stick this code in one of your topmost render functions. E.g.
<AppNote the
httpand not thehttps. Yes, my site isn’t http. But right now I have no regrets!Now try
Note the https.
Which one fails? If both fail, you’ve got other problems and I can’t help you - but do try to see if those urls work in Chrome in your simulator to rule out the network not working. If the first fails (it’ll give a react native redbox) but the second succeeds (it will alert with
ok) then you’ve not set up the Android security settings right. So let’s do that.Firstly enter the following in android/…/AndroidManifest.xml in the
<applicationsectionThen create a file at android/…res/xml/network_security_config.xml (you may need to add the xml directory: the file name isn’t anything special - it just has to be the same as the reference above) like this:
Recompile making sure you do
react-native start --reset-cachein one terminal (noting reset-cache) andreact-native run-androidin another.Now you load the app you’ll get an ok popup. Good stuff! You’ve managed to
fetchmy insecure site.Now we have to sort out react native. For me the server is at 10.0.2.2 and the debugger at localhost or something like that (I don’t remember; I’m writing this from memory partly). Either way they are different and so it doesn’t work.
For this, change the
jofarnold.comabove tolocalhostand then go into the settings menu in the app (cmd-M on mac) > Dev Settings. Turn off “Use JS Deltas” (it doesn’t work well) and under Debugging set the server host and port tolocalhost:8081Your security config file should look like this:
Recompile, restart
react-native start --reset-cacheand you’ll get the green bar at the top of the app with theloading...or whatever it is. In the terminal you should see it bundling with Delta, Map and so on.You don’t need to do the
adb reversestuff I think. It’s done as part of the RN scripts anyway.Good luck!
Finally I found my problem. In my case it was for my emulator proxy setting. Just go to emulator settings and set no proxy.
Hope it can help
Have the same problem only on real android device. Solution:
After config
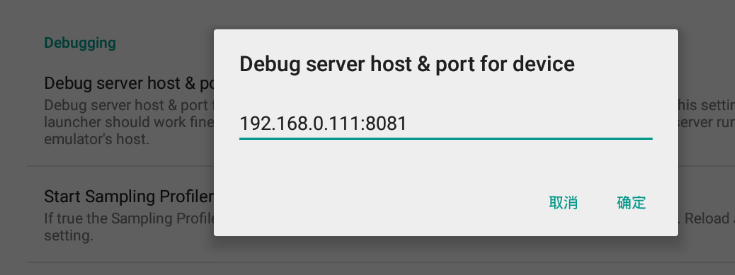
Debug server host & port for deviceto192.168.x.x:8081inDev Settings(Shark the phone, it will popup the menu) It’s work for mePS: NO need create any bundle manually, it will auto build when connected successfully
I was having this error, I found a solution with doing this. first I deleted the all node modules.
sudo rm -rf node_modules/then I installed npm packages angainnpm installthen I run this command for check the react packages are ok.
react-native startit shows me that packages are ok and then I run the android with root
react-native run-android --rootthen I found this is working.
@esutton’s comment solved my problem.
BTW watchman is my favorite software. I was always happy to pause my day for a few hours to hunt down random RN issues and realize all I need to do is run
watchman watch-del-all. Now even that command hangs and we have to re-install it occasionally, I’m an even happier developer.This is applicable to Android 9.0+ according to the Network Security Configuration. Well, so after trying all possible solutions I found on the web, I decided to investigate the native Android logcat manually. Even after adding
android:usesCleartextTraffic="true", I found this in the logcat:So, I tried to inspect my react-native app’s source. I found that in
debugvariant, there is already a network-security-config which is defined by react-native guys, that conflicts with themainvariant.There’s an easy solution to this. Go to
<app-src>/android/app/src/debug/res/xml/react_native_config.xmlAdd a new line with your own IP address in the <domain-config> like:As my computer’s local IP (check from
ifconfigfor linux) is 192.168.29.96, I added the above line in ***Then, you need to clean and rebuild for Android!
I hope this works for you.
Guys ı open the wifi on emulator and it worked for me
For you that is facing this issue specifically when setting your targetSdkVersion to API 28.
All you need to do is adding for your network_security_config file the following lines below:
PS: In my case I have multiple network_security_config files for each flavor, since this is a debugging problem, adding these lines to the network_security_config file in debug flavor was enough.
=========================================================================
More info about the bug below:
If we go to https://developer.android.com/training/articles/security-config.html, we will see that these lines of code above are the default security configuration for android API 24 to API 27. (Android 7.0 to android 8.1). This means that for Android 9, API 28, which is the one I was facing the error, the default configuration changed. More specifically, default configuration for Android API 28 is :
. This is why using default configuration for old APIs worked for me.
Other thing that also worked for me in the beginning was to set targetSdkVersion to api 27. If you don’t want to run on API 28, this might work for you too.
Find the cure . This issue helped me resolve the problem in following steps.
https://stackoverflow.com/questions/44446523/unable-to-load-script-from-assets-index-android-bundle-on-windows
This fixed it. Thanks a ton.
One important thing I should add to Mateo’s comment; if you close your MacBook and resume on another wifi network this can cause the simulator’s “wifi” to fail. You should restart the simulator. I know this isn’t a issue for the simulator specifically but it’s got good SEO for this subject so hopefully leaving this comment here will help someone else.
firstly, after making sure that you are in your project file, this solution helps me:
react-native startmost likely you will get an error with code ENOSPC in this case, use this code:echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -pafter that, you runreact-native startagain, and you should most likely have your ENOSPC error solved. next, just runreact-native run-androidthere you go, it works for me in linux with android emulator from android studioI had to open two terminals. First run
sudo npm startAfter runreact-native run-iosctrl+Win cmd 命令行 ipconfig查找ipV4地址 我的是192.168.0.111,之后我将192.168.0.111:8081放在

成功解决!
This worked for me on Windows 10: (After setting up the debug server host & port… ) I checked my firewall settings (Windows Firewall>Allow an app or feature through Windows Firewall) and found out that there are TWO Node.js apps but one of them isn’t allowed through the firewall! Checked the box and saved then everything worked as it should!
My problem was because I had my android emulator disconnected from Wifi and data. I just switched on those and it runs. Hope It helps if anyone is facing the same problem.
Rebooting my Mac solved it for me, no idea why
We faced this issue, In order to fix this, solution is dead simple is below.
Click here for more details
For the Mac users you can follow below steps, Step 1: run “adb reverse tcp:8081 tcp:8081” Step 2: Press “command m” Step 3: Press on “Dev Settings” Step 4: Press “Debug server host & port for device” Step 5: In the pop up enter “10.0.2.2:${port_id}” in the ‘port_id’ section use the port that you are running your application. Step 6: Now run “react-native run-android”
Still an issue with: react 16.0.0-alpha.6 RN 0.44.3 node 8.2.1 npm 5.3.0 XCode 8.3.3 iOS 10.3 simulator
add android:usesCleartextTraffic=“true” to your application, in the manifest
<application … android:usesCleartextTraffic=“true” android:theme=“@style/AppTheme”>
It works for me.
This was happening to me because I had the Debugger running and connected to another device. So the iOS simulator connected to the debugger was blocking the Android device from connecting to the packager. Stopping remote debugging on the iOS simulator allowed the Android device to connect, or you could also start debugging remotely on the Android device as well.
@aflext Did you run the
adb reverse tcp:8081 tcp:8081command in the red box? That usually works.Hi All, I found the same issue while running in windows environment and simulating using android simulator. After doing some trial & error, I found the solution as below:
1>> Change the port in “\node_modules\react-native\local-cli\server\server.js” from default:
to
if the port is blocked or issued to some other application. Note: You can choose any port number, I have chosen 9088 2>> Run the command react-native run-android --port 9088 (Put your port number here). This port shall be sent to adb running, so that both server and adb shall be in same port. 3>> Now in Android studio simulator, press Ctrl+m, to go for “Dev Setting”, then select Debug Server port & host for Device, set “localhost:9088”. 4>> Open developer console in chrome using the url http://localhost:9088/debugger-ui/
Now it will start loading the changes you make in your application.
Enjoy coding now 😃
Had a similar problem, although I later on realized that my emulated device (android) did not have internet (or network) connection at all. It did not a had a WiFi or LTE symbol at all. Restarting the Emulator did not solve the problem, but putting it in plane mode and switching plane mode off again solved it. Might be a general android bug of loosing network connection in my case.
I’ve noticed that this error only happens after the emulator is up for some time. So for now every time this error pops up I just restart my emulator and run react-native run-android. It’s really annoying but I don’t have much time to look in to this so it will have to do.
Same issue here for Android, from both device and emulator. Can’t seem to connect to the packager. Doing the “adb reverse …” for physical device. Also running on custom port so doing “react-native start --port 8088”, then setting the IPaddress:8088 in the dev setting in the app.
QUESTION: Is there a way to fault find connectivity between the app (on my android device) and packager running on Windows PC?
That is all I see is the “can’t connect” type error indications, and note no log messages in the packager. \
UPDATE: running “adb reverse --list” showed I had two reverse entries. It seems after I corrected this things worked. I’ve still got a “white page” only, however I guess that’s another issue…
Hey. Guys, who have android version less then 5.0, have you try to use wifi connection instead usb? My app starts normally on android 4.3 (Huawei mediapad T1 8.0) after it has been connected through wifi
@Eyesonly88 Thank you…It Works for me I have added android:usesCleartextTraffic=“true” to AndroidManifest.xml
This fixed the issue for me as well, but i will preface this by saying I tried this fix initially and it did not work. I had to start fresh with new emulators, kill and restart abd several times, reinstall android studio, update gradle, etc.
@inspiraluna that’s basic npm installation issue, you should chown your system dir.
Thank you @camposbrunocampos 👏🏼 , I was using
target: Android 9.0withAPI level 28. Updatednetwork_security_config.xmland now emulator works fine.I can confirm @rafidamr’s solution is the right one. But I was in a corporate environment where I could not use port 8081, so I just switched Metro Bundler to a different port like so:
adb reverse tcp:8088 tcp:8088react-native run-android --port 8088And of couse, pointed to the new port in the emulator’s Dev Settings.
@Eyesonly88 this solved the issue for me - thank you.
It worked for me after running adb reverse tcp:8081 tcp:8081. Earlier it was opening package server window but nothing was happening after Loading dependency graph, done. message. Now everything works fine after running above mentioned command.
@JofBigHealth By changing the url from
127.0.0.1:8081tolocalhost:8081solved it.solved by using android 5.0 or above,got error in android 4…4
I had the same issue and what worked for me on Windows 10 is literally just opening the CMD as an Administrator.
react-native run-android --port=8081😃react-native run-android --port 9088 worked for me. Thanks @Louies89
I could solve this problem by restarting the emulator finally.
Not sure what caused my problem with Android emulators on macOS. Perhaps setting up new Android AVD’s or install of various Android Studio updates?
This command was hanging:
This fixed the problem for me:
if you are trying to debug app in your physical android device over wifi using a windows machine, then the device may not be able to access the port of your pc or laptop, you have to make the port accessible. this involves two steps:
1.First create a rule in firewall. for doing this follow the following steps:
@plong0 solved it for me !
@bruno02100 if you are on Windows and accessing Via wifi, try and disable your firewall. See if that solves the problem.
i have same problem, i do adb reserve tcp:8081 tcp:8081 and then do ensure same network computer and mobile ,and i do dev setings IP:8081 ,but could not connect to development server ,who is solved this issue ,very thank you