create-react-app: Create react app won't work on Windows if there are spaces in your username
tl;dr - https://github.com/zkat/npx/issues/100 is an issue for create-react-app since all Windows 10 users with a space in their name won’t be able to use create-react-app (unless they rename their user account home directory, a heavy process). It is not a friendly experience to dig around the internet to find the above-mentioned npx bug. Details below.
Is this a bug report?
Yes. Bug is with downstream dependency (npx and node) but it directly affects create-react-app.
Did you try recovering your dependencies?
No, because the bug happens even before I can start anything.
Which terms did you search for in User Guide?
“windows”
Environment
Windows 10 Professional
When I try to collect platform information, here is what I get (inside cmdr):
C:\Users\Keir Mierle
λ npx create-react-app --info
Error: EPERM: operation not permitted, mkdir 'C:\Users\Keir'
TypeError: Cannot read property 'get' of undefined
at errorHandler (C:\Program Files\nodejs\node_modules\npm\lib\utils\error-handler.js:205:18)
at C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js:78:20
at cb (C:\Program Files\nodejs\node_modules\npm\lib\npm.js:228:22)
at C:\Program Files\nodejs\node_modules\npm\lib\npm.js:266:24
at C:\Program Files\nodejs\node_modules\npm\lib\config\core.js:83:7
at Array.forEach (<anonymous>)
at C:\Program Files\nodejs\node_modules\npm\lib\config\core.js:82:13
at f (C:\Program Files\nodejs\node_modules\npm\node_modules\once\once.js:25:25)
at afterExtras (C:\Program Files\nodejs\node_modules\npm\lib\config\core.js:173:20)
at C:\Program Files\nodejs\node_modules\npm\node_modules\mkdirp\index.js:47:53
C:\Program Files\nodejs\node_modules\npm\lib\utils\error-handler.js:205
if (npm.config.get('json')) {
^
TypeError: Cannot read property 'get' of undefined
at process.errorHandler (C:\Program Files\nodejs\node_modules\npm\lib\utils\error-handler.js:205:18)
at process.emit (events.js:189:13)
at process._fatalException (internal/bootstrap/node.js:494:27)
Install for create-react-app@latest failed with code 7
Steps to Reproduce
I posted these steps to the npx repository upstream bug: https://github.com/zkat/npx/issues/100#issuecomment-466825507
Steps:
- Be on Windows 10, with a username that has spaces (like “Jane Doe”) instead of without spaces (like “janedoe”).
- Remove any old node installs or caches. In my case, this machine has never had node.
- Install Node 10.15.1 LTS from the main Node site .
- They try running
npx create-react-app my-app; it fails with the mentionedEPERMerror (below). - They try running
npm init react-app my-app, alternate command mentioned on the Create React App README; same error (below). - The user spends 30 minutes tracking down this issue in GitHub.
This is the error:
c:\t
λ npx create-react-app my-app
Error: EPERM: operation not permitted, mkdir 'C:\Users\Keir'
TypeError: Cannot read property 'get' of undefined
at errorHandler (C:\Program Files\nodejs\node_modules\npm\lib\utils\error-handler.js:205:18)
at C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js:78:20
at cb (C:\Program Files\nodejs\node_modules\npm\lib\npm.js:228:22)
at C:\Program Files\nodejs\node_modules\npm\lib\npm.js:266:24
at C:\Program Files\nodejs\node_modules\npm\lib\config\core.js:83:7
at Array.forEach (<anonymous>)
at C:\Program Files\nodejs\node_modules\npm\lib\config\core.js:82:13
at f (C:\Program Files\nodejs\node_modules\npm\node_modules\once\once.js:25:25)
at afterExtras (C:\Program Files\nodejs\node_modules\npm\lib\config\core.js:173:20)
at C:\Program Files\nodejs\node_modules\npm\node_modules\mkdirp\index.js:47:53
C:\Program Files\nodejs\node_modules\npm\lib\utils\error-handler.js:205
if (npm.config.get('json')) {
^
TypeError: Cannot read property 'get' of undefined
at process.errorHandler (C:\Program Files\nodejs\node_modules\npm\lib\utils\error-handler.js:205:18)
at process.emit (events.js:189:13)
at process._fatalException (internal/bootstrap/node.js:494:27)
Install for create-react-app@latest failed with code 7
All Windows users with a space in their filename will encounter this issue. It looks like there was some movement at https://github.com/zkat/npx/pull/181 , but then the work tailed off and wasn’t merged. Perhaps if the proper fix can’t get completed anytime soon, a more informative message could get printed when the problem is detected.
Expected Behavior
Create react app creates an app.
Actual Behavior
The error message shown above.
Reproducible Demo
Since this is an OS issue, just get Windows 10, make a user with spaces in the name like “Jane Doe”, then try doing the first 3 commands in the create react app guide.
About this issue
- Original URL
- State: open
- Created 5 years ago
- Reactions: 44
- Comments: 87 (4 by maintainers)
Today I encountered a similar issue with npx create-react-app my-app(mkdir failed).
Reason for my error
I had space in my user name folder(ex: Abc Xyz) and thus “npx” couldn’t refer to it correctly (It only read Abc, and not Xyz).
I am using VS Code for React, and it didn’t had the permission to create new directory
How I fixed it
Opened VS Code with Administrator rights.(fixed permission issue)
Instead of using “npx” I tried the following:
–> npm install -g create-react-app
–> create-react-app my-app
And that got executed successfully.
Hope this helps.
I can confirm that pretty much the same thing happens with yarn. Looks like this:
the final solution to this issue is , yarn is malfunctioning and When you create a new app, the CLI will use Yarn to install dependencies and yarn fails because it’s mulfunctioning .So create a react app using only npm by following command
npx create-react-app my-app --use-npmOtherwise you have to install yarn@latest by visting https://yarnpkg.com/en/docs/install#windows-stable, if you are using windows then download a .msi file and run it. For mac -> brew install yarnHope above will work for you.
Here’s the FiX you’ve been waiting for!
Good day everyone… I’m happy to let you all know I’ve found a good fix for the space in your username without loosing your files/data
**###
**
The main reason
npx create-react-app myfirstappis not able to create a react app through your CMD is because there’s a space in your username… e.g [Jane Doe] instead of [Janedoe]…### WARNING!!! Create a system restore point before you start this process, and this fix has only been tried on Windows. Stay Safe!
How to Rename User and User Profile Folder in Windows 10/8/7
Important: To apply the steps below you must sign in to Windows, by using an account with Administrative privileges.
Assumption: Let’s suppose that the current username and the related profile folder is named “Josh” and you want to change the account name and the profile folder name to “Joshua”.
Step 1. Rename the User from User Account Properties To change the username of a local account in Windows:
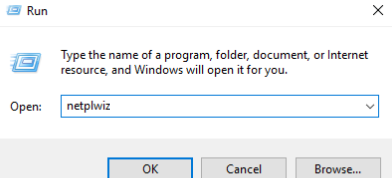
Press simultaneously the Windows button + R keys to open the run command box.
Type netplwiz & Press Enter.
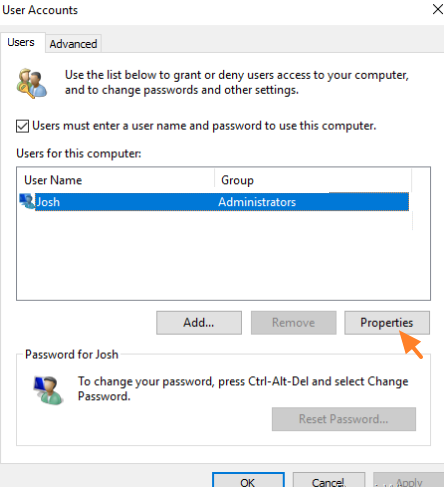
Highlight the user that you want to rename and select Properties.
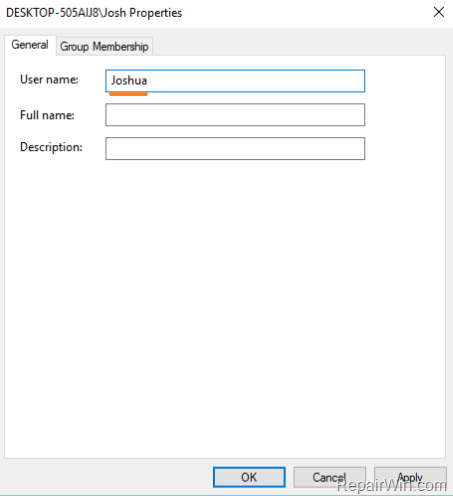
Then change the current User name (e.g. "Josh) with the new one (e.g “Joshua”)
When done click Apply and OK twice to close all open windows.
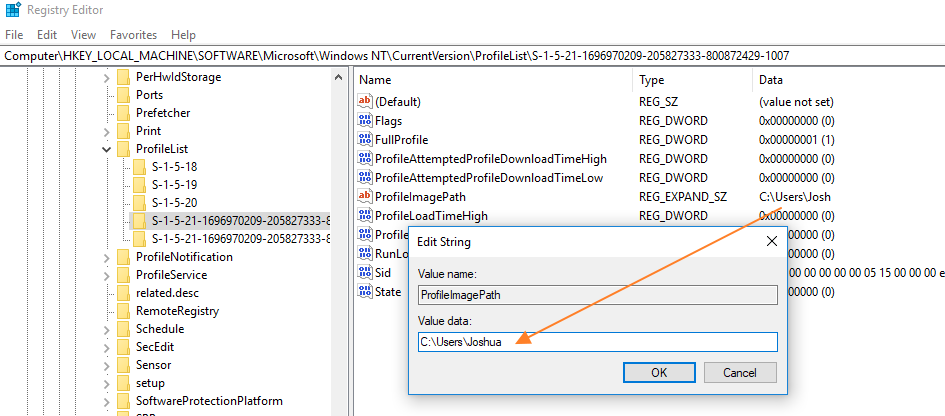
### Step 2. Change the User Profile Folder Path in Registry.
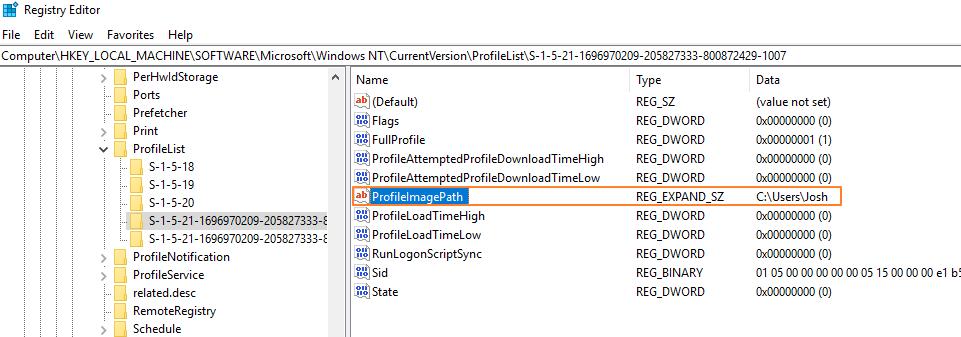
Click at any “S-1-5-21-xxx…” registry key, until you find which one contains the path for your profile folder at the “ProfileImagePath” REG_DWORD value. * e.g. If your Username is “Josh” then see which S-1-5-21-xxx…” registry key, contains the “C:\Users\Josh” value at ProfileImagePath.
When you find that key, double click at ProfileImagePath and rename the current path (profile folder name) to the new one. *
When done, click OK.
Close Registry Editor and Restart your computer.
### Step 3. Rename the User Profile Folder.
After restart you 'll be sign to a temporary profile (empty profile) with the message “We can’t sign in to your account”. (Click Close at this message and continue below).
Open Windows Explorer and explore the contents of the “C:\Users” folder.
Right click on the user profile folder (e.g. “Josh” in this example) and choose Rename.
Type the new name for the profile folder (e.g. “Joshua” in this example) and press Enter.
Click Continue when asked to provide administrator permission to rename the folder. *
* Note: If you receive an “Access denied” error, when you try to rename the user folder, then try to rename the folder in Safe Mode or try the following:
**Step 4. FIX Invalid Registry References.
The next step, is to fix in the Registry, the references to the old profile folder. To do that:**
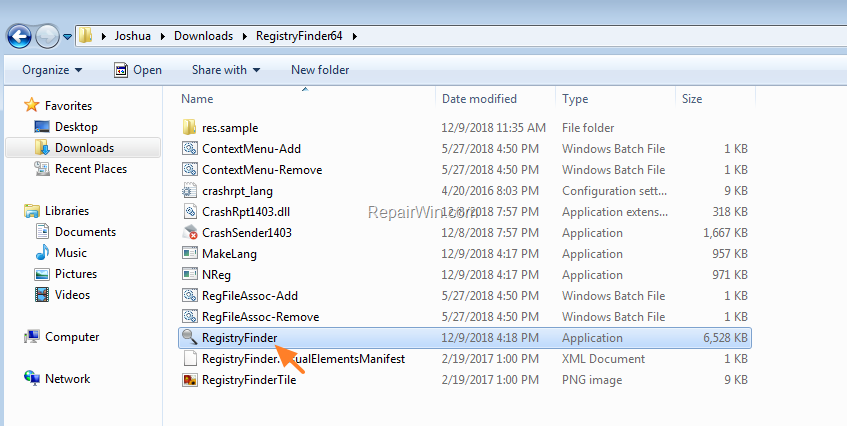
Download the Registry Finder utility in an archive format, according your Windows version (32 or 64Bit) and extract the download file (RegistryFinder.zip).
From the extracted folder, double click to run the RegistryFinder application.
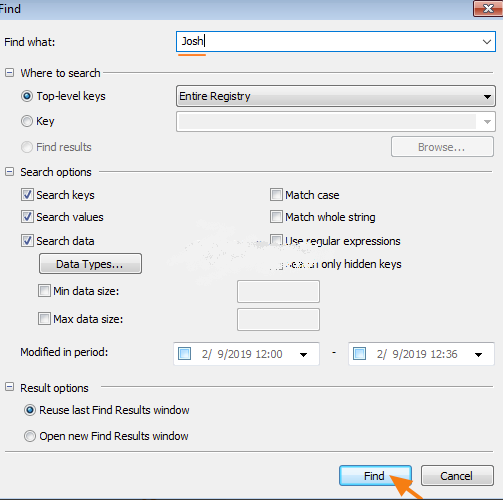
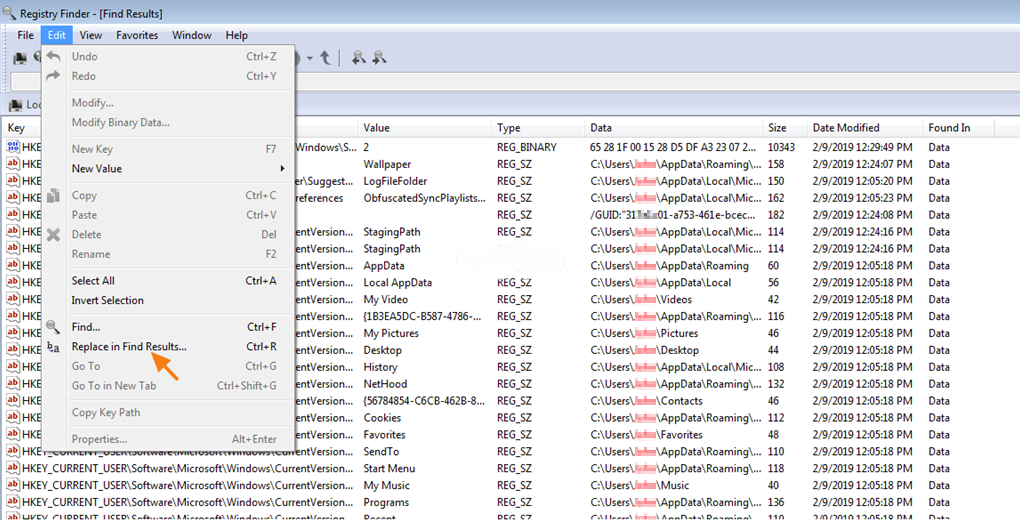
In Registry Finder, click the Edit menu and choose Find.
Type the old folder name (e.g. Josh") and click Find.
When the search is completed, click Edit and choose Replace in Find Results.
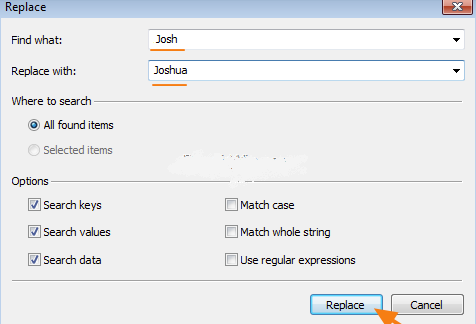
At ‘Find what’ field type the old name (e.g. Josh") and in the ‘Replace with’ field type the new name (e.g. Joshua). When done, click Replace
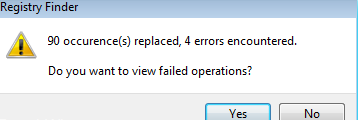
When the operation is completed, you should receive an error message that says “error encountered”. Just ignore the error message and click No to close the window.
Close the Registry Finder and restart your PC.
Step 5. Rebuild the Search Index.
The final step is to rebuild the search index. To do that:
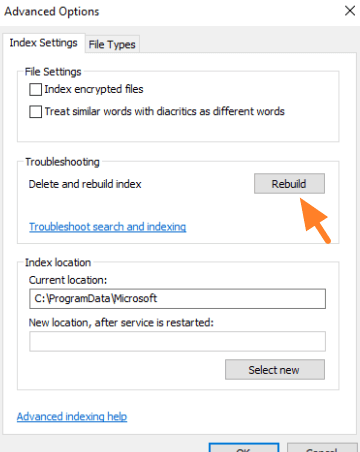
At Indexing Options click Advanced.
At Troubleshooting section, click the Rebuild button.
Press OK to rebuild the Index.
Wait until the index rebuilding is completed and then restart your computer again.
That’s all guys! Did it work for you? Cuz it worked for me
Solution 1: First run
npm install -g create-react-appthen you can use
npx create-react-app myappnameSolution 2: if you want it to do in modern way as mentioned in create-react-app link. It offers a modern build setup with no configuration such as mentioned in solution 1.
If you’ve previously installed
create-react-appglobally vianpm install -g create-react-app. Uninstall the package usingnpm uninstall -g create-react-appto ensure that npx always uses the latest version.obviously the error occur because of the space between username
/c/Users/Fareed Khan<-- removing space betweenFareedandKhanadding
~1just exactly after 6 lettersI will use
Fareed~1If the name is greater than 6 letters for example:
/c/Users/ABCDEFGF FILES. You will useABCDEF~1Run this command, for me it looks like this
npm config set cache "C:\Users\Fareed~1\AppData\Roaming\npm-cache" --globalThen you can run
npx create-react-app myappname. It will work!U are a true legend m8 😃
Bhagwan aapko lambi umar de 😃
⭐This is what worked for me⭐
Change the location for npm-cache by default its
C:\Users\Firstname Lastname\AppData\Roaming\npm-cacheand the space in the username causes this issue. So, it can be changed using the following commandnpm config set cache C:/npmcache --globalAlso, I read some fixes where you first
npm i -g create-react-appi.e install it globally and then runnpx create-react-app. But that doesn’t fix this.Hope this helps! ✌️
A lot of the times it’s because your user folder has a space in it. For example, when I open my CMD, I can see: C:\Users\Dino Cajic>
Open CMD as Administrator (Right Click on CMD and click Run as administrator).
To make sure that this does not cause an error, type in: C:\Users\Dino Cajic>npm config edit
Every place where it shows your user name with a space,
For example, change this ; cache=C:\Users\Dino Cajic\AppData\Roaming\npm-cache
To this cache=C:\Users\Dino~1\AppData\Roaming\npm-cache
Save and close .npmrc file. Restart terminal. Try running: npx create-react-app app-name
I had the same problem and this worked for me
C:\Usersand then typedir /xto get the user name you want to usernpm config editand manually replace the user name where it sayscache=C:\Users\your name\AppData\Roaming\npm-cacheBoth npx and npm works fine afterwards
I just solved this problem by referring to a note from one of the React communities (written by Syamlal CM)
https://www.techomoro.com/how-to-install-and-setup-a-react-app-on-windows-10/?unapproved=4144&moderation-hash=2a4991cce9f1b2c682047e222f449b0c#comment-4144
After installing node.js:
First step,
npm install -g create-react-appSecond stepnpx create-react-app project-nameIt worked for me. I use window 10.
I still had this problem on Windows 10, but I finally found a solution that worked for me.
cmd /c for %A in ("C:\Users\Name Surname") do @echo %~sAI added a new short name to my path.npm config set cache "C:\Users\NAME~1\AppData\Roaming\npm-cache" --globalAfter that, when I run
npx create-react-app my-appnpm uses the short pathNAME~1without the space and everything worked fine.The
npxrepo has been archived 😄 so I don’t know the status of the bug anymore… does anybody know the status of the problem? It’s amazing that it’s 2022 and software still can’t handle paths with spaces in them!This problem was reported a year and a half ago in Feb 2019 and still in Aug 2020 there is no fix to npx! I just upgraded to the latest LTS version of Node.js which is 12.18.3 which came with npm 6.14.6 and npx 6.14.6 and still the problem persists.
This is unfortunate since the workaround to just stick with a global install of create-react-app is the old approach circa 2017. In 2020, we should be able to benefit from the npx command which does not require a separate install of create-react-app. Installing create-create-app globally causes it to get stuck on a version that is not up to date.
I tried all this workarounds but the only which work for me is this fix https://github.com/zkat/npx/issues/146#issuecomment-384016791
Just by run the on terminal: npm config set cache C:\tmp\nodejs\npm-cache --global this will move the npm-cache folder to another directory “C:\tmp…” and npx will start to work
Lifesaver!
You are awesome ❤️
I’m writing this in January 2021, and this issue still exists. You can either go the npm route or change the cache folders location with this
npm config set cache C:/npmcache --globaland usenpx create-react-app app-nameThe above solution recommends installing globally, but there’s no need to unless you want to have the command available generally on the path. I prefer not to have tools cluttering the global area if they are not needed. For a local setup simply run:
npm i create-react-app --no-saveThen:
npx create-create-app [any other needed parameters here]It’s strange that there aren’t enough Windows developers using NPM where this type of thing hasn’t been resolved by now. It’s also strange how spaces in the path has been a thorn in the side for all sorts of programs for decades.
In case if any one facing this issue while creating react native project.
You can change the location of npm-cache globally to overcome this issue as a workaround.
By running the below command(Make sure the new location does not contain any white spaces)
npm config set cache D:\npm\npm-cache --globalI don’t have a solution here, I just can’t believe that spaces in pathnames is still a problem in 2020.
Hey @ryandrew14, please do so.
I solved this using the following command.
npm uninstall -g create-react-appnpm cache clean --forcethen
npx create-react-app project_name --template allThanks for this! Worked for me too.
I’d love to!
This is not an issue anymore, PR can be closed. I tested with “Kier Mierle” user on Windows 10 with a space in user name as you can see in the GIF. npm needs to be updated.
Hey Everyone,
Stop quoting malhar234’s solution. It is not a solution. It is just the old way of creating a React app before npx was introduced. There is still no npx fix.
Referenced by https://github.com/zkat/npx/issues/146#issuecomment-384019497 . if you want to use current path that has space in username “C:\Users\Firstname Lastname\AppData\Roaming\npm-cache” you can replace the string after space with “~1”
npm config set cache “C:\Users\Firstname~1\AppData\Roaming\npm-cache” --global
Using Git Bash for Windows 10 also works. Probably more comfortable than opening heavy VS Code.