babel: SyntaxError: Unexpected token
error code ↓↓↓↓

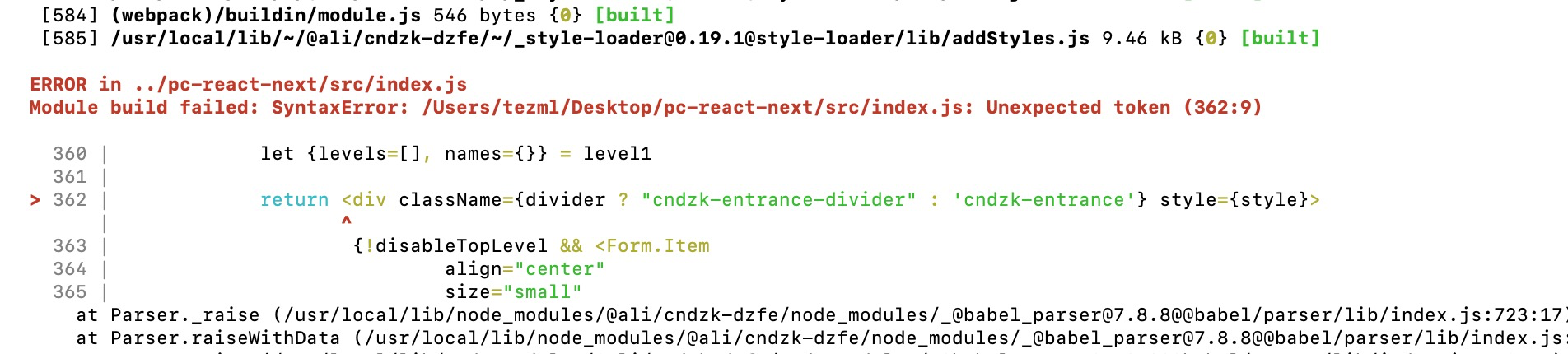
` ERROR in …/pc-react-next/src/index.js Module build failed: SyntaxError: /Users/tezml/Desktop/pc-react-next/src/index.js: Unexpected token (362:9)
360 | let {levels=[], names={}} = level1
361 |
> 362 | return <div className={divider ? "cndzk-entrance-divider" : 'cndzk-entrance'} style={style}>`
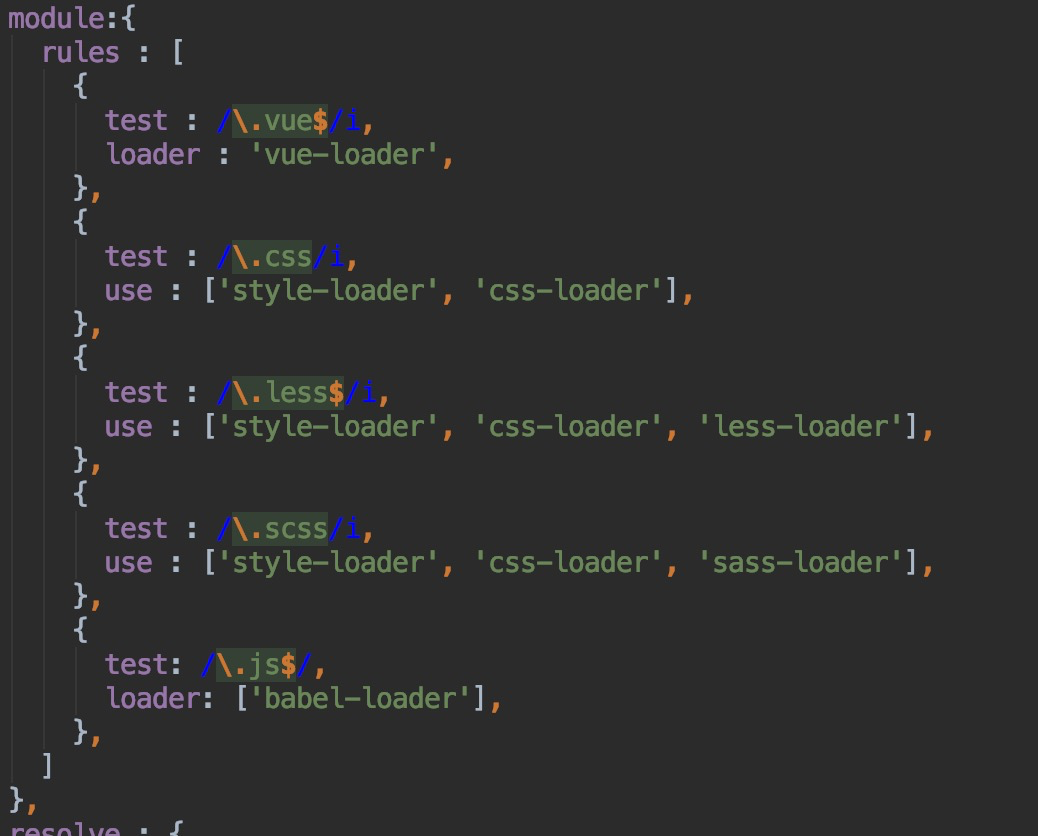
import ↓↓↓↓



About this issue
- Original URL
- State: closed
- Created 4 years ago
- Comments: 18 (7 by maintainers)
Hey @nicolo-ribaudo just want to point out that, this was a false alarm in my case.
Ended up being a bug in my build process. My .tsconfig file had
emitDeclarationOnlyremoved from it, and was supposed to have--emitDeclarationOnlyflag added to the npm script, but somehow had neither. I was running typescript compiler after webpack to generate d.ts files for a library, causing it to overwrite my index.js (the webpack bundle), and use non-bundled jsx code.So, completely unrelated to babel 💃 . Sorry I won’t be able to help any further! Was just a coincidence it happened in the same commit/pull-request.
@nicolo-ribaudo I don’t have time at the moment, but I will attempt to in the next few days.