angular-cli: [@ngtools/webpack] Webpack cannot distinguish on context and would fail to load the proper one.
Versions
node: v8.11.0
npm: 5.7.1
Windows 10
"@angular/animations": "5.2.9",
"@angular/cdk": "5.2.4",
"@angular/common": "5.2.9",
"@angular/compiler": "5.2.9",
"@angular/core": "5.2.9",
"@angular/forms": "5.2.9",
"@angular/http": "5.2.9",
"@angular/platform-browser": "5.2.9",
"@angular/platform-browser-dynamic": "5.2.9",
"@angular/router": "5.2.9",
"@angular/compiler-cli": "5.2.9",
"@ngtools/webpack": "1.10.2",
"typescript": "2.7.2",
"webpack": "3.11.0",
Repro steps
app-routing.module.ts
export const ROUTES: Routes = [
{
loadChildren: "./student/student.module#StudentModule",
path: "student",
},
];
student-routing.module.ts
export const ROUTES: Routes = [
{
loadChildren: "./question/question.module#QuestionModule",
path: "question",
},
{
loadChildren: "./settings/settings.module#SettingsModule",
path: "settings",
},
];
question-routing.module.ts
export const ROUTES: Routes = [
{
loadChildren: "./settings/settings.module#SettingsModule",
path: "settings",
},
];
Observed behavior
ERROR in NaNbut they point to different modules "(C:/Projects/Web/App/src/student/settings/settings.module.ts and "C:/Projects/Web/App/src/student/questions/settings/settings.module.ts"). Webpack cannot distinguish on context and would fail to load the proper one.
Desired behavior
We have a lot of modules with the same names (settings, instructions, etc.), but they are belong to different parents with different urls, they are not exported outside of the parent’s scope. It works fine with awesome-typescript-loader, angular-router-loader and angular2-template-loader. We expected the same behavior with @ngtools/webpack.
Mention any other details that might be useful (optional)
I removed all other lazy modules from the project to check and this issue was still there.
Tried to use absolute paths as described here https://github.com/angular/angular-cli/issues/8722#issuecomment-366002955, but had another issue
ERROR in Could not resolve module App/src/student/student.module relative to C:/Projects/Web/App/src/app-routing.module.ts
tsconfig.json
{
"compilerOptions": {
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"module": "commonjs",
"moduleResolution": "node",
"removeComments": true,
"skipLibCheck": true,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
webpack.config
const srcPath = path.resolve(__dirname, "App/src");
module.exports = {
entry: {
app: srcPath + "/main.ts",
polyfills: srcPath + "/polyfills.ts",
vendor: srcPath + "/vendor.ts",
},
resolve: {
extensions: [".ts", ".js"],
},
module: {
loaders: [
{
test: /(?:\.ngfactory\.js|\.ngstyle\.js|\.ts)$/,
loader: "@ngtools/webpack",
},
]
},
plugins: [
new AngularCompilerPlugin({
tsConfigPath: "./tsconfig.json",
entryModule: "./App/src/app.module#AppModule",
}),
new webpack.optimize.ModuleConcatenationPlugin(),
new HardSourceWebpackPlugin(),
]
};
About this issue
- Original URL
- State: closed
- Created 6 years ago
- Reactions: 10
- Comments: 19 (6 by maintainers)
@mgechev 's work around solution will not work if you are using AOT. refer https://github.com/angular/angular/issues/23878
Rather another workaround I used in this instance would be to navigate back one directory level to distinguish the the path for
loadchildren. This will only work if you have a folder structure that can accommodate this.I’m too lazy to rename my files for a workaround solution. I believe this issue will be fixed soon.
Currently this is working as intended. Here’s a workaround:
This is bad DX, so I’d suggest to keep the issue open until we figure out how to improve.
Hello Everyone,
@farajfarook, thank you for your note, I resolve the issue in that way:
Thank you one more time!
We’ll look at this during the weekly triage meeting.
I also had trouble with this. Didn’t understand why absolute paths wouldn’t work. The solution is that you have to be aware where your
baseUrlis. See this comment on Stack Overflow: https://stackoverflow.com/questions/47601637/angular-4-could-not-resolve-submodule-for-for-routing#comment88223393_48028980E.g., if you have
"baseUrl": "./"in your roottsconfig.json, your absolute path probably begins withsrc/app/….E.g., if you have
"baseUrl": "./"in your srctsconfig.app.json, your absolute path probably begins withapp/….It all depends on how you set up your project structure and named your directories. In my case, I had to prepend a
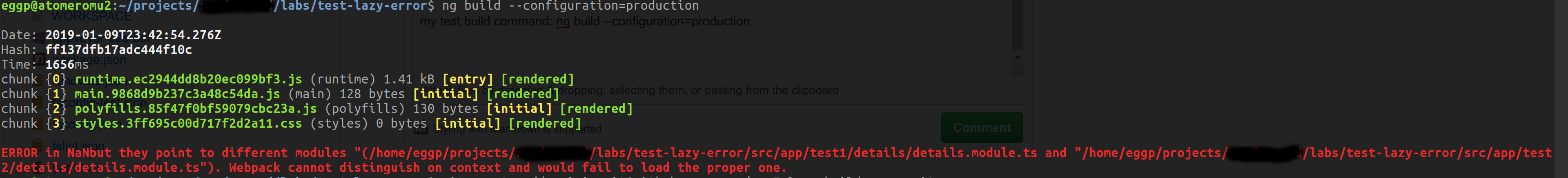
src/to my absolute paths.@mgechev Hello, I also have this problem right now I made a sample code: https://github.com/eggp/ng-7-lazy-build-error
my test build command: ng build --configuration=production result:
master branch ng cli version: 7.1.3 cli7.2.1 branch is actual cli version
I’m still getting the issue. If I use the absolute path, the issue goes away. I have multiple modules with the same name but different paths. Any suggestions as to how to resolve this error? thanks Angular: 7.1.3 webpack 4.23.1