angular-cli: CSS Problem on --prod build
Versions
Angular CLI: 1.5.3
Node: 9.2.0
OS: linux x64
Angular: 5.0.2
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
@angular/cli: 1.5.3
@angular-devkit/build-optimizer: 0.0.33
@angular-devkit/core: 0.0.20
@angular-devkit/schematics: 0.0.36
@ngtools/json-schema: 1.1.0
@ngtools/webpack: 1.8.3
@schematics/angular: 0.1.5
typescript: 2.4.2
webpack: 3.8.1
Repro steps
- Step 1 :
ng serve


I have also a masonry layout that is good.
- Step 2 :
ng serve --prod


My Masonry layout is also broken (hard to demonstrate sorry!) but i think all is related !
Observed behavior
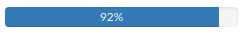
- My progress bar turns blue!
- My masonry layout is broken!
- No errors anywhere(cli console, navigator console...) but the css is broken with a prod build!
Desired behavior
- My progress bar stays pink!
- My masonry layout stays good!
- Or At least log an error somewhere
Mention any other details that might be useful (optional)
- The --prod build is broking somthing in the css.
- I observed this since angular cli 1.5.0
- All was good with angular cli 1.4.9
About this issue
- Original URL
- State: closed
- Created 7 years ago
- Reactions: 25
- Comments: 62 (3 by maintainers)
Commits related to this issue
- apparently you need to set extract-css to false ref: https://github.com/angular/angular-cli/issues/8577#issuecomment-360833655 — committed to ninrod/kotlin-springboot2 by ninrod 5 years ago
I have the same issue with CSS ordering in production bundle. I worked around it by adding
--extract-css=falseto my build commandThis is still and issue in Angular 5 & Angular CLI 1.7.3
--extract-css=falsefixes the issue.Same issue with 1.7. Open Source = Spend more time tracking down other peoples errors… Quality control where?
Why is the issue closed? The bug still persists in Angular 7, like seriously, it’s about time to address it.
I manually move all the styles from the angular-cli styles array into style.scss with imports in the correct order and It worked
Same here. Although
"configurations": { "production": { "extractCss": false,still works on angular-cli 6.1.1, I’m wondering when this bug will get fixed.Same issue here when I build with a production target
$ ng build --env dev --target production. No problem with$ ng build --env dev --target developmentThe issue is fixed with :
--extract-css=falseIt seems that the -prod parameter chooses the wrong order for the styles in .angular-cli.json.
Example:
In non -prod mode, the syles.scss overwrites the bootstrap.css (correct). In the -prod mode, just the other way around (wrong).
Hi!
I had the same issue with my angular-cli/material2 application.
ng buildworked great but when usingng build --prodno css was applied with no warnings whatsoever.In my angular @Component’s i was using
styles:[require('style.css')]After switching tostyleUrlss:['style.css']everything was fixed.Maybe that helps!?
Had the same issue with
Angular CLI: 8.1.0and switching to"extractCss": falsefixed it for now. But I think this issue should not be closed.I’m using Angular: 6.0.0, I’ve same problem too.
In my scenario, I’ve a global style.css which contains this line
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Additionally
ng serve --extract-css=falseis not working anymore. It saysUnknown option: '--extractCss'Not sure if it’s the same issue, but in case this helps someone…
I noticed broken/missing CSS when I added
--prodflag. After trying various suggestions in this thread I found a work around by usingng build --prod --aot=false, but a deeper investigation revealed thatng build --prodwas displaying warnings (not errors) in console in the form ofWARNING .......... at 6170:16. Ignoring.These were difficult for me to find in my source code without the filenames and line number, but eventually after resolving thembuild --prodseemed to work like a charm.I guess the AOT compiler just throws out the CSS immediately after whatever it deems “invalid” which is confusing because it results in different (broken) CSS to the dev build, and without any errors, and the warning messages are not very helpful troubleshooting.
@lafama
--extract-css=true/falsedid not fix it for me, I tried various commands and the one that made a difference was--aotThis is some how causing a messup. So my current production command will have to be:ng serve --prod --aot=falseAs above said, I fixed it by edit package.json.
"build": "npm run color-less && ng build --prod --build-optimizer --extract-css=false",.Can anyone explain me why it works?🤔Still have this issue in angular:
Is possible that this can interfere? ->
Having the same problems as pretty much everyone above with my
ng build --prodstripping away necessary SCSS styles for my app rendering it looking half-baked. Running Angular 6.1 and using@importson the/src/styles.scssfile for all of my global styles, all styles rendering fine without any errors when serving locally for dev. I used the workaround from @webdevan to build without AOT:ng build --prod --aot=falsewhich solves my problem for now. Would like to use AOT on my ng builds though.Guys come on. Fix this please! Its been almost an year since the issue was open.
Not directly related but in case someone lands here and has a similar issue:
I also had an issue where CSS was wrong when compiled with AOT and CLI > 1.6.3 However, my issue was related to :host-context and solved by @bgotink brilliant comment on https://github.com/angular/angular/issues/19199
TL:DR one must not combine multiple css selectors inside " :host-context(.selector-one .selector-two) {} " instead write it as " .selector-one .selector-two :host-context {} "
Hi @filipesilva
ng serve --aotis OKng serve --aot --build-optimizeris OKng serve --aot --extract-cssis KOng serve --prodis KOPS : I tested all the above commands also with the angular-cli
1.5.4and angular5.0.3All was good with the angular-cli1.4.9So just to conclude :
--extract-cssflag is broking something from version1.5.0 ++Hope this helps.
Hi @filipesilva @clydin Thank you for your reply and for the efforts that you’re doing for the community.
I fixed the problem with a workround and i will explain you how :
I have a component that encapsulates a component (a progress bar) from a third party library (ngx-bootstrap)
gaming.component.html<progressbar [max]="100" [value]="progress">{{progress}}%</progressbar>In the css part of my gaming component i override the native css of the progress bar to turn it pink :
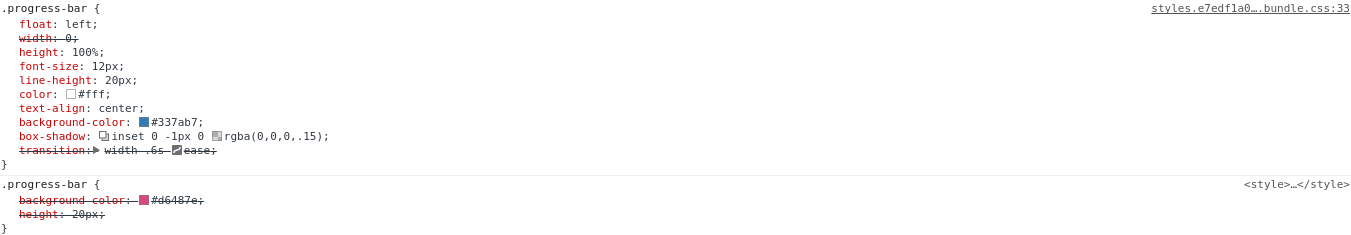
gaming.component.css>>> .progress-bar { background-color: #d6487e; height: 20px; }In this configuration my
ng serveis OK (the progress bar turns pink) but myng serve --prodis KO (the progress bar stays blue as it’s native color).After searching on the web i came out with a workaround :
gaming.component.css:host ::ng-deep .progress-bar { background-color: #d6487e; height: 20px; }So It turn out that when i changed the
>>>by:host ::ng-deepin my css, i have the same result on myng serveand myng serve --prod(the progress bar turns pink).I still believe that it’s an agular cli prod build bug because i have to have the same behavior on the simple serve and the serve with prod turned on. I hope this point you to a solid direction for a correction.
I’m trying hard to isolate the code and to setup an easy reproduction app for you guys. Don’t hesitate if you need more explanation.
Thx.
Having the same with
"@angular/cli": "6.0.0". Can confirm that"extractCss": falseresolves the problem. I was unable to track back which changes actually made the css processing faulty, since extractCss: true was working up until now.Ok, I’ve figured it out at least for my case. See this commit.
In my more complex example I had a base styles object that was being spread into various
stylefunction objects to be DRY like so.style({ ...baseStyles, }).Essentially AOT breaks the animation because it doesn’t spread the base styles into object passed to the style function. I was able to determine this by looking at the AOT output.
If you checkout that repo and switch between the last two commits with a prod build you will see the bug in action. Essentially it should switch between a red and blue square and never be green. If it’s green then you know the styles for the animation states are not being applied.
I now know a workaround although it’s less than ideal.
There is a similar problem to reproduce. NG-ZORRO/ng-zorro-antd/issues/2980
I’m sorry, but we can’t reproduce the problem following the instructions you provided. Remember that we have a large number of issues to resolve, and have only a limited amount of time to reproduce your issue. Short, explicit instructions make it much more likely we’ll be able to reproduce the problem so we can fix it.
If the problem persists, please open a new issue following our submission guidelines.
A good way to make a minimal repro is to create a new app via
ng new repro-appand adding the minimum possible code to show the problem. Then you can push this repository to github and link it here.I agree with @webdevan, my CSS was working fine when running locally, but then vanished when running a
--prodbuild. For me, the solution was to look at the CSS which had been removed, figure out why it was invalid, and correct it.In my case, I was including alpha transparency in hex format color codes which isn’t very widely supported. Changing it to rgba seemed to resolve the issue.
I saw no errors or warnings when building my application, the CSS was just missing.
I too had the same issue, and using
ng serve --aot --build-optimizerinstead ofng serve --aot --prodsolved the issue.@Deccoy yes, this issue is not present with 1.7.0-beta.1 (but I have others 😃
I have this issue since 1.6.4. Reverting to 1.6.3 works.