angular-cli: Can't resolve 'net'/'global' or other node globals
Versions
Angular CLI: 6.0.0-beta.4
Node: 8.9.3
OS: win32 x64
Angular: 6.0.0-beta.6
... animations, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, router
@angular/cdk: 5.2.3
@angular/cli: 6.0.0-beta.4
@angular/material: 5.2.3
@angular-devkit/build-optimizer: 0.4.3
@angular-devkit/core: 0.4.3
@angular-devkit/schematics: 0.4.3
@ngtools/json-schema: 1.2.0
@ngtools/webpack: 6.0.0-beta.4
@schematics/angular: 0.4.3
@schematics/package-update: 0.4.3
typescript: 2.6.2
webpack: 4.0.1
Repro steps
udpate from 1.7.2 to @next branch beta4
Observed problems:
1
it was working in 1.7.2 but not in @next branch I get in one module problem
 But I fixed it after “npm i net”
But I fixed it after “npm i net”
2
after reinstalling 6beta4 I get:
Could not find local "typescript" package.The "@ngtools/webpack" package requires a local "typescript@^2.4.2" package to be installed.Error: Cannot find module 'typescript'
Error: Could not find local "typescript" package.The "@ngtools/webpack" package requires a local "typescript@^2.4.2" package to be installed.Error: Cannot find module 'typescript'
at Object.<anonymous> (C:\...\i10\node_modules\@ngtools\webpack\src\index.js:18:11)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object.<anonymous> (C:\...node_modules\@angular\cli\models\webpack-config.js:3:19)
at Module._compile (module.js:635:30)
Fixed after “npm update --next” and “npm i”
3
Then I have an deprecation warning:

4
Then I have strange long chunk name

5
Another point is when running ng build --build-optimizer --prod
It block at step : 70% building modules without never finish .
Mention any other details that might be useful (optional)
Maybe this is due to webpack4.0 resolution, any temp idea?
About this issue
- Original URL
- State: closed
- Created 6 years ago
- Comments: 39 (14 by maintainers)
Links to this issue
- Angular 6 Auth0 - global not defined - Stack Overflow
- Angular 6 Uncaught ReferenceError: Buffer is not defined - Stack Overflow
- javascript - Upgrading to angular-6.x gives "Uncaught ReferenceError: global is not defined" - Stack Overflow
- node.js - Angular 7: Uncaught ReferenceError: global is not defined when adding package - Stack Overflow
- javascript - Angular 6 - process is not defined when trying to serve application - Stack Overflow
Commits related to this issue
- (fix): prod builds with @angular/cli 6.0.0, global is not defined More info: [@angular/cli issue 9827](https://github.com/angular/angular-cli/issues/9827#issuecomment-369578814) — committed to osnoser1/ngx-datatable by osnoser1 6 years ago
- Disable buildOptimizer (fixes: https://github.com/typestack/class-transformer/issues/147), Add shim for node global object to polyfill (fixes: https://github.com/angular/angular-cli/issues/9827#issuec... — committed to realmar/Tamandua-Web by realmar 6 years ago
- fix: return empty os for browser builds Starting Angular CLI 6.x, no empty modules are supplied for node globals, see https://github.com/angular/angular-cli/issues/9827\#issuecomment-369578814 — committed to ravikiran438/contentful-sdk-core by ravikiran438 6 years ago
- fix: return empty os for browser builds (#62) * fix: return empty os for browser builds * fix: return empty os for browser builds Starting Angular CLI 6.x, no empty modules are supplied for nod... — committed to contentful/contentful-sdk-core by ravikiran438 6 years ago
- fix(bundlers): remove browser field in package.json to enable tree shaking Starting Angular CLI 6.x, no empty modules are supplied for node globals, see: https://github.com/angular/angular-cli/issue... — committed to contentful/contentful-management.js by ravikiran438 6 years ago
- fix(bundlers): remove browser field in package.json to enable tree shaking Starting Angular CLI 6.x, no empty modules are supplied for node globals, see: https://github.com/angular/angular-cli/issue... — committed to contentful/contentful.js by ravikiran438 6 years ago
- Fix #2 Angular 6 removed the shim for 'global', thus breaking this package. See https://github.com/angular/angular-cli/issues/9827#issuecomment-386154063 — committed to oliver-la/generate-password-browser by oliver-la 6 years ago
- Modify approach to use 'getstream' instead of 'stream-chat' Note: the addition of `(window as any).global = window;` to the polyfills.ts page is part of a solution for an "UncaughtReference error: gl... — committed to UMM-CSci-3601-S19/iteration-2-fig-newtons by deleted user 5 years ago
Heya, first of all I want to thank you all for trying the 6.x versions. They are still pretty raw and getting feedback early is super important to address problems.
The build times and chunkname bugs are unexpected, probably to do with Webpack 4 interop. We expect those to get fixed soon.
The problem with net/global is not so straightforward. We are removing it for 6.x, yes (https://github.com/angular/angular-cli/pull/9812). And we do expect this to cause problems to some projects. But we’re not doing it because we want to break projects, we’re doing it because leaving it in also breaks other projects, and it is incorrect.
The incorrect part is libraries that are meant to run in the browser relying on node globals being available. Browser code runs in the browser, not in node, and shouldn’t expect things that are not available in a browser context to be there.
For instance, if you open up your browser and type
require('fs')you will get an error sayingrequiredoes not exist.requireis only available in node. But if you tried to import it some other way, likeimport('fs')(chrome supportsimportat the moment), you will also get an error saying it doesn’t know whatfsis.fsis also available only in node.Some libraries use those constructs because they expect to be built in node, but to run in the browser. And they also expect the tooling that builds them to either provide a browser version of those node built-ins, or to pretend it’s there when it actually is not.
In Angular CLI we never provided a browser version of node built-ins. But we did:
globalandprocess.fs,crypto,tlsandnetwere requested.This is a problematic situation because even that can break some libraries (https://github.com/angular/angular-cli/issues/5804), increase the size of others (https://github.com/angular/angular-cli/pull/8130#pullrequestreview-71174772), and just generally make for a situation where browser code that shouldn’t work at all works only when built in with very specific tooling. This is not a good situation. Browser code should not rely on things that are not available in browser environments.
We investigated the topic and reached this conclusion some time ago but did not remove support for this broken behaviour in CLI 1.x to avoid a breaking change. But now with 6.x it is a good time to make needed breaking changes.
You can find some more context in https://github.com/angular/angular-cli/pull/8250, https://github.com/angular/angular-cli/pull/8130, https://github.com/angular/angular-cli/issues/8160, https://github.com/angular/angular-cli/issues/5804 and https://github.com/angular/angular-cli/issues/1548
We understand that this isn’t great if your code relies, directly or indirectly, on a library that makes incorrect assumptions about browser environments. The best I can say is that you should bring this problem to their attention via an issue on their tracker. Maybe newer versions of that library don’t have this behaviour anymore.
But although it is inconvenient to address these problems, I hope we can agree that the current behaviour is incorrect. Browser code should not rely on things that are not available in browser environments.
On version 6 of Angular CLI we are removing the shim for
globaland other node built-ins as I mentioned in https://github.com/angular/angular-cli/issues/9827#issuecomment-369578814.If you are using a library that assumes these globals are present, you can try manually shimming it inside your
polyfills.tsfile:I ran a quick test with
socket.io-clientand this seemed to allow it to run.@filipesilva I understand the reasoning behind this, but not providing a recommendation for dealing with it or a switch to disable it is unreasonable. The suggestion of submitting a ticket to all of the repos related to the dependencies my app has is almost laughable and unrealistic. We need a way to deal with this in the near term if anyone is going to be able to migrate their angular 5 apps to angular 6
@filipesilva is there any chance we could pass in an override for the
nodewebpack config to override thefalse? Since the options for thenodeproperty are all booleans or strings, it’s completely encodable as json, and would be straightforward to add it to the.angular-cli.jsonconfig.If you’ll consider a PR adding support for that possibility, I’d be happy to make it.
I am having hard time to understand this. Please correct me if I am missing anything.
“Browser code should not rely on things that are not available in browser environments.” sounds perfectly correct. But the situation can be phrased in another form,
“No library should support both browser and node”. This is what I am having trouble with.
As a library developer it is pretty normal to have both browser code and node code, then run according to environment.
Are we saying this is wrong? Any library in order to work with Angular has to be pure?
Sorry if I misunderstood something. Any clarification is appreciated.
@filipesilva :
That’s why some libraries have code that looks like this :
Such code used to run fine in Angular 5.
However, in Angular 6, this same code produces the following errors :
This is simply ridiculous.
@clydin :
Of course. And that’s why libraries have stuff like
if (ENVIRONMENT_IS_NODE) { }, which now no longer seems possible with Angular 6. Thus, compatibility with Angular 6 prevents libraries from supporting both browser & Node.So are you saying I CAN use libraries that have stuff like
if (ENVIRONMENT_IS_NODE) { }in them in Angular 6?And if so, what would I need to do to get this to work?
For anyone still looking for an answer, here’s how I managed to require(‘fs’) in my angular 7 app. Or for that matter, any other node module.
Versions
1. Install @types/node
2. Modify tsconfig.json
Take note of “allowSyntheticDefaultImports” flag. It must be set to true.
3. Require fs
Note: The import statements at the top of the file are just to provide for type information. The variable values are set using node
require.4. Result
Edit:
Turns out, that if your project has dependencies that
require'fs', 'path', 'child_process'etc. The angular compiler fails to compile the code. To get around this, as someone has already suggested, add(window as any).global = window;to your polyfills.ts.In my case, I had chokidar, node-pty and electron as a dependency. This worker for me.
@alexzuza A path mapping in the app’s tsconfig should allow redirection of the
jszipimport to thejszip/dist/jszip.min.jsfile.Untested example:
Ideally, since the package appears to ship a browser bundled version it should point the
package.jsonfieldbrowserto the file. The CLI would then pick up that file and use it directly.@clydin Big thank’s for clarification.
It would be great if it was written under
BREAKING CHANGES @angular/cli: Libraries/Packages must contain a web version if not web specific.
Update
The
pathsoption worksNow only one thing annoys me 😃
@jskrzypek I don’t import jszip directly. It’s one of dependencies of my dependencies
in an angular 7 app the workaround (https://github.com/angular/angular-cli/issues/9827#issuecomment-386154063) only works for me if i put
(window as any).global = window;
in a .ts file and import it in polyfill.ts , e.g. import ‘cstm-polyfill.ts’;
well seems like someone else is even more frustrated than me ;D
@alexzuza I managed to fix my issue with jszip by changing the import from
'jszip'to'jszip/dist/jszip.min', which is the more expected choice for web apps I guess…@alexzuza @istiti I fairly certain your original issue with needing net is coming from this commit: https://github.com/angular/angular-cli/commit/e84baa1d4e65dba4c64ff4632f2e8ea1a964b1f8 (
master) / https://github.com/angular/angular-cli/commit/c7a8b619fb67b42e346b98fb6e6629cf4aace850 (6.0.x) (they’re the same commit just in different branches form the release process afaik)If you look, they’ve removed all of the node globals shimming. I’m currently trying to figure out how to overcome that, and put the node builtins back in the bundle.
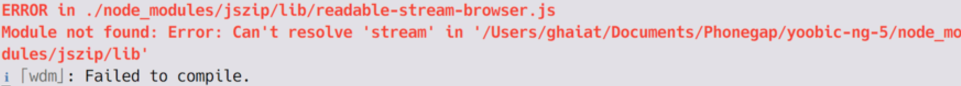
We’re having the same issue with jszip:
Why cli shows a warning from a library which requests a stream global inside the try/catch block? e.g. https://github.com/isaacs/sax-js/issues/237
@shinde-ha using https://github.com/manfredsteyer/ngx-build-plus to alter the webpack config is the most convenient option I think.
Hello, is there any lib for deflation that can be used with Angular 6 ? Since the upgrade I am having the following issues with these zlibs: https://github.com/devongovett/browserify-zlib/issues/36 https://github.com/imaya/zlib.js/issues/74 I’ve tried some workarounds, described in the issues above but to no avail. p.s. I use pako for the deflation without any issue, however, the above is still valid for the mentioned libs.
Any update how to solve those issues?
Thank you @clydin for the response. What I meant was not assuming, but detecting. Basically something like
So this is wrong. Instead should choose between these two options, 1) have separate packages; 2) specify
browserfield inpackage.jsonto indicate browser entry point.correct?
@istiti we’re actually in the middle of moving a lot of things around and hope to have a more stable 6.0 beta soon, so some of those problems are not going to be solved in the next beta but should all be taken care of before 6.0 final.
@alexzuza You’re welcome. We are working on that last mentioned annoyance and should be fixed in the next release.