angular: bug happened when animations work with ng-content
I’m submitting a…
[ ] Regression (a behavior that used to work and stopped working in a new release)
[x] Bug report
[ ] Performance issue
[ ] Feature request
[ ] Documentation issue or request
[ ] Support request => Please do not submit support request here, instead see https://github.com/angular/angular/blob/master/CONTRIBUTING.md#question
[ ] Other... Please describe:
Current behavior
When there is an animation in the parent div of ng-content, the animation in ng-content will break and go wrong.
Expected behavior
animation works fine.
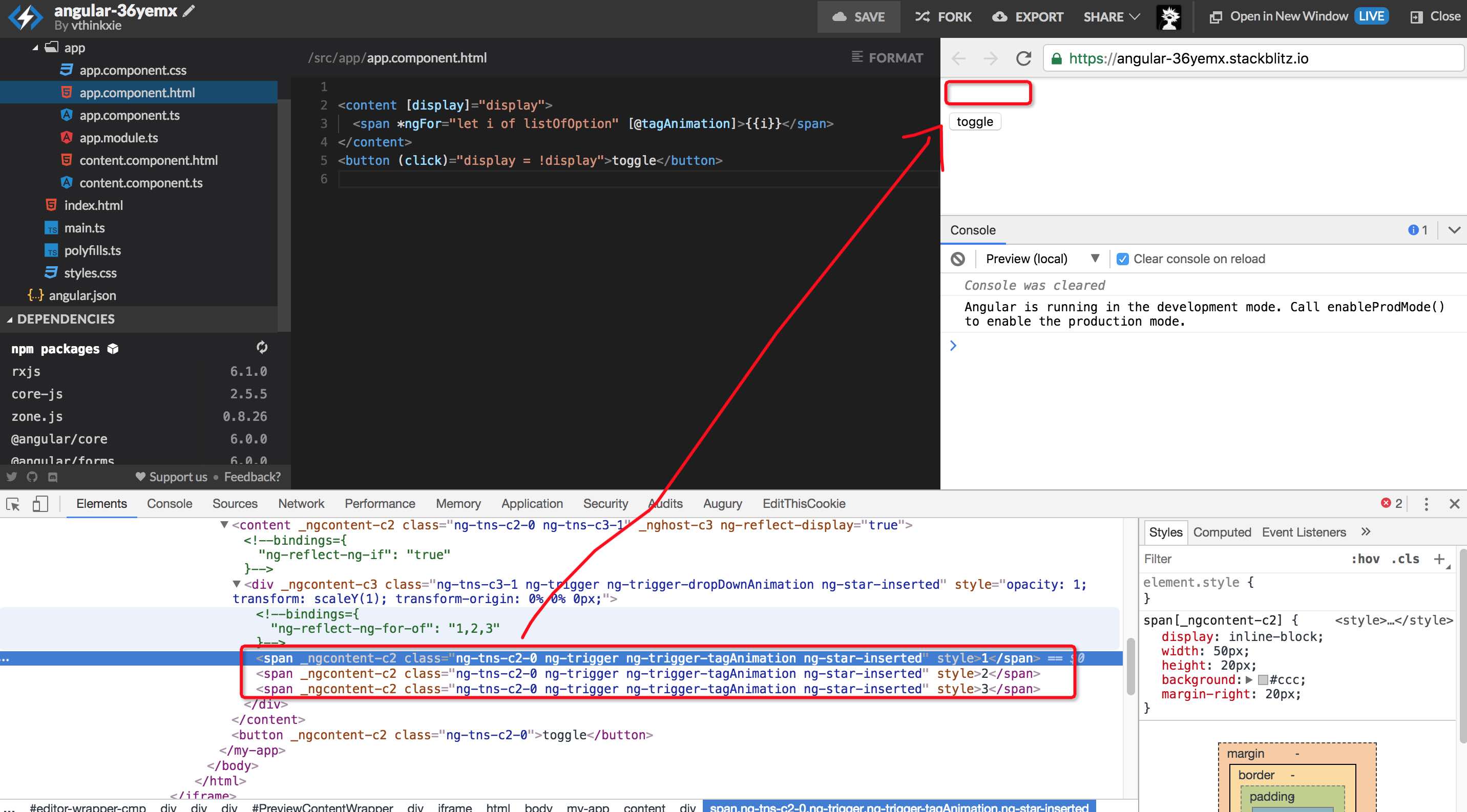
Minimal reproduction of the problem with instructions
https://stackblitz.com/edit/angular-36yemx?file=src%2Fapp%2Fcontent.component.html
click toggle button twice, you can see all span are gone, which expected to display again with animations

What is the motivation / use case for changing the behavior?
Environment
Angular version: latest
Browser:
- [x] Chrome (desktop) version latest
- [ ] Chrome (Android) version XX
- [ ] Chrome (iOS) version XX
- [ ] Firefox version XX
- [ ] Safari (desktop) version XX
- [ ] Safari (iOS) version XX
- [ ] IE version XX
- [ ] Edge version XX
For Tooling issues:
- Node version: XX
- Platform:
Others:
remove animation in the content component or do it without ng-content, every thing will be ok
About this issue
- Original URL
- State: open
- Created 6 years ago
- Reactions: 25
- Comments: 19 (7 by maintainers)
@mgechev @matsko what is the status of this? Is there a list of priorities so we can see when will this be implemented?
Still an issue
@mgechev @matsko what’s the status of this issue?
I only traced the commit https://github.com/angular/angular/commit/d035175cdb7e053be56acb05852a714d94321d33#diff-f5583745cffc636a13606ab5ffd329f5R332 which led to this bug:
demo works fine when forth parameter set to
false, but I did not know the mechanism behind this.For my purposes I found a quite ok workaround for this issue. Instead of using ng-content I send a template to the component. I have modified the stackblitz in the above bug report to show an example: https://stackblitz.com/edit/angular-gv6svy?file=src%2Fapp%2Fcontent.component.html
@matsko will evaluate how much effort this would require and see if we can prioritize it soon.